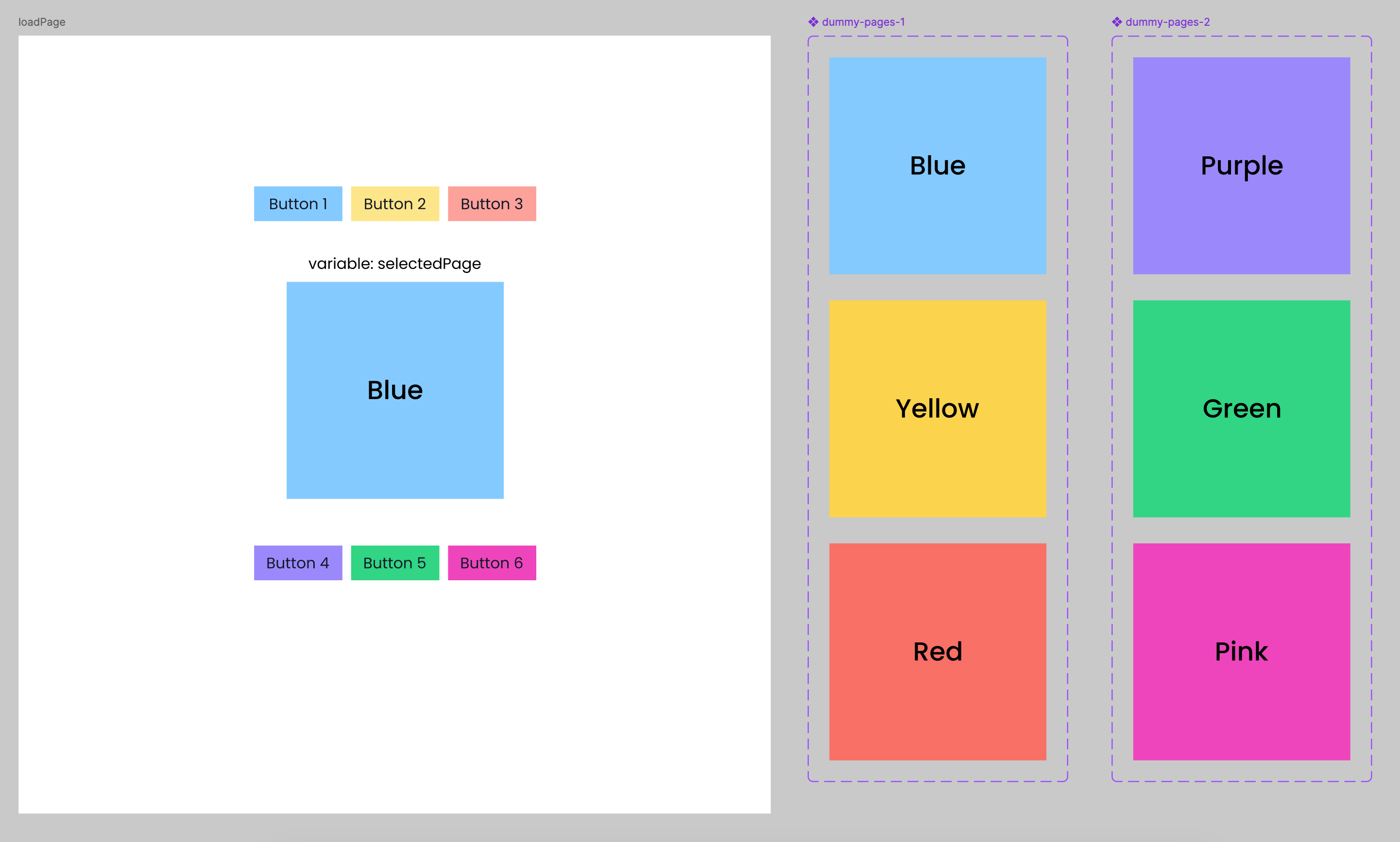
I’ve created two separate components (dummy-pages-1 and dummy-pages-2) with three color variants each.
I’m using a ‘selectedPage’ variable to swap between variants of dummy-pages-1 on button clicks, but I can’t get the buttons for dummy-pages-2 variants to work.
How can I modify my setup to allow switching between variants from both components using a single instance on the stage?
Question
Swapping between variants from two different components
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.