Currently it’s not possible to dynamically set or assign mode variables to a frame or a document. This would be incredibly helpful when it comes to user settings, like change a theme or language, for example.
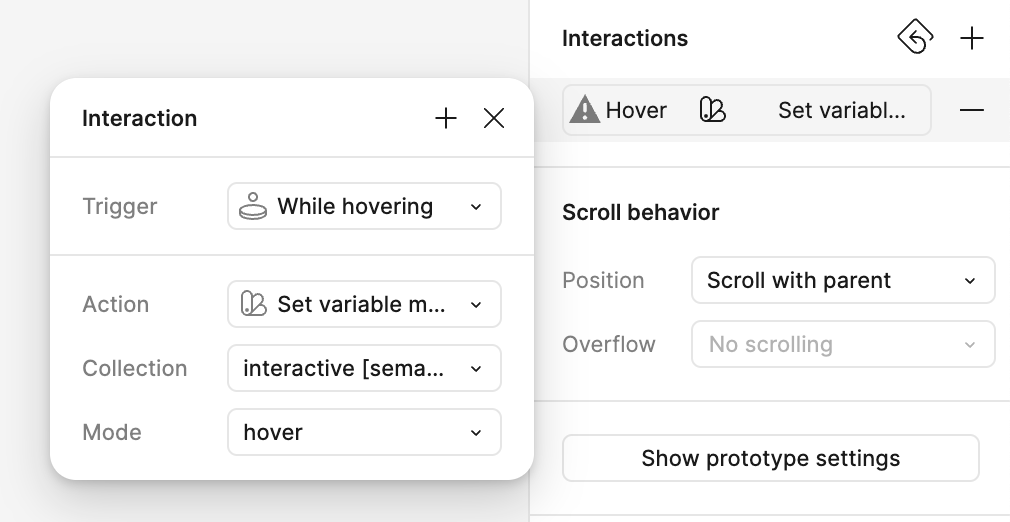
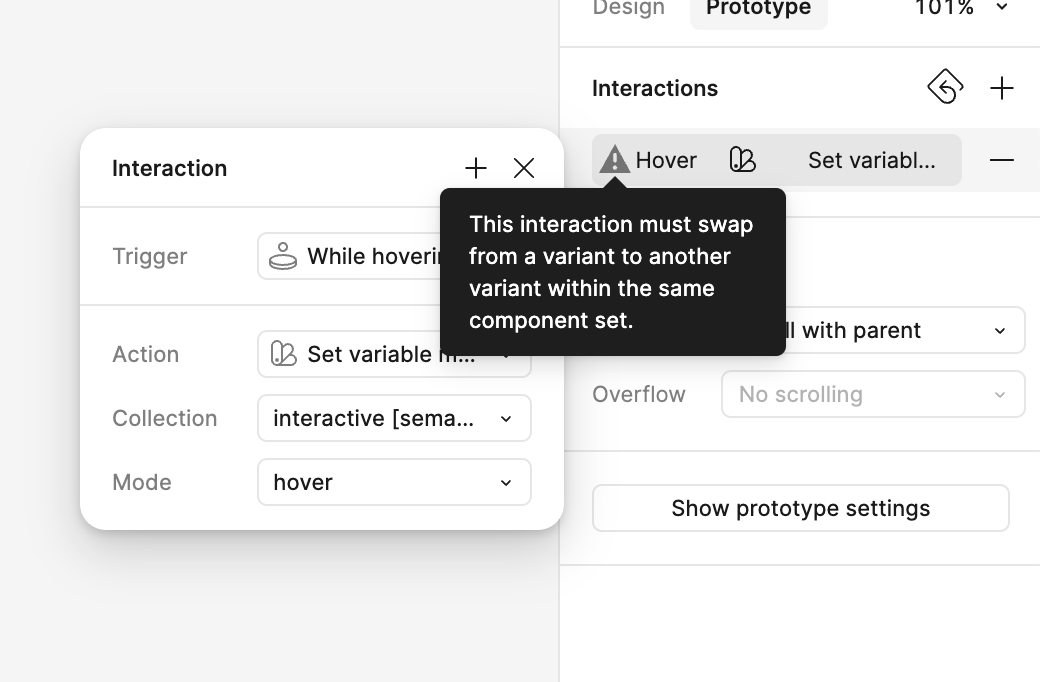
When prototyping, dynamically setting a mode variable like systemTheme or systemLanguage could then be done through user interactions like clicking a button, to simulate many real-life use cases.