Hello, I found out that if i create an interactive component (ex: Button), and place it inside a a main component (obsiously as an instance), the interactions are no longer working.
But if you create an instance of the parent component, then it all works as expected.
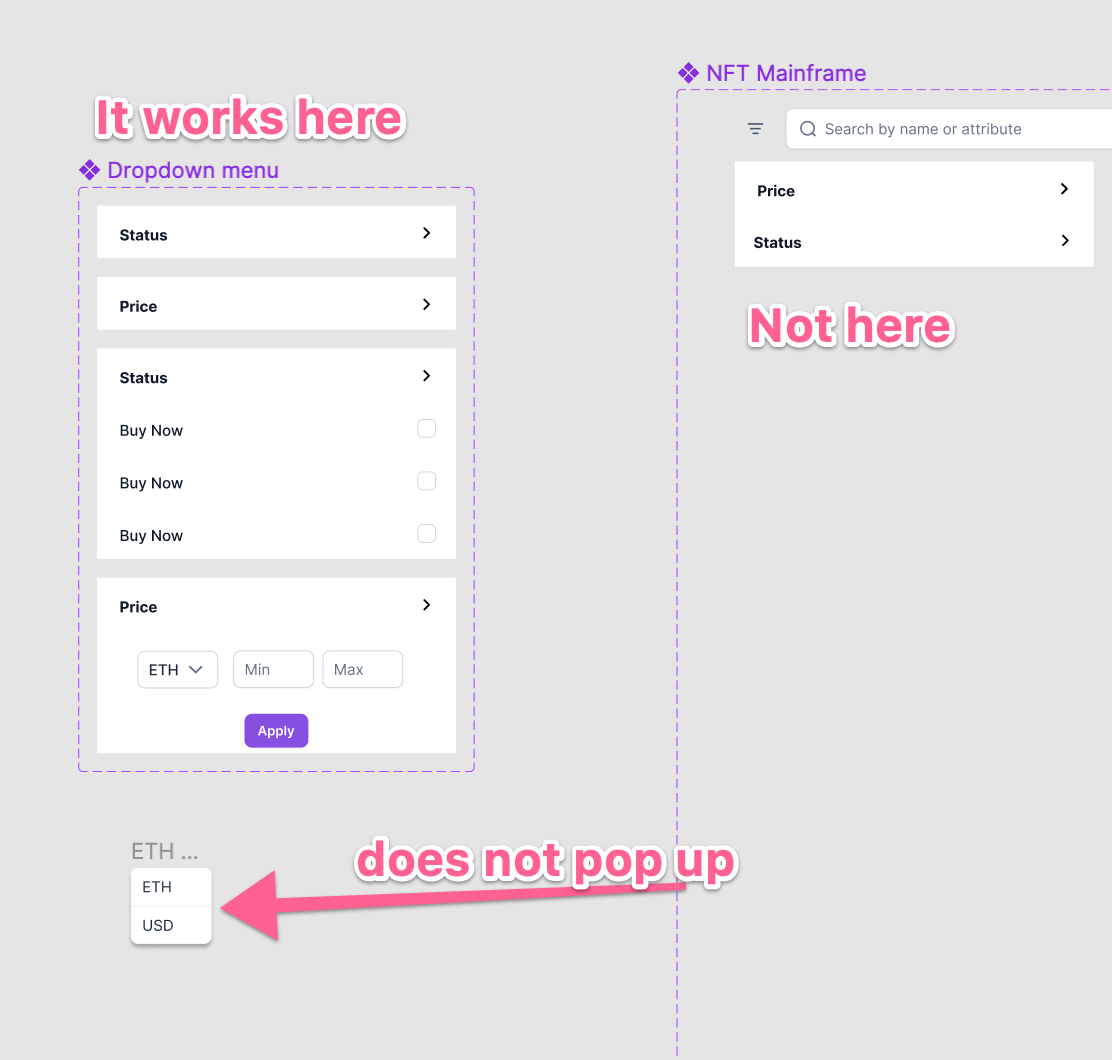
Interactive components not working when nested inside a main component
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.