Hello,
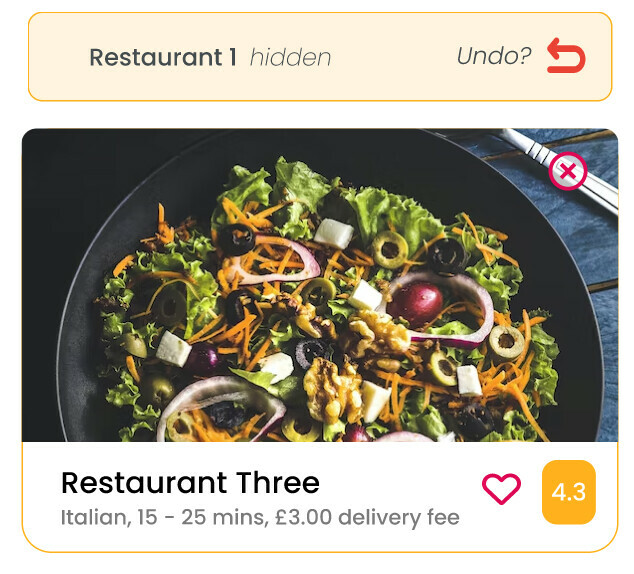
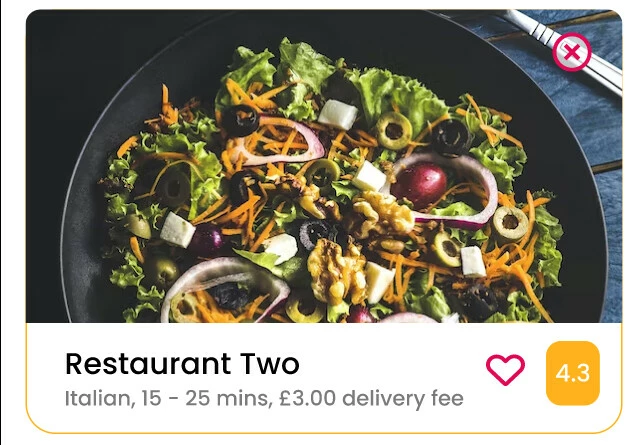
I am designing a food delivery app. One of its functions is being able to click on the x on a restaurant card which causes that card to change into “restaurant x hidden. undo?”. I managed to do this, but now I’d like to be able to somehow make the name of each restaurant appear in that box.

Is this possible?
Thank you.