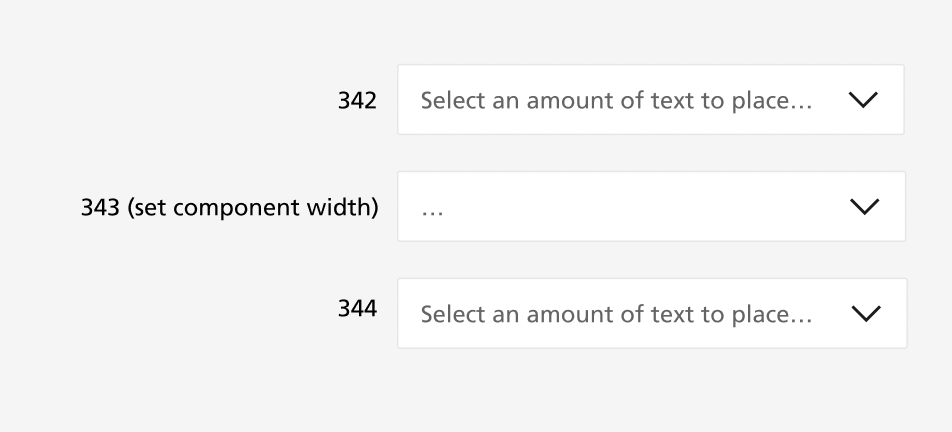
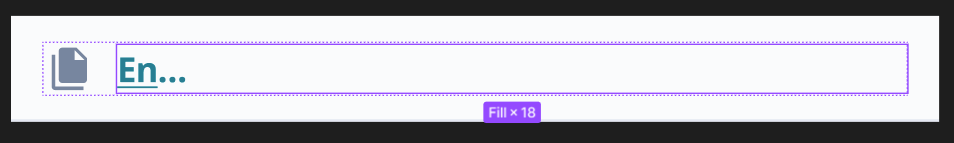
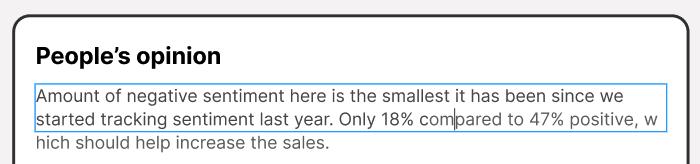
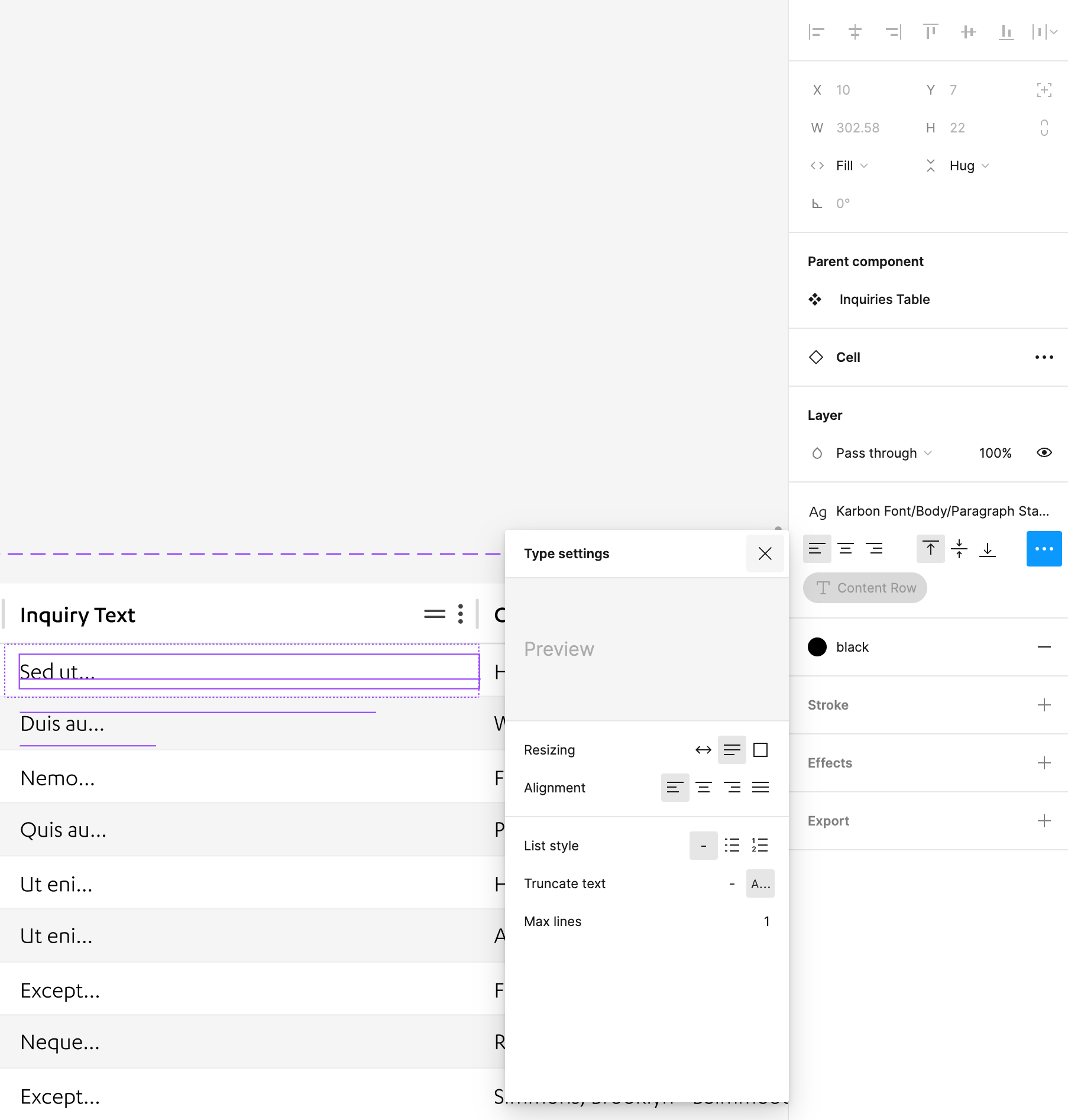
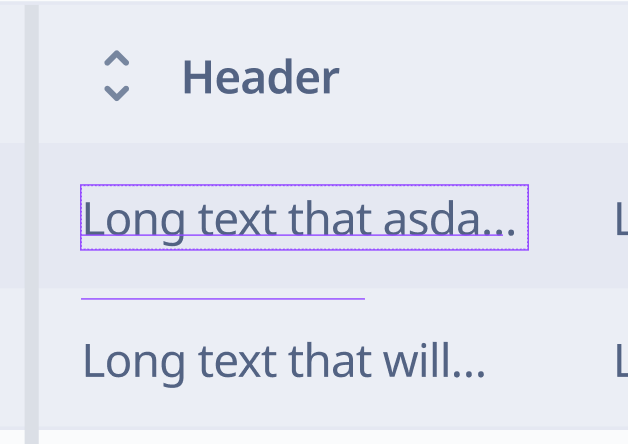
I have text in a component set to truncate, however when I create an instance of the component and add text through the properties panel I only get an eclipse at the start of the text box (no text).
However when I change the width of the instance the truncation works as expected. (see attached).
Additionally, if I input text directly into the instance (by clicking into the text box), the truncating is works properly.
Can anyone help and is this a glitch or am I doing something wrong?