There are times when having sections free of constraints is nice… but my design team has become addicted to using auto layout with frames. In many cases when using sections, it would be amazing to perfectly space the inner sections out using auto layout.
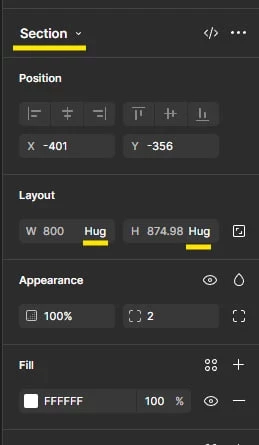
Add auto layout to Sections
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.