I might be missing something essential here, but I can’t seem to figure out any way for developers (who have view-only, dev mode access) to actually view variables in a file/project/design system?
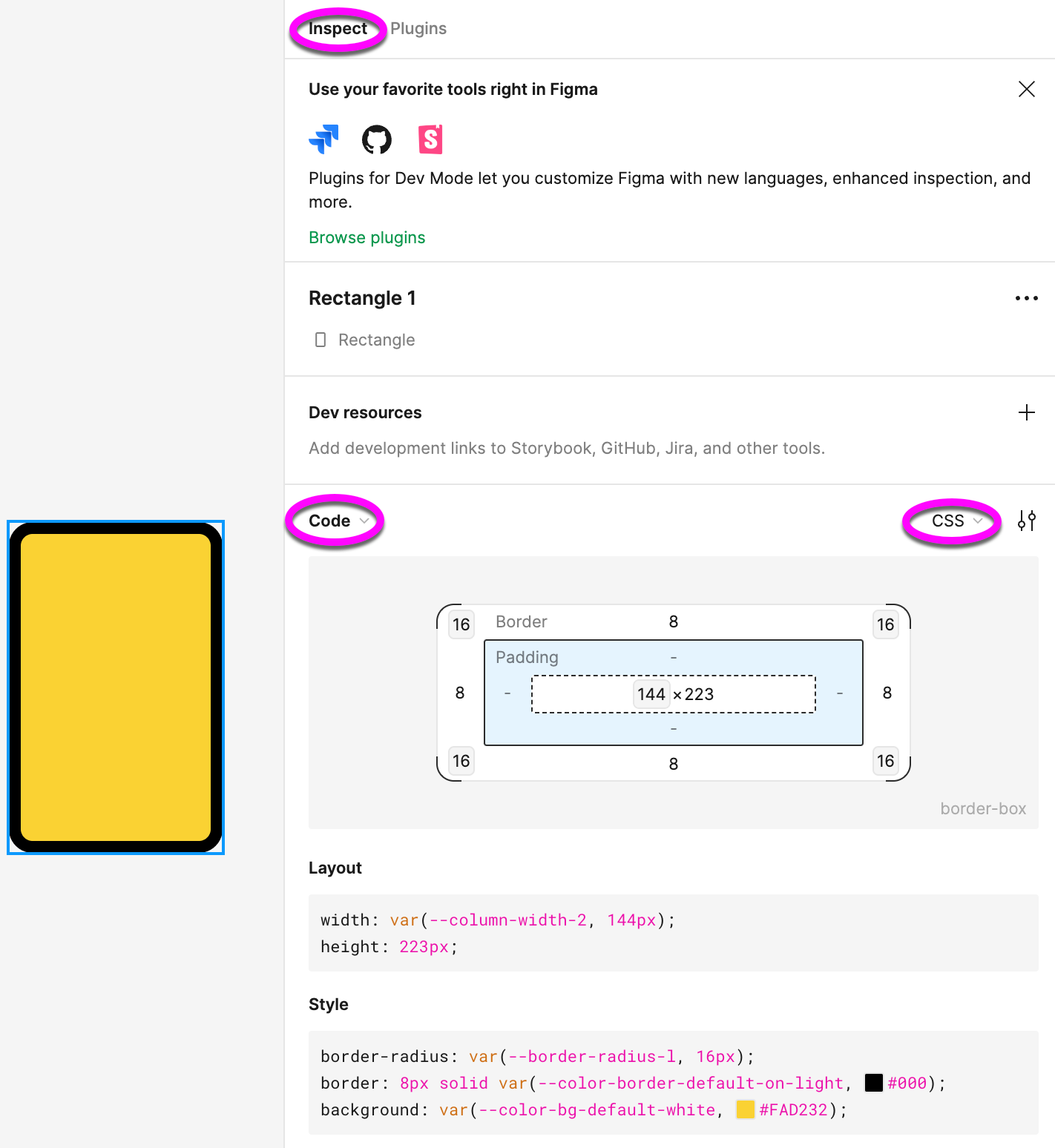
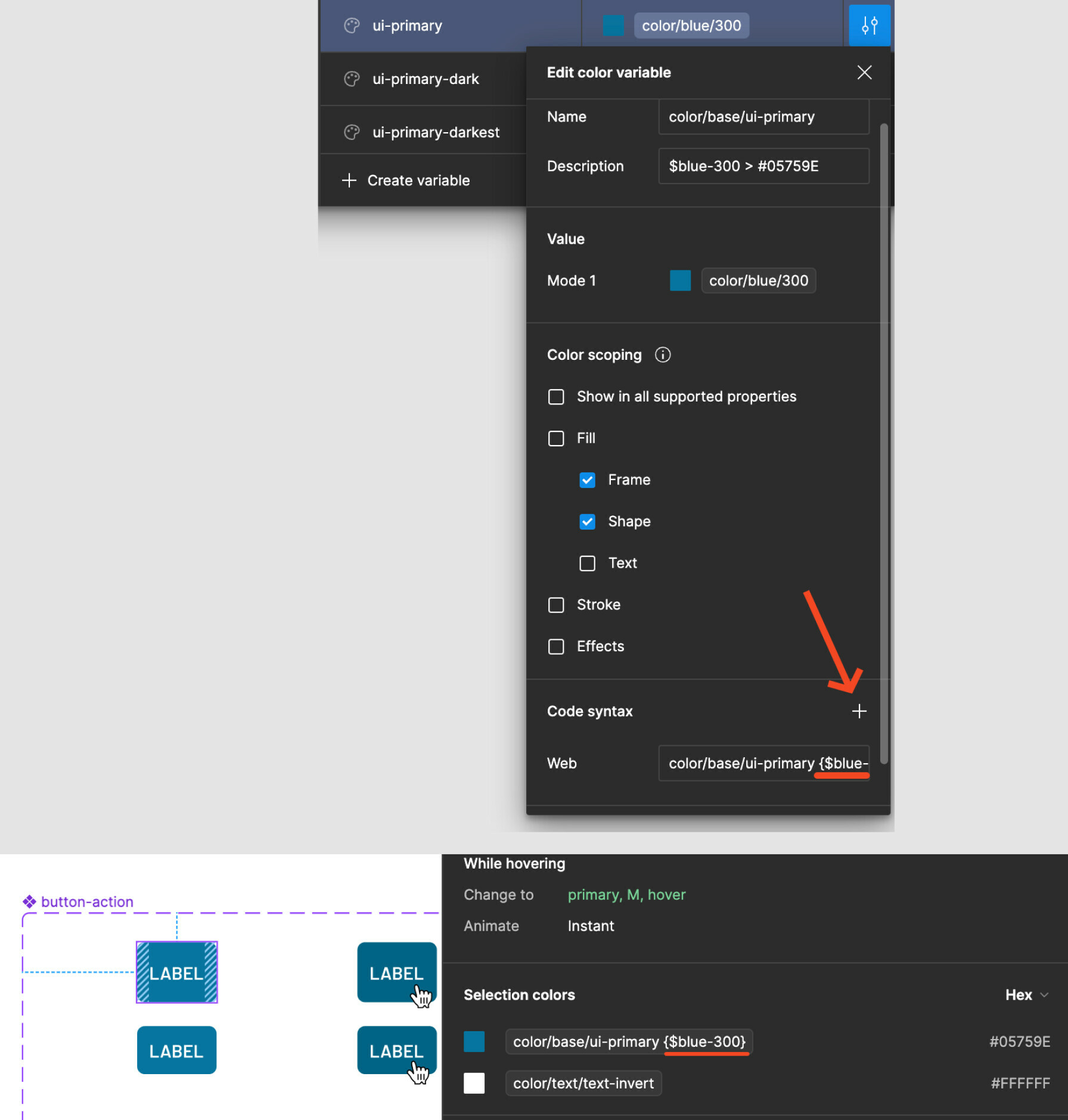
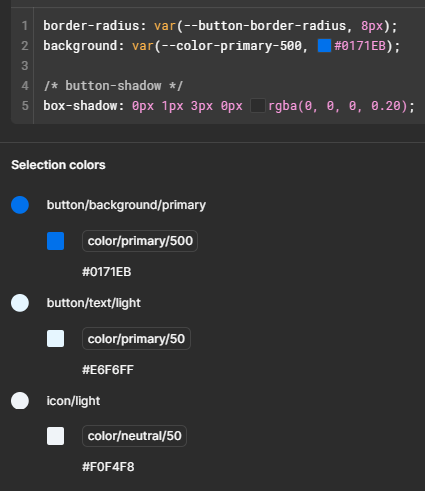
As far as I can see, they can only inspect single components. So they might see “button-primary-bg” for instance, and a corresponding hex color, in the dev mode side panel. But absolutely nowhere can they actually figure out what “button-primary-bg” is referring to (typically a color primitive, which again refers to a hex code). Not only is the alias not visible in the side panel, but the full list of variables is not accessible in dev mode either, as far as I can see.
I mean, it’s probably okay if you look at the design system as a static thing, where we could do a one-time export of all variables as a .json or something. But design systems are seldom static. New components are being created, and thus new aliases are needed quite often, specially in the early stages of a project. Am I crazy or is this a fairly big omission…?