Hey there, lovely community!
I’ve noticed something quite frustrating since the recent Figma updates, and I’m wondering if anyone else has encountered it too.
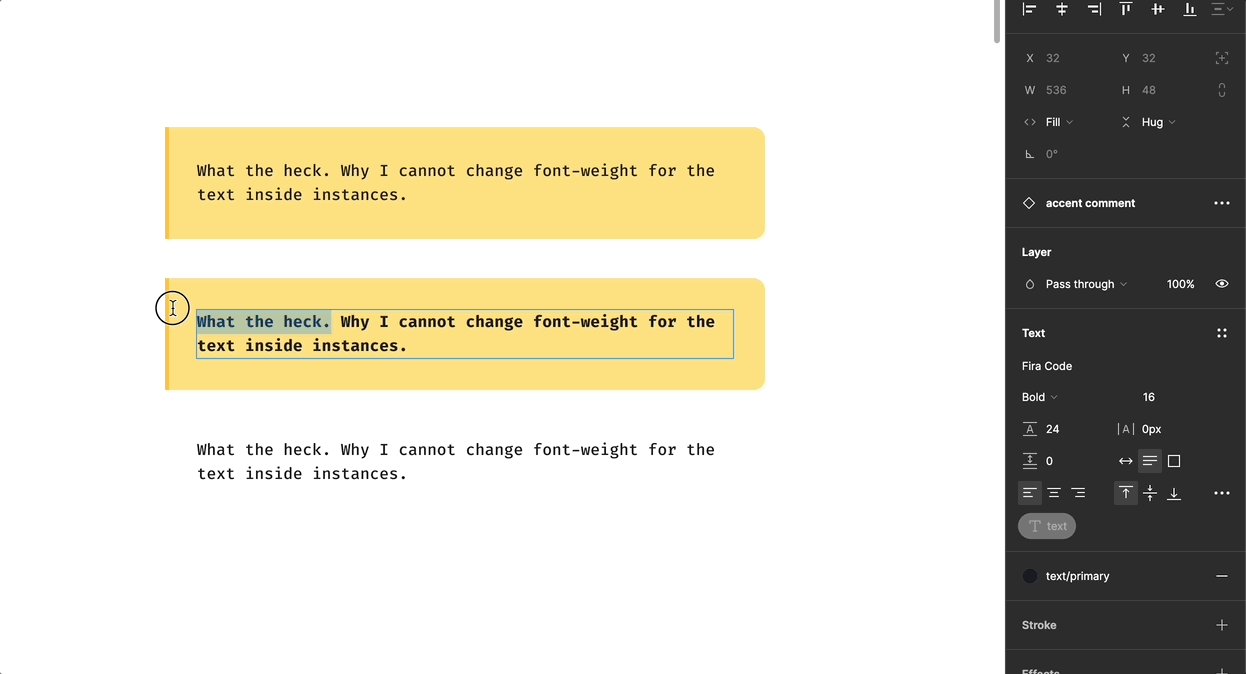
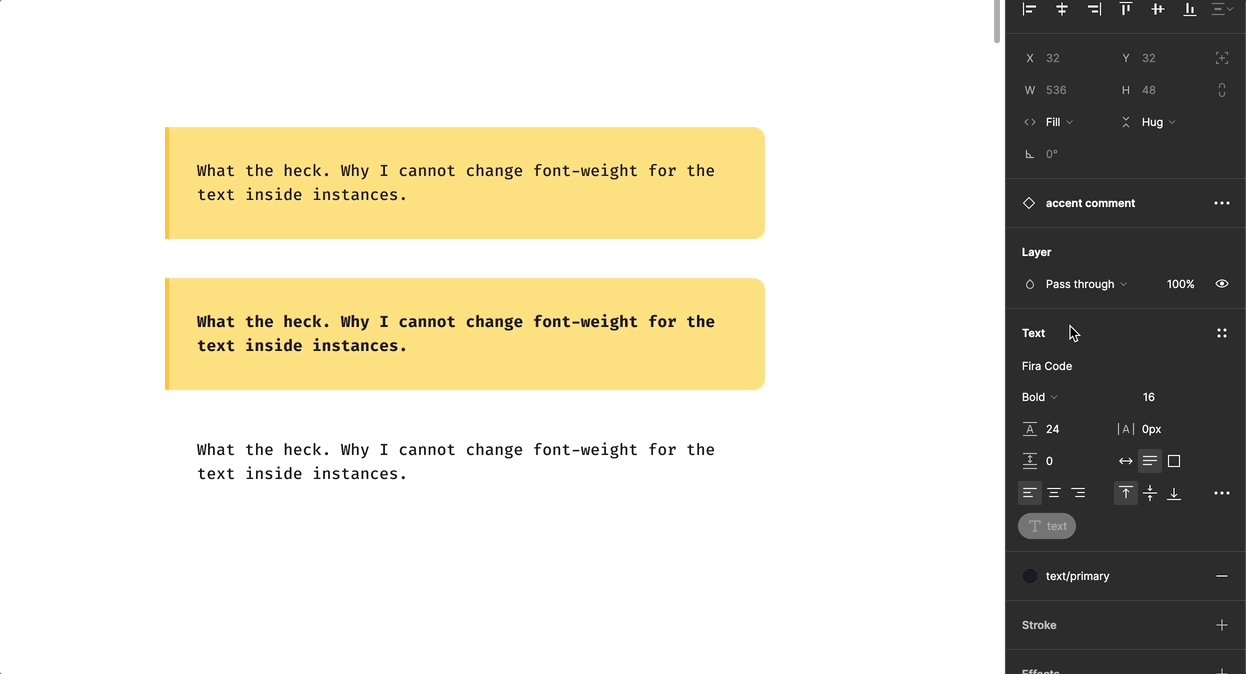
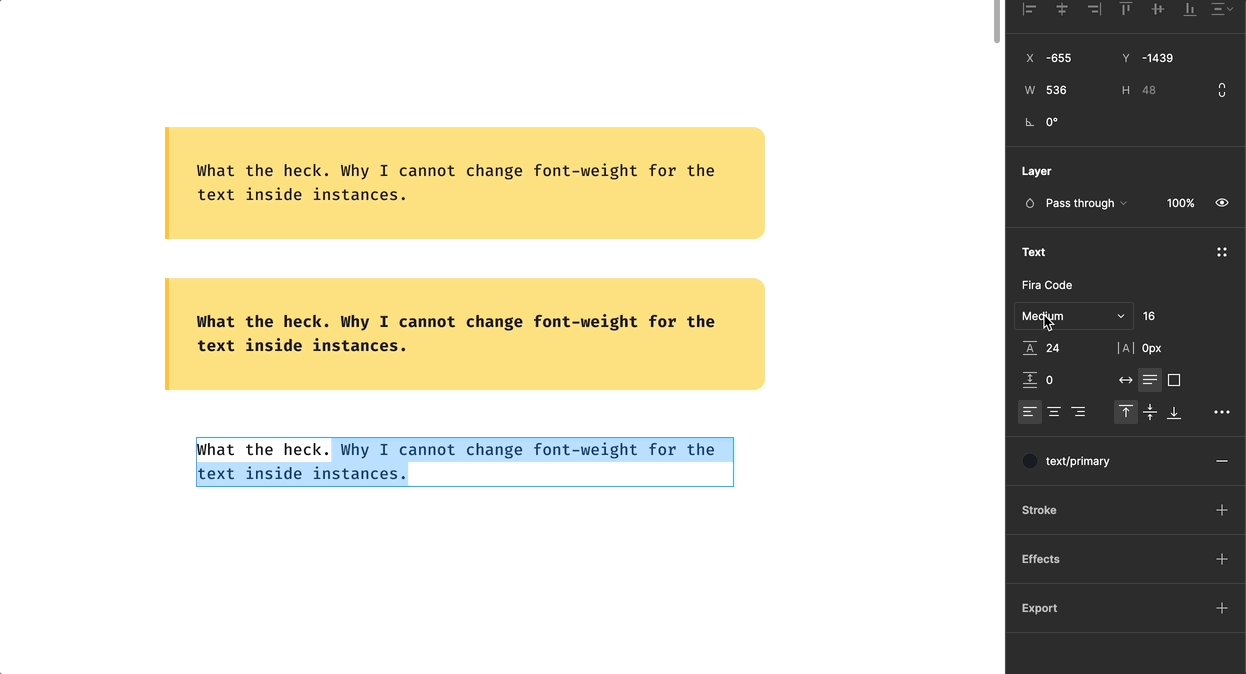
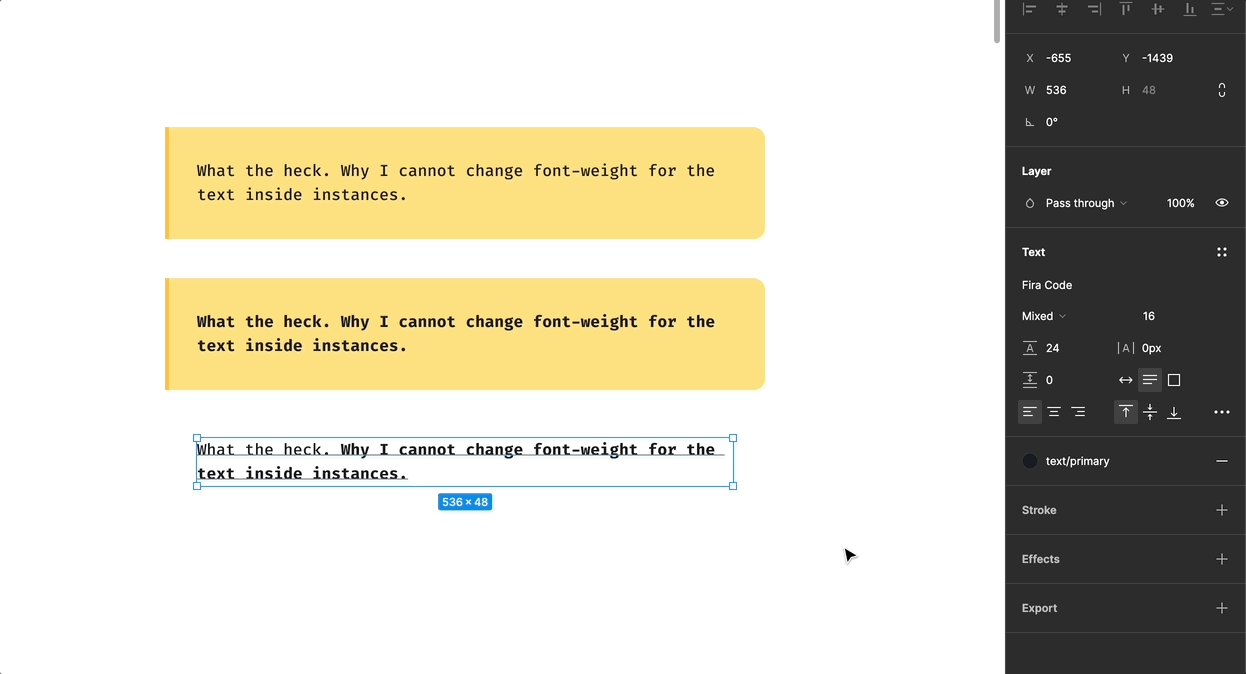
I seem to be unable to change the font-weight for text inside instances. It always sets to the one that other text has. Changing text font-weight is only working for text that’s not within a component.

If anyone else is experiencing this issue, I’d love to hear how you’re managing or if you’ve found any workarounds.
If there is a similar issue somewhere, pardon me. I haven’t found it yet.
Thanks a bunch!

