Note: sorry if you’ve seen this elsewhere, but with the new forum, I couldn’t find the “ask the community” so posting here again :/
The wrap function for auto layout has been a great addition but I keep hitting a wall when trying to illustrate expectations of alignment/stretch of wrapped items as the width of container/screen/viewport changes.
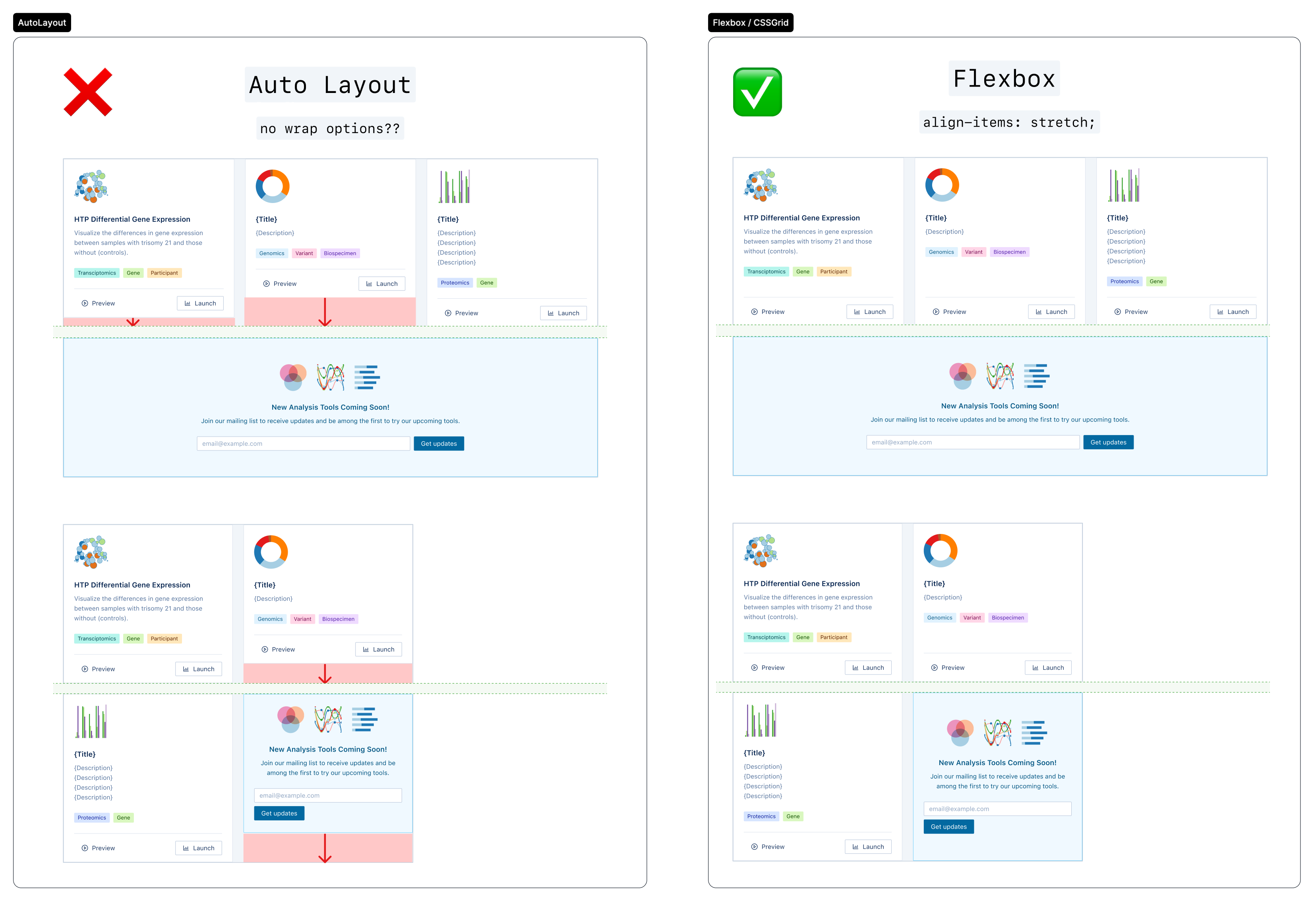
An example is with cards containing content of different length.
Expectation: card containers should stretch to fill vertical gaps in grid so they all share the height of element with most content (as it works with CSS grid or the align-items: stretch of Flexbox)
Current behaviour: I am limited to choosing between fixed-height or hug contents for the cards. Result: card heights cannot dynamically adapt and I am have to write extensive documentation for devs and cannot freely create prototypes using dynamic content.
Am I missing something?