Hi guys!
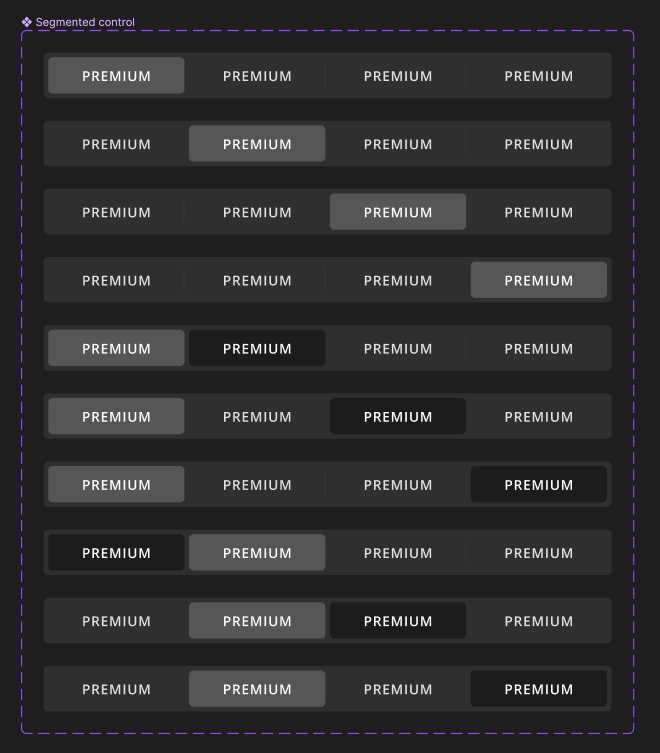
I want to create a segmented control component with default, hover, and active state. We want to have dividers between the default states. The problem is with the hover state because the dividers should hide. It works fine on the right side, but it doesn’t hide on the left side.
I’ve tried to put the divider in the default component (in the text), but it doesn’t solve the problem. I’ve filmed a video to show the problem.
Any ideas on how to create this component, to solve this problem, will be much appreciated. The states should work in prototype as well.
Thank you!