When creating an overlay for something like a tooltip or notification center, if you use a glassmorphism effect with background blur, you’ll always see what’s behind the overlay in the file. The expected result would be to see what behind the overlay while presenting. For example, if I want to the overlay to open across multiple frames, with different backgrounds, I would have to duplicate the overlay and frame it’s displayed over to achieve this. But, that doesn’t solve the issue if the user scrolls the frame behind it, as the background of the overlay wouldn’t scroll with the page.
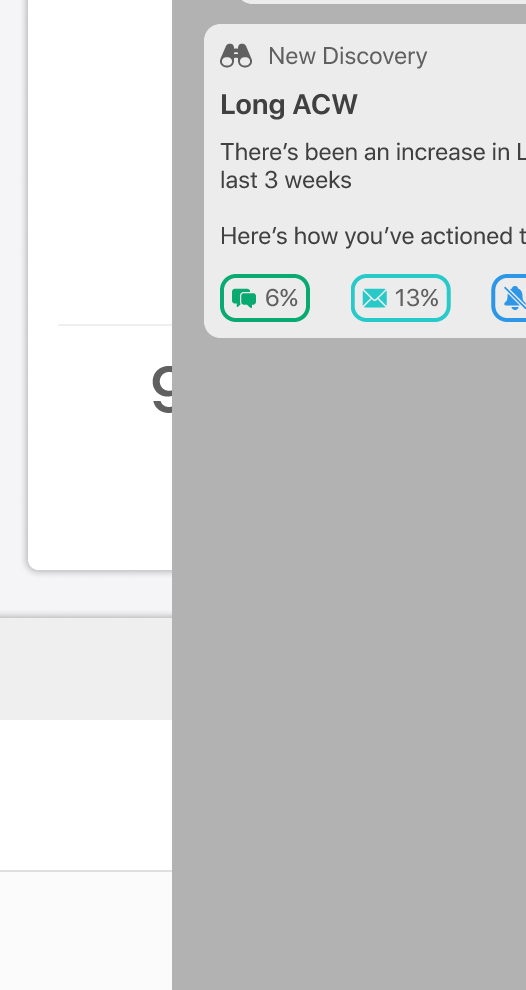
Expected:

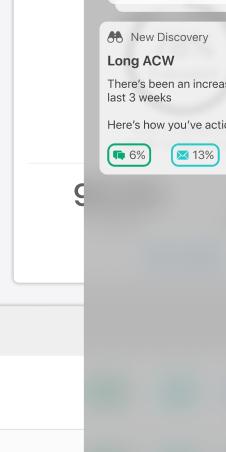
What’s happening:
- Does anyone have a work around or a way for the overlay to always show what’s behind it while presenting instead of what’s in the file?