Currently I’m missing the feature to collapse the properties of nested components in the right side panel in Figma easily.
-
Imagine you’re building a card.
-
You’re nesting different components within that card - let’s say 5 nested components.
-
Every nested component has properties.
-
These properties will be revealed in the card component.
-
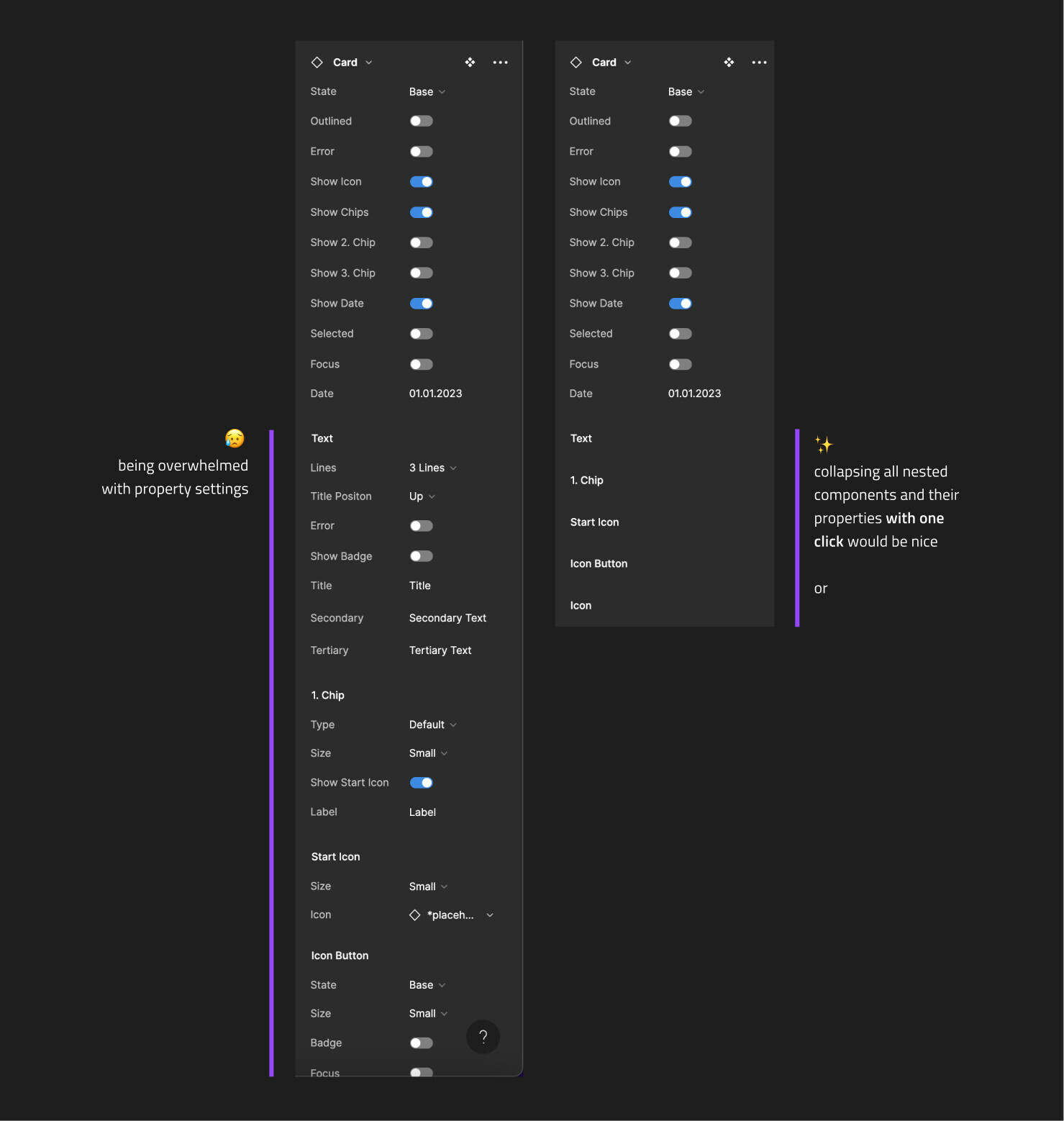
When using the instance of that component (as a user), you’re instantly overwhelmed by the option of properties, which are initially shown in the right side panel.
It would be great, if one could collapse all nested properties with just one click or shortcut, instead of manually closing one by one.
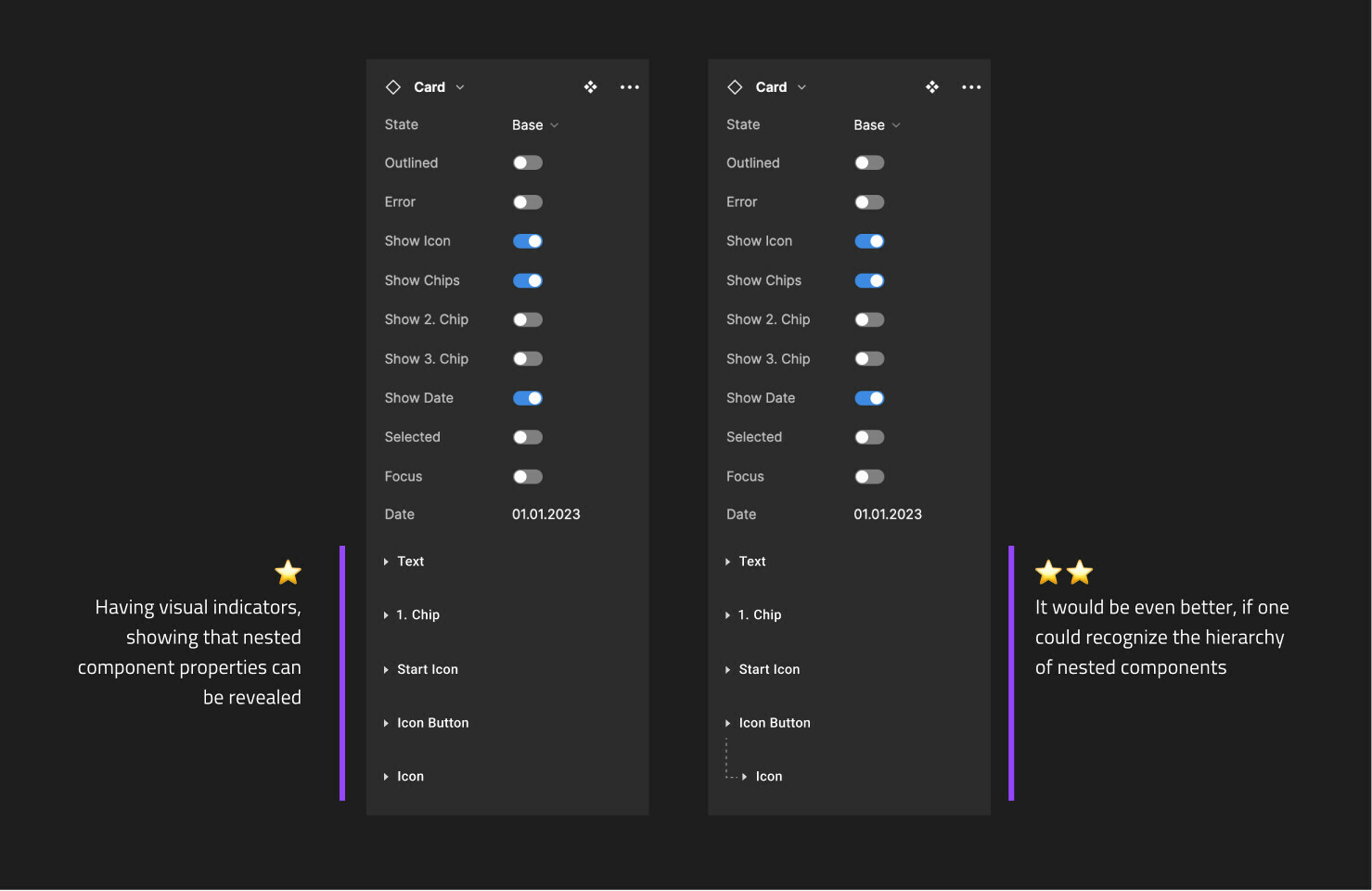
Having clear visual indicators for collapsed nested components and some sort of visual hierarchy, would be even better 🤩
Cheers,
Katrina