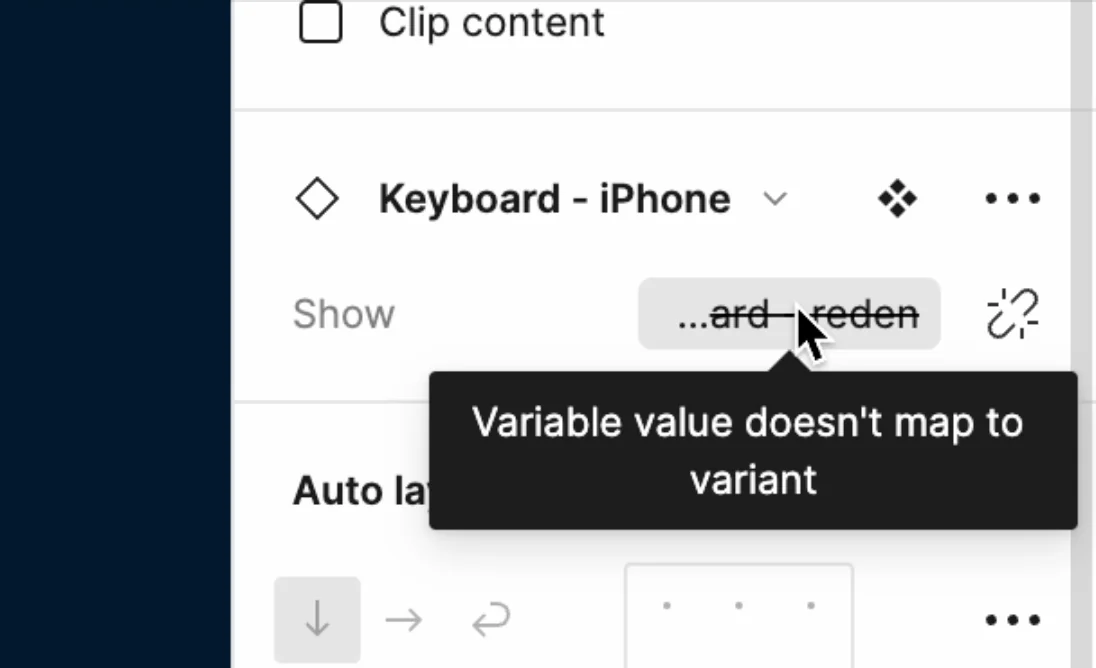
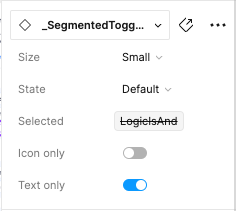
I have been playing around with variable prototyping, but sometimes when I assign a variable to a variant, I get this popup. Does anybody know what this means and how I can fix it?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.