Autolayouts have 3 aligment options (left/top, center and right/bottom), but I would find it useful if I could reposition an element as I wish. The case is this:

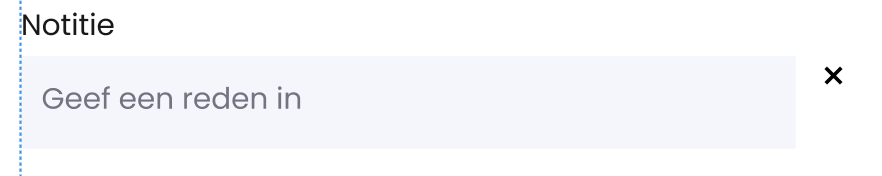
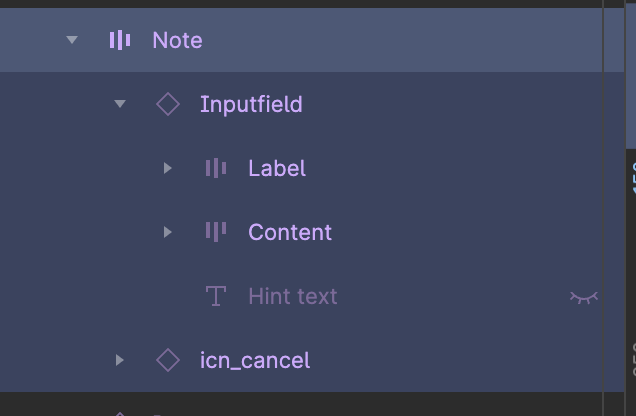
I can’t reposition the cancel icon as I wish, which makes it misaligned. The only way I can go about it giving that icon an autolayout of itself, which seems useless and makes my structure bloated. Could this be an added feature?