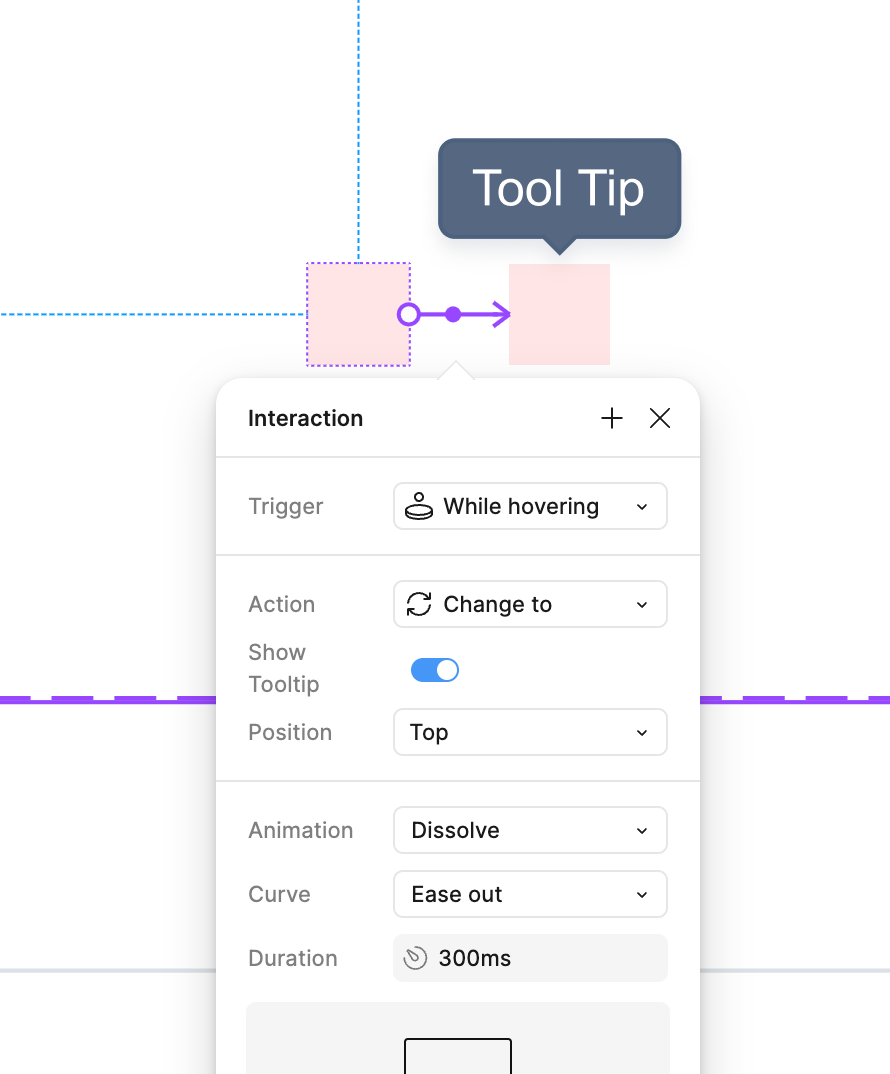
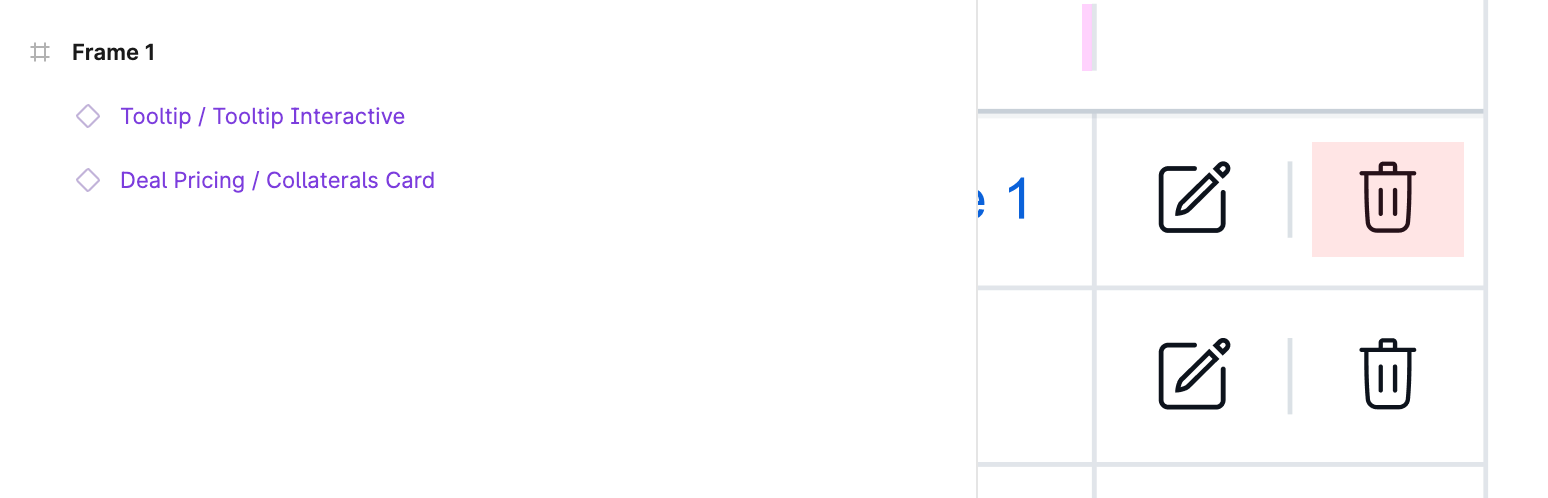
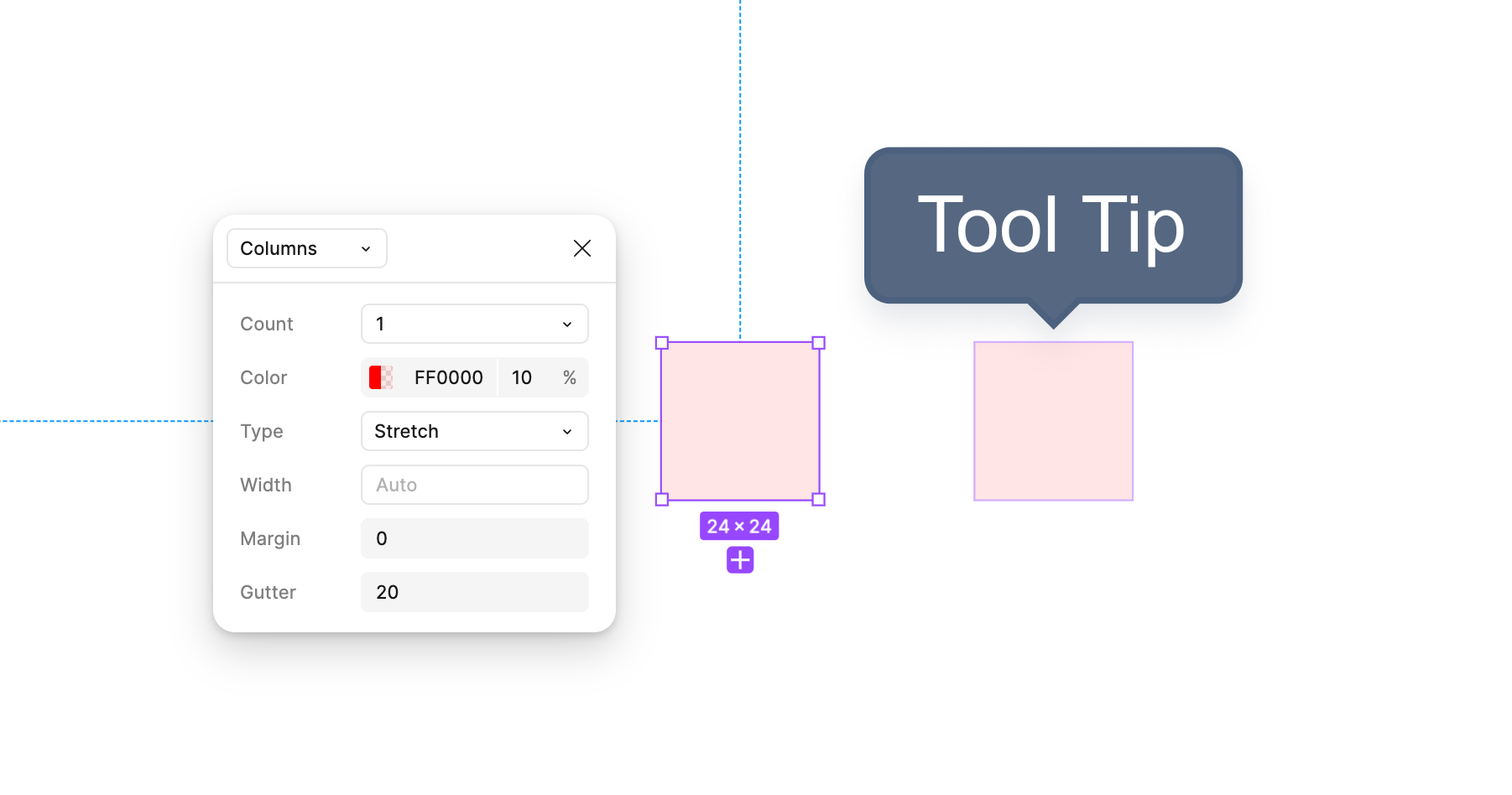
Hi! So I have an icon-button that can optionally show a tooltip on hover. At the moment, I have the tooltip component nested inside of the button component, to make prototyping easier.
There are two obvious problems with this: The tooltip to one position (if I need it to display above instead of below, I have to suppress the tooltip that was included with the button, and then put an extra tooltip on my screen). And of course I have a lot of hidden layers in my file.
I couldn’t find much info on whether it’s actually bad practice to include the tooltip inside the trigger component or not. The alternative would be to just keep the button and the tooltip separate, and manually place them on the screen together to spec it to dev. But this of course makes prototyping a real pain when you have a lot of buttons on the screen and each one of them should have a tooltip on hover.
What is everyone else doing?