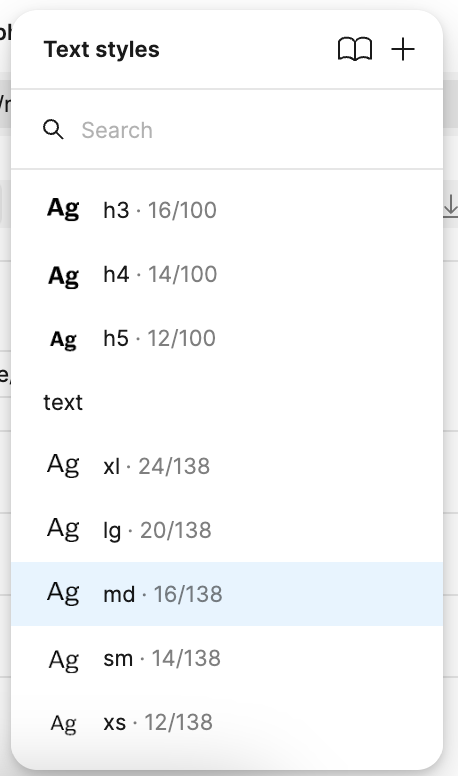
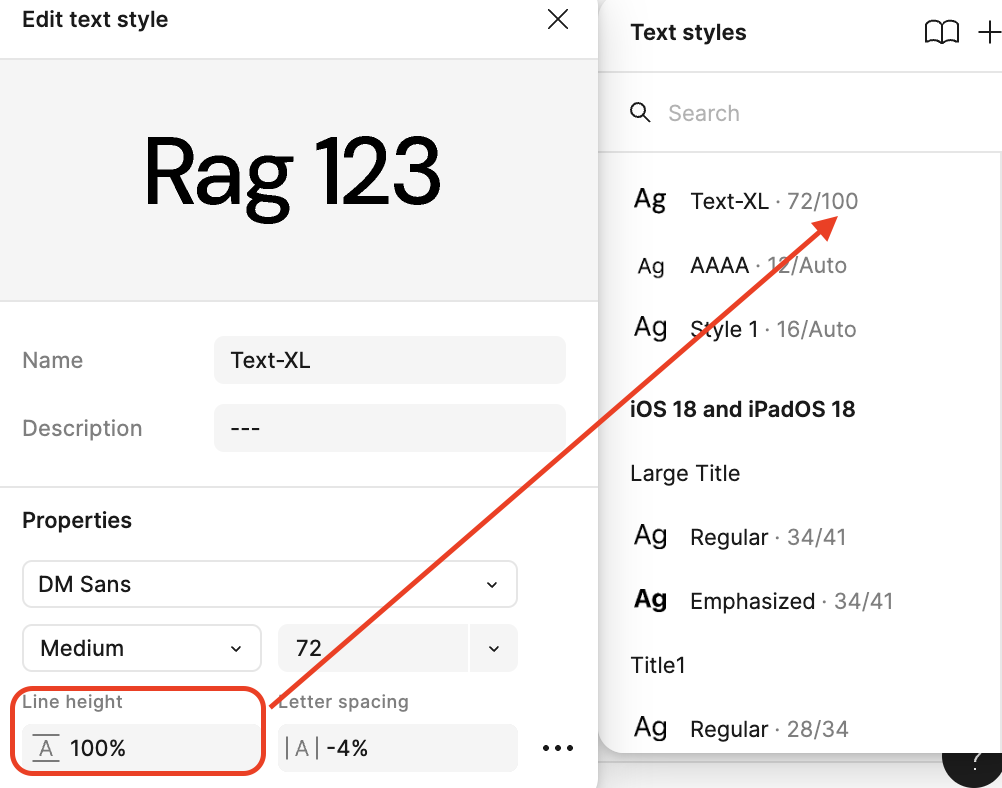
When you create text styles, and set the line heights based on percentages, in the summary view of those text styles, it looks as if the line heights are set in px.
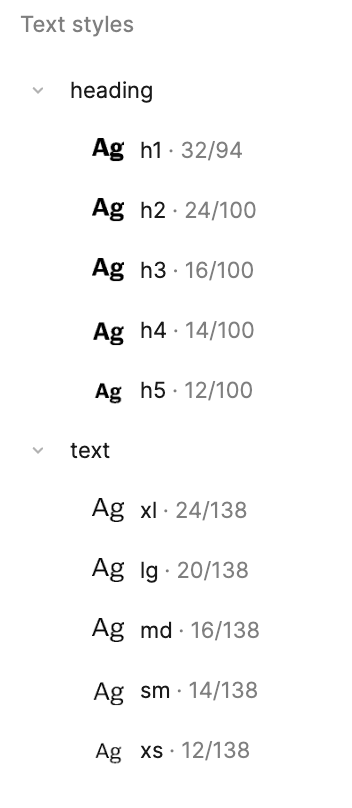
In these examples, my text styles are set to a line height of either 94%, 100%, or 138%. But it looks as if they’re 94px, 100px, and 138px:
They still function as expected…but if they had a % on the end, just like they do when they’re entered, that would eliminate the risk of misinterpretation.