The new variables feature is great! But I’m asking you to add an ability to assign String variables to Text props of component instances.
My use case
I have a generic component “header” in my company’s design system that can be used with any text. I insert the instance as a part of my specific design frame for iOS. A UX Writer edits the header text. Then, I create a frame for the same screen for Android, Desktop and Mobile Web. In total, I have 4 screens with the same header.
Now if the UX writer decides to change the text inside the header instance, they have to copy paste it 4 times. I’d like to solve the sync problem and the need to maintain consistency manually. I wanna make a String variable “screen-1-header” for example, and bind it with the Text property of the “header” instance. BUT as far as I see, Figma doesn’t allow it at the moment, which is sad. I can assign a variable to a text layer that is not a part of a component, but I don’t like the idea of detaching instances from master components.
Please expand the variable feature to text props in instances. It’ll burst my teams workflow.
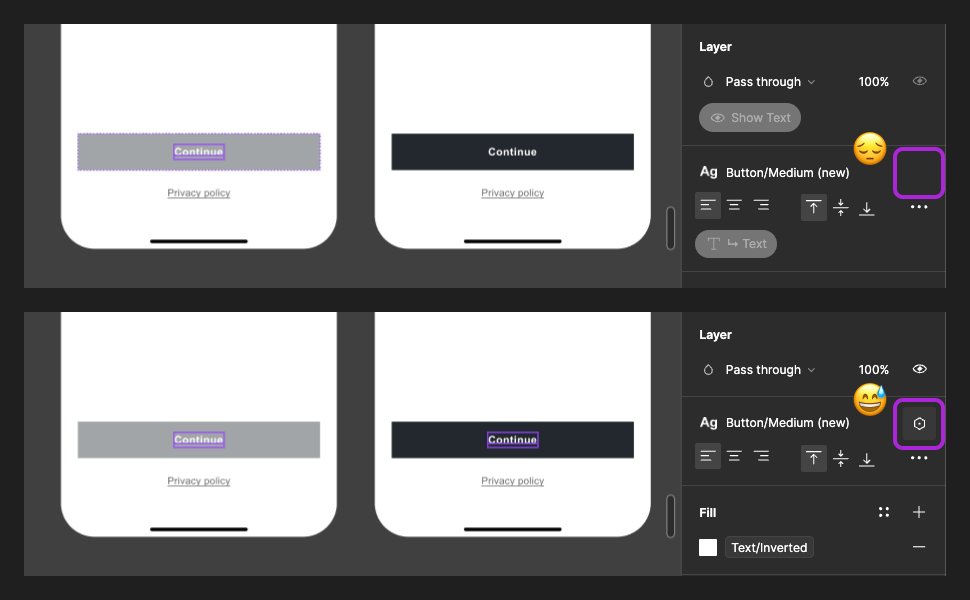
UPD: although the assigning works on text layers within a component, it doesn’t work if the text layer is connected to a text prop.