Is there any update to this?
There’s so many things you can do with variable modes that isn’t just global app/site themes, and a lot of those use cases needs more than 4 modes. 10 would be a good bare-minimum for pro imo…
Do we have any updates on this one?
I’ve seen nothing from Figma except their terribly priced Dev seats and news that another conference is coming in June. I certainly hope they don’t wait that long to UNLOCK THE MODES! UNLOCK THE MODES!
If our team wasn’t so annoyed by this absurd limitation, this whole farce would almost be funny. And the longer we wait for any reasonable response from Figma the worse it gets.
The worst part though… We have an Organisation plan and pay a premium for that. Yet we’re still limited to 4 Modes. It’s a transparently shady business model and it should be abundantly clear by now that your users are aware it’s shady. Please do something about it or at least admit that you’re sticking to your guns so we can have some closure and give up all hope in what could have been a great design feature for us.
I thought maybe I was using modes for something super unintended or just wrong but it seems like others are trying to use it for similar to this use case: Best setup for variables for fake data - #3 by oscargodson
I provided a video of the use case tho to the variable team. I really hope they increase the number of variables. Im not sure I get the limitation for variables to be honest since while variables are really helpful it’s not worth my company with me as the one designer increasing our total bill 525%

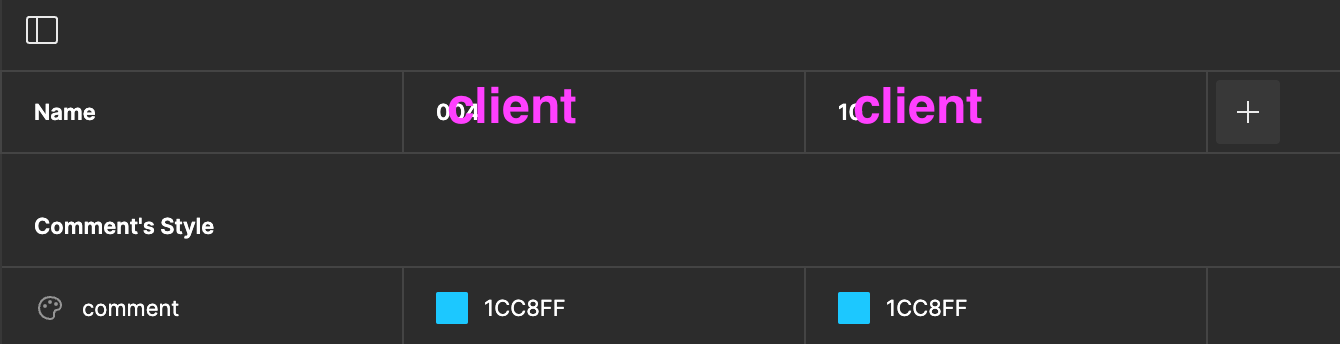
Please increase the number of Variables available. Currently, you offer a maximum of 40, but we require significantly more for one project. Let me briefly describe what we have so you understand the volume we need to support. We have one layout and over 100 Variables for different clients. Additionally, these 100 clients need to be supported in two themes, light and dark, totaling 200. This is just for today, and we’re growing every year, so the number will increase. Therefore, we kindly request you to expand the options for Variables and perhaps organize them into folders or subgroups for more efficient management. Thank you!
This topic will not close 3 months after the last reply - it will close when Figma replies with a proper response.
@Mary_Dovgalenko Hi Mary, where are you encountering that limit of 40 variables per project? Help says each project can have upt to 5.000 variables per collection.
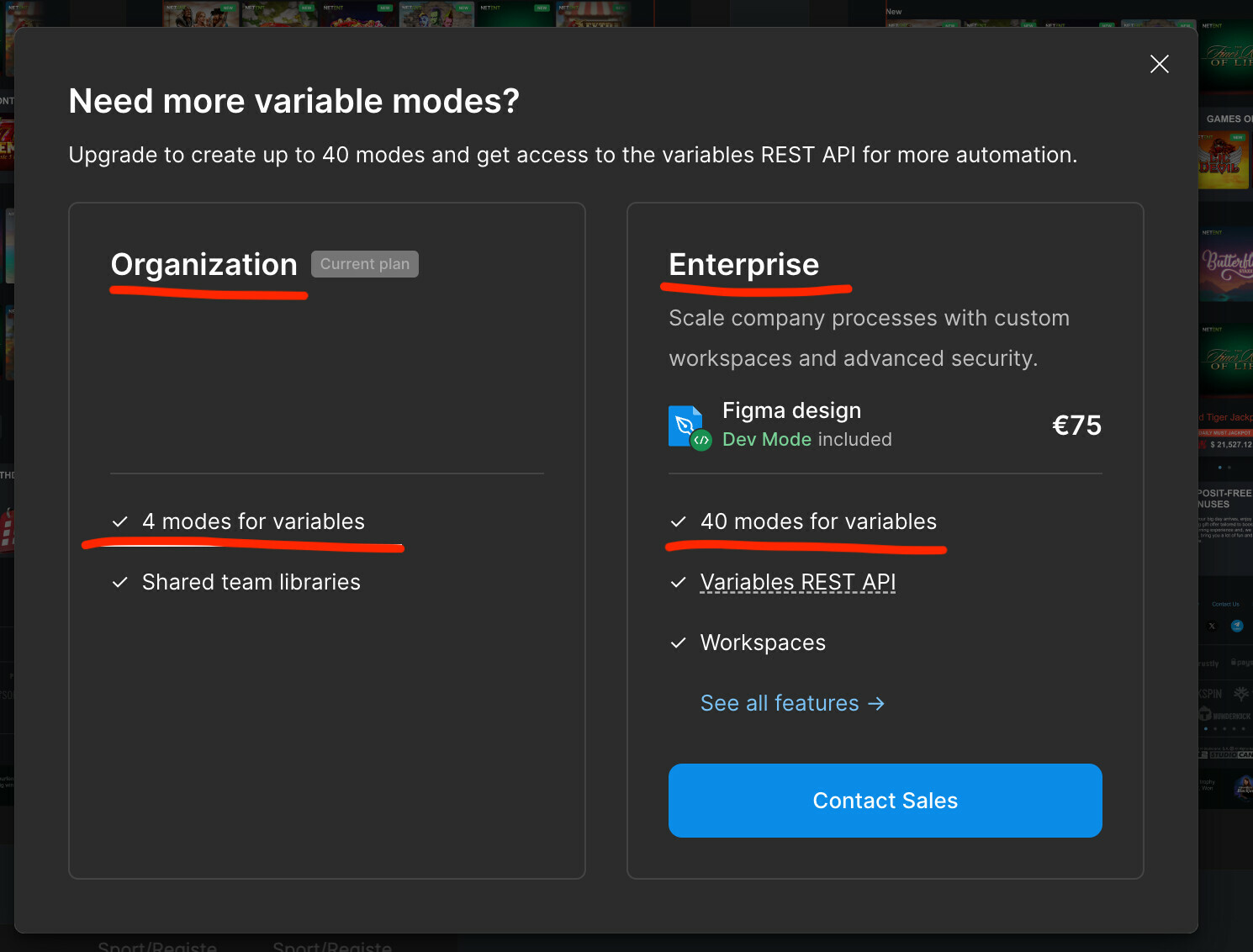
According to the plan, an Organization can have 4, while an Enterprise can have 40.
I may have not expressed myself accurately. I specifically mean Variable Modes, which are significant for our clients.
4 variable modes is just simply not enough, ESPECIALLY on a Pro tier with the next available increase in variable mode support only accessible by upgrading to an Enterprise tier. That’s a more than ridiculous expectation that excludes freelancers and small studios.
You have solo freelance professionals trying to do quality work in an economy where the UX industry is being so heavily downsized, job availability is drastically reducing and cost of living is increasing, yet Figma’s pricing model has become increasingly unsustainable – something I’m expecting to get worse.
A few common use cases where the measly 4 doesn’t cut it:
- Responsive design – we’ve evolved far beyond the basic 3 breakpoints. In fact, Bootstrap has 6 available breakpoints while MUI, Carbon, Semantic UI and Tailwind all have 5 available breakpoints.
** Note that those breakpoints are out of the box options, but truly responsive experiences are dependent on the bespokeness of the brand and their content which then typically require more.
- Apparel ecommerce site – size inclusivity ranges anywhere from 5 sizes minimum to 11 sizes (00/4XS to 40/4XL) – each manageable by their own mode.
** I support clients that sell apparel on Etsy where size charts HAVE to be provided via a listing image. Being able to do this via Variables would be immeasurably time saving.
- Travel site – being able to generate a fare listing table based on destination. That’s at least a minimum 9 modes (3x Economy, 3x Premium Econ, 3x Business/First Class) to display prices and inclusions for.
- Food website – Being able to manage nutrition info easily w/ modes would require 9 modes (Calories, KJs, protein, total fat, sat fat, carbs, sugars, fibre, sodium).
Recommend a minimum of 12 variable modes for the Pro tier as the logical choice.
#UnlockTheModes
Thanks for your feedback, Mary!
I’ve gone ahead and edit the title of your topic " Increase Variables mode on Organization plan" to make it more clearer. Thank you!

Paying $150 a month and only have 4 modes.
I was attempting to take a list of fake customers and apply text variables like company name, address, phone, contact, ect. to make it very easy to fill in fake data for any of our mock ups. I was hoping to have a list of 30 pseudo companies, as I design a logistics software that could have far more than that on screen, but 30 makes it not seem like there is repeating data at a glance. I was excited to apply these string variables to the components so that I could change the mode, and have it reflect a different client company. Alas, 4 modes or companies will never work for my situation, maybe 15 could? We are a team of 3 designers, and switching to enterprise seems rather cost prohibitive especially to pay for 3 extra seats. This could have drastically improved our workflow. Instead it just wasted an hour of my design time because that is how long it took to get to the 5th mode. This is not freemium software. This is business workflow software - some of us spend most of our working hours in it. It should support a users workflow, not back them into upgrading. I hope that future releases see a change to this policy.
Ran into this limit today (organization plan). Baffling.
In the great list of brands that have raised to greatness and then fell from glory, there is usually a specific moment or action that created that shift. Congrats Figma, I think you found yours.
It’s been a year and we still cannot migrate to use Variables for our colors because of this utterly nonsense 4 mode cap. Up to this date, there is still zero reasonable explanation for this arbitrary cap besides money grab.
We’re running into the mode limitation, as well, on a project which requires specific types of accessibility and screen contrast on different devices. It was also a limitation on building buttons with multiple types of button states based on input devices.
The arbitrary limitation of 4 variables is keeping our entire team from implementing Variables in almost any application, since core features can’t use them.
Any news on what is happening with this?
This is really a shame. Such a killer feature potentially. Just make it like… 20 for Organisations?
Our team has put so much effort in trying to migrate our color repository and variables to Figma and we ran into this limitation. like seriously?
We are nowhere near being enterprise and definitely need 10-12 modes. 😡
Watching the Design System Framework webinar.
They’ve launched a bunch of new features - no word on the mode limit.