Hello community,
I spent hours solving the following resizing problem, but couldn’t find the proper way:
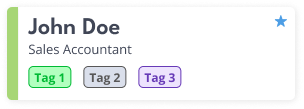
I have this panel:

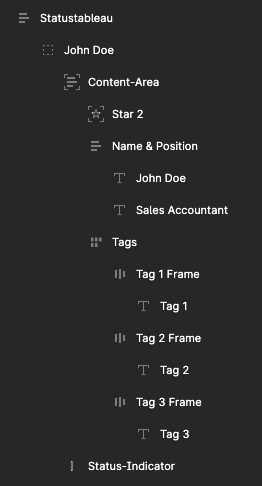
The panel is nested like this:

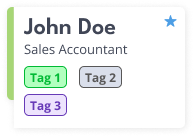
I can’t manage to get the green stripe at the left side to resize based on the content-area on the right side:

My settings are (from outer to inner layers):
- Statustableau:
- Type: Frame
- width: fixed
- height: hug
- Auto layout: vertical, align: top left
- constraints: left, top
- John Doe
- Type: group
- width: fill
- height: fixed
- (inside John Doe layer)
a) Status indicator (the green rectangle)
- width & height: absolute values
b) Content-Area
- Type: frame
- width: fixed
- height: hug
- auto-layout: vertical, align left center
- constraints: left, top
- In the content area is the star icon, the texts and the tags, but they shouldn’t matter.
Basically my problem is:
if I make the “John Doe” group a frame with auto layout, I can set the green rectangle’s height to fill, but then if I resize the width of the outer “Statustableau” layer, the content-area isn’t resizing anymore, as its width and height get’s changed to “fixed” and I can’t chose fill and also the content-area’s width cant be set to fill anymore, too.
Can anyone give me hint, what I’m missing?
