Greetings! When setting up interactive components with Smart Animate there’s quite a few easing options to pick, yet somehow the basic “ease” option is missing. In CSS, the default timing function is “ease”, which translates to bezier values of 0.25, 0.1, 0.25, 1.
I prefer ease since it’s been the default/standard option for eons now and I’ve been using it almost exclusively for my animations. If I recall correctly it was also the default timing function in the “Principle” app, which I used before switching to Figma (I’m sure I’m not the only one).
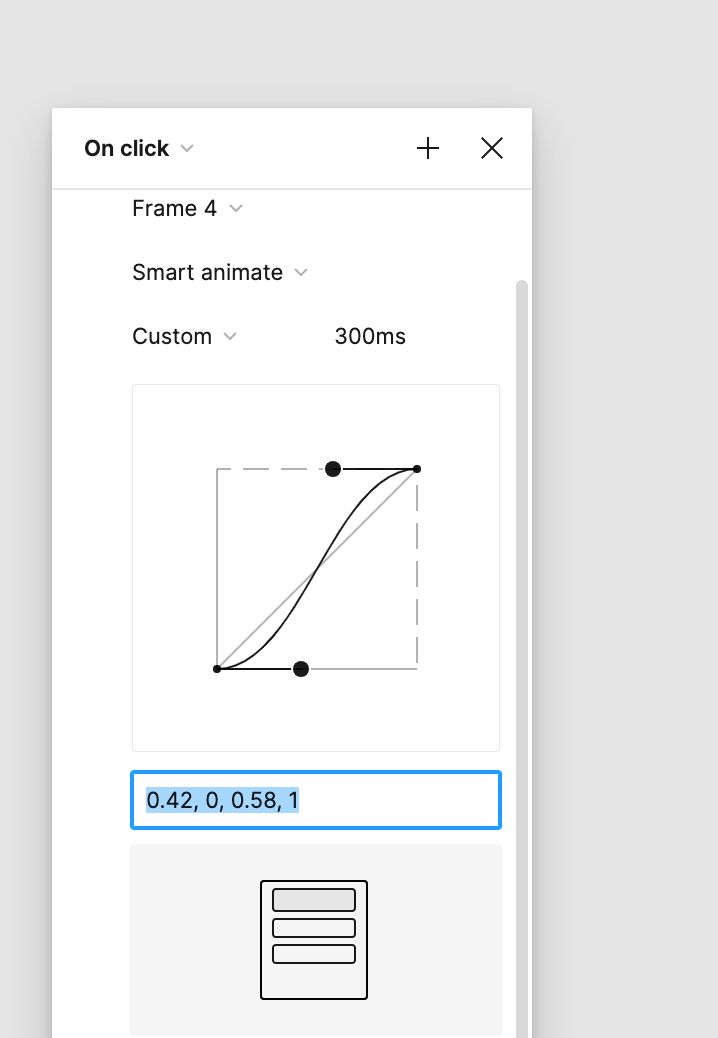
So, “ease” being the default option I find it a bit odd it’s missing. I have to enter the custom bezier values every time I set up a component, which is why I’ve had it memorized for years. Please consider adding this timing function as an option. I’d say it should be the default since that’s how it is in the CSS, but as long as it’s just there I’d be happy.
Anyway, that’s all, have a great day 🙂