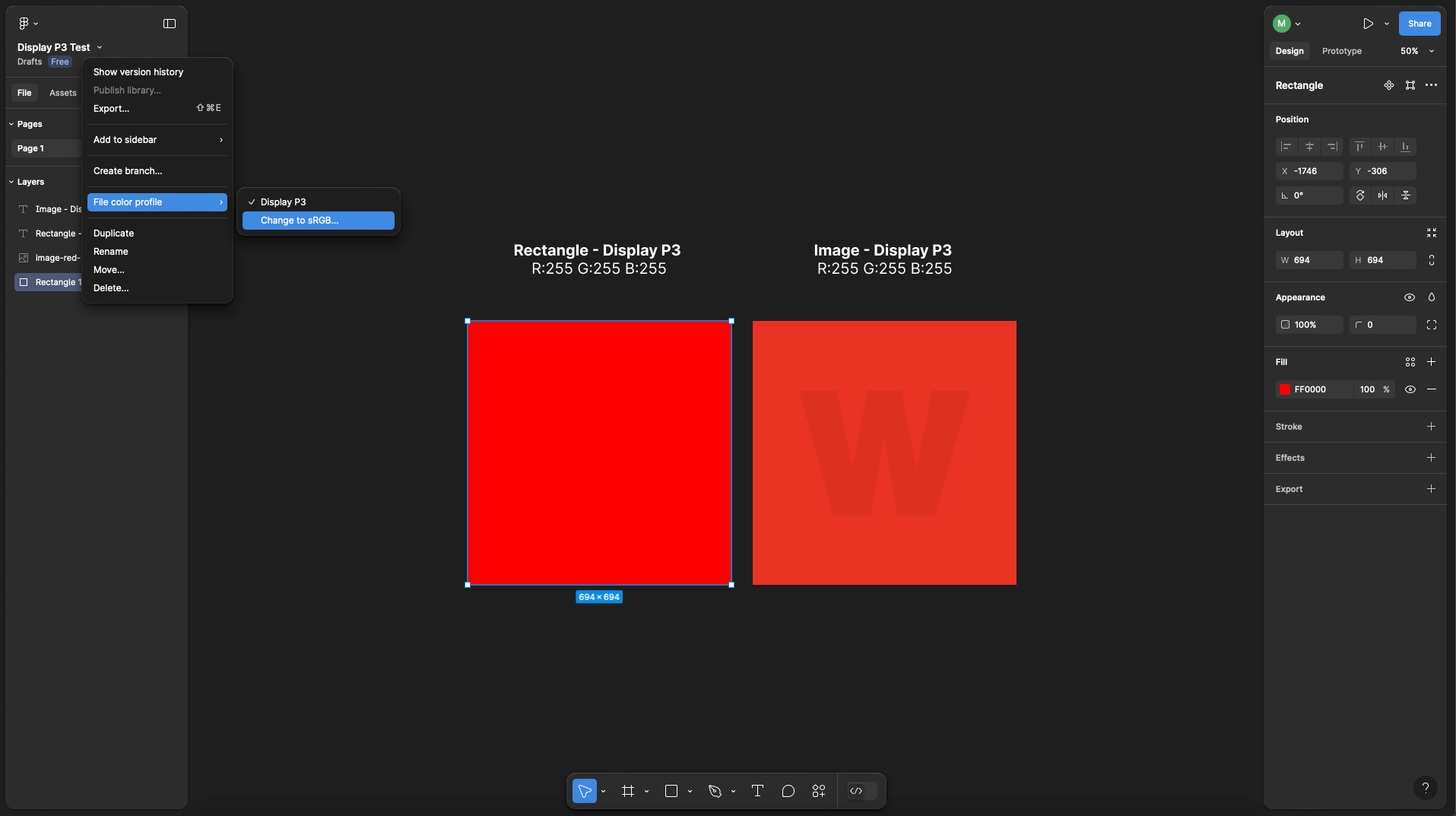
I notice a strange behaviour in the management of image colour profiles. Some images with a Display P3 colour profile are displayed correctly, while others are converted to sRGB. This is a big problem; I cannot understand the logic with which Figma handles the images.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.