Hi all! I searched Figma forums all over for an answer but couldn’t find one. The issue I’m having is with icons becoming distorted when using instance swap in a nested component. Here’s the context:
I am working on a design system that utilizes 4 different icon sizes that are all square (14x14px, 24x24px, and so on).
We are using Font Awesome icons, and the vectors of these icons vary in size, meaning that two icons with the same height may vary in width.
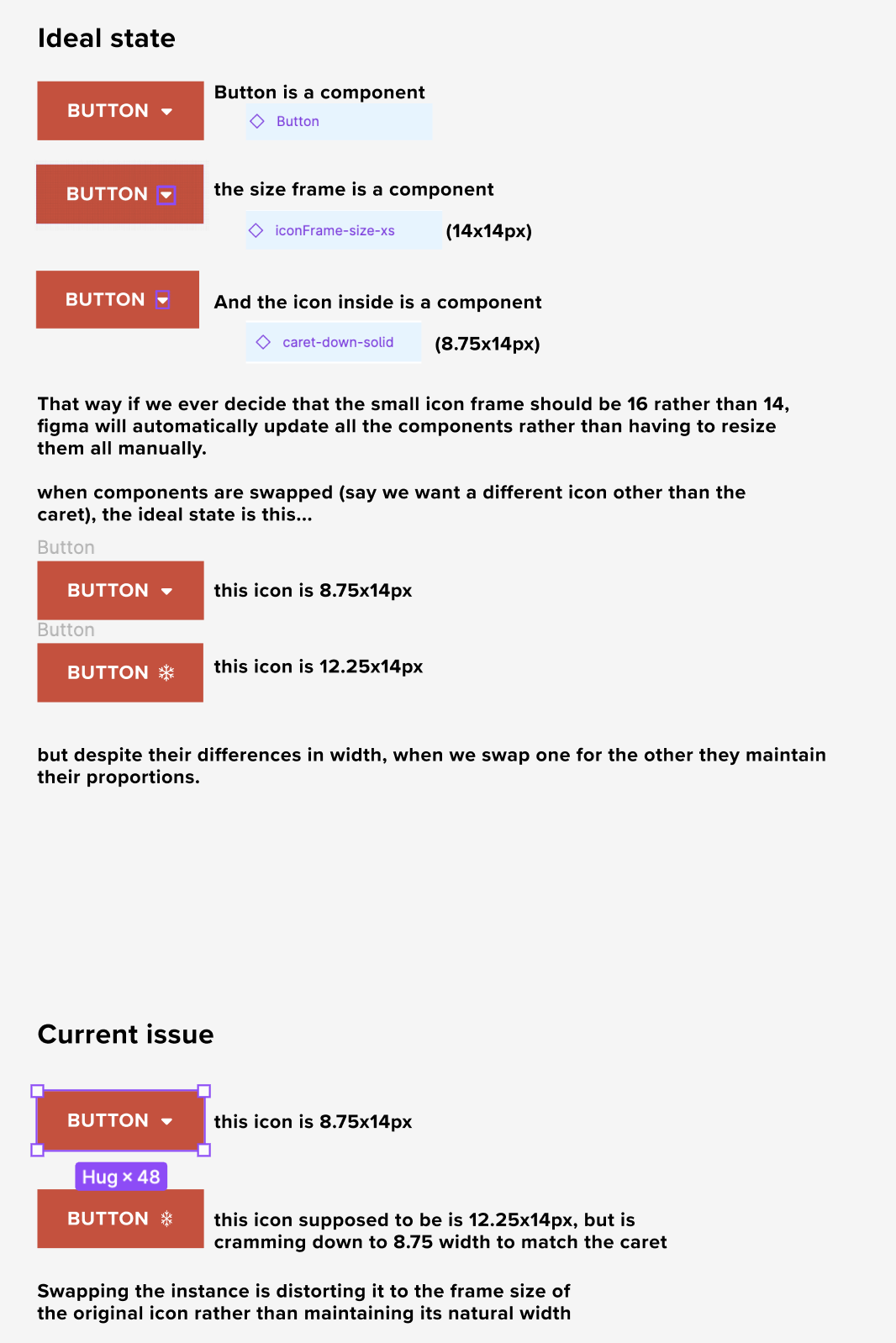
My ideal vision is that we make the icon frame sizes components, then place the icons (also components) inside of the square frame and set them to scale. This is so that if we ever decide to do a global icon resize (say we decide 14x14 is to small and want to move to 16x16) that we can do that on the master component level and avoid manually updating all the affected components.
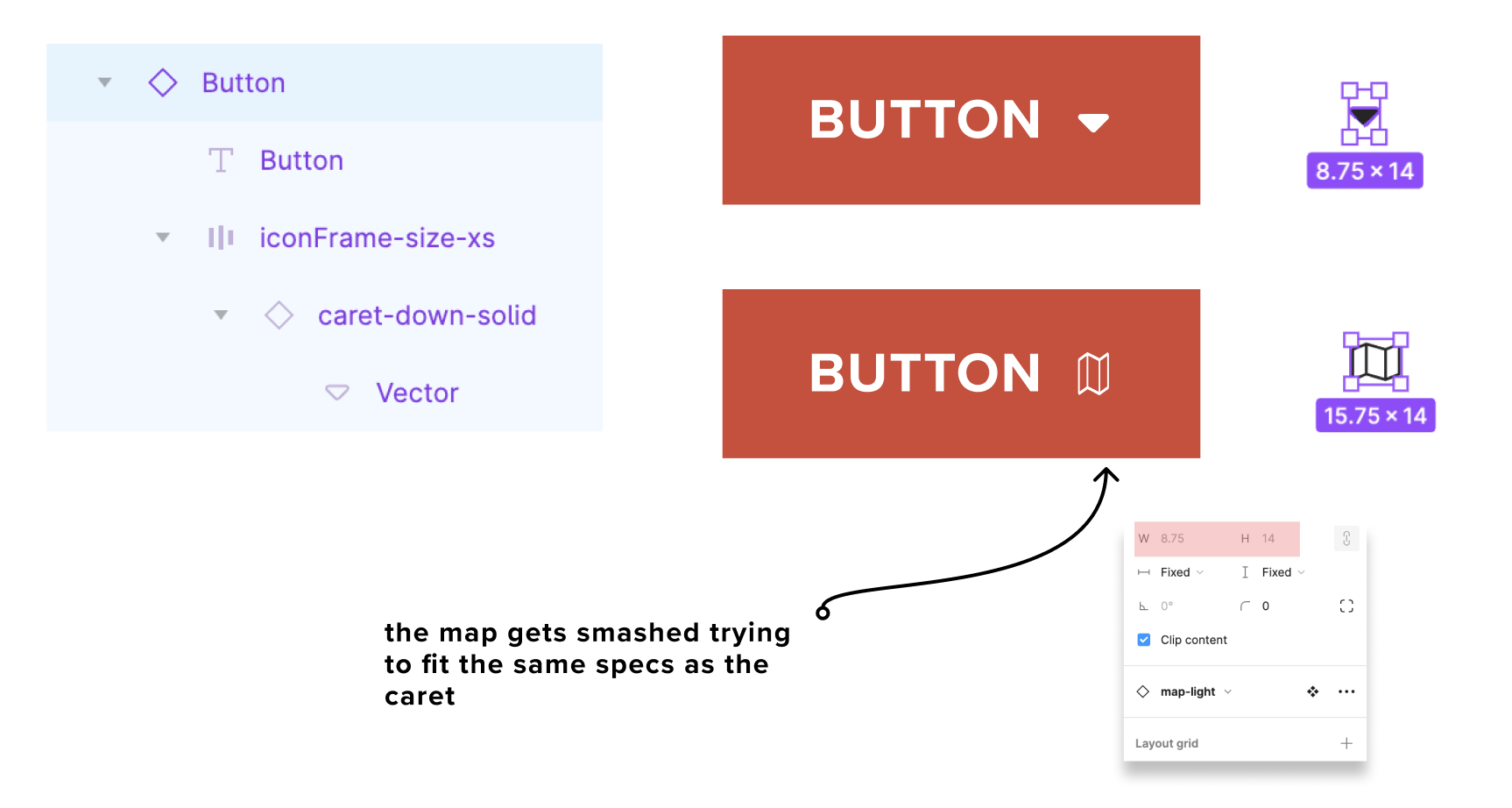
However, the issue I am having is that when I swap one icon for another in a child component, rather than maintaining its proportions, it takes on the size of the icon it is replacing. this only happens on my nested component icons.
I want to know if there is a solution other than having to put all my icons in perfectly square frames so to fit the icon frame standards. I tried using the auto-layout trick, but because the master component icons are sized at 36px height, they aren’t scaling down to our smaller icon frame sizes (14px and 24px). trying to also avoid creating 3 different size variants for every icon if possible.
I hope that makes sense. heres some screenshots for context.