I built an icon button with a tooltip experience. However, tooltip names are not being updated while presenting mode, it stuck with the default component text.
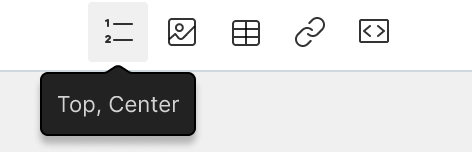
Text set up:
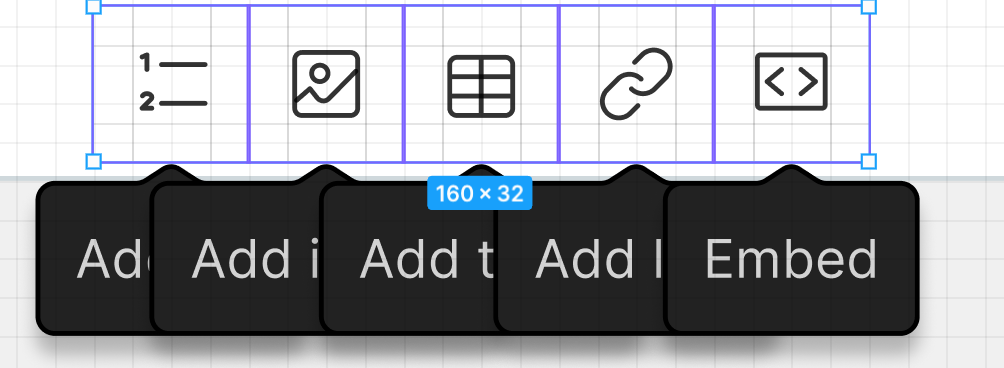
But when presenting, it still looks with the default component text:

It blocks interactive components to be used in many cases, so I have to go manual for now.