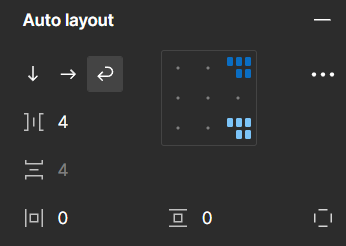
It works exactly how it is on image. And in case of “Hug Content” basically both options look the same.
Is there any particular reason for it not to work normally?
I encountered the case when I need bottom row to actually be bigger then top one.

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.