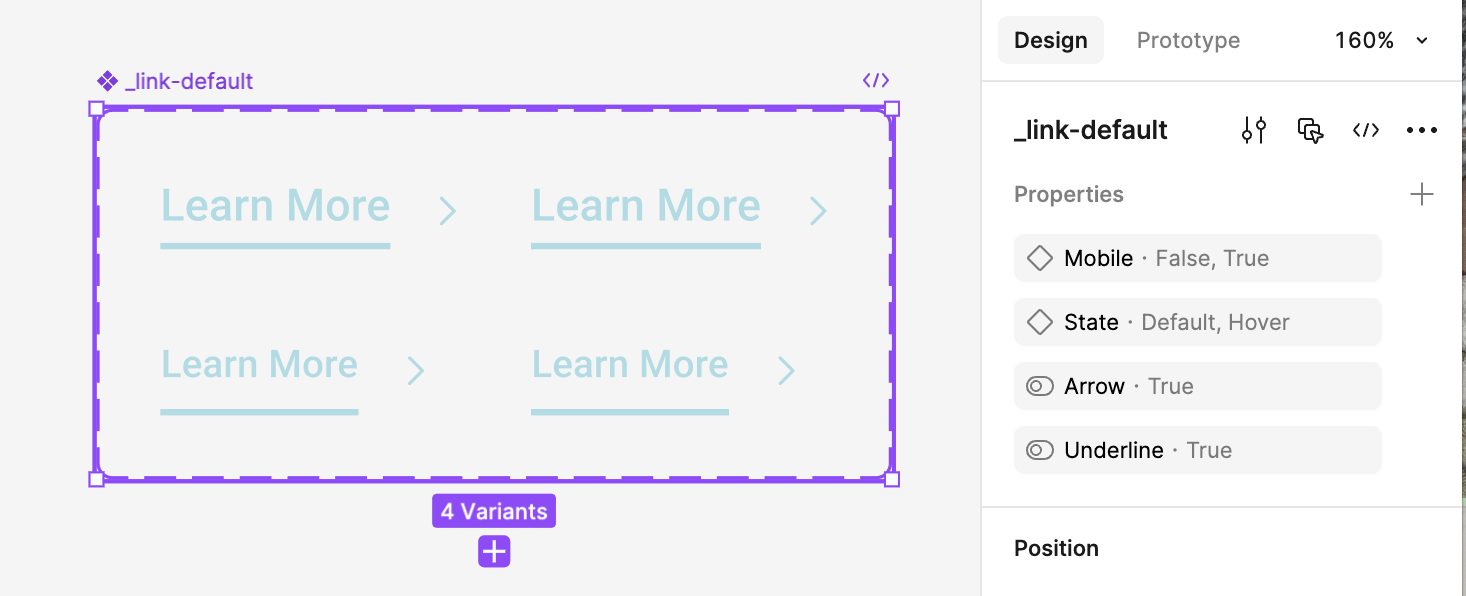
I have this link component that has a few variables:
- a boolean to show or hide a lead arrow
- a boolean to hide or show an underline
- A mobile variant w 2 values: true and false (so I can toggle)
- a state variant 2 values: default and hover
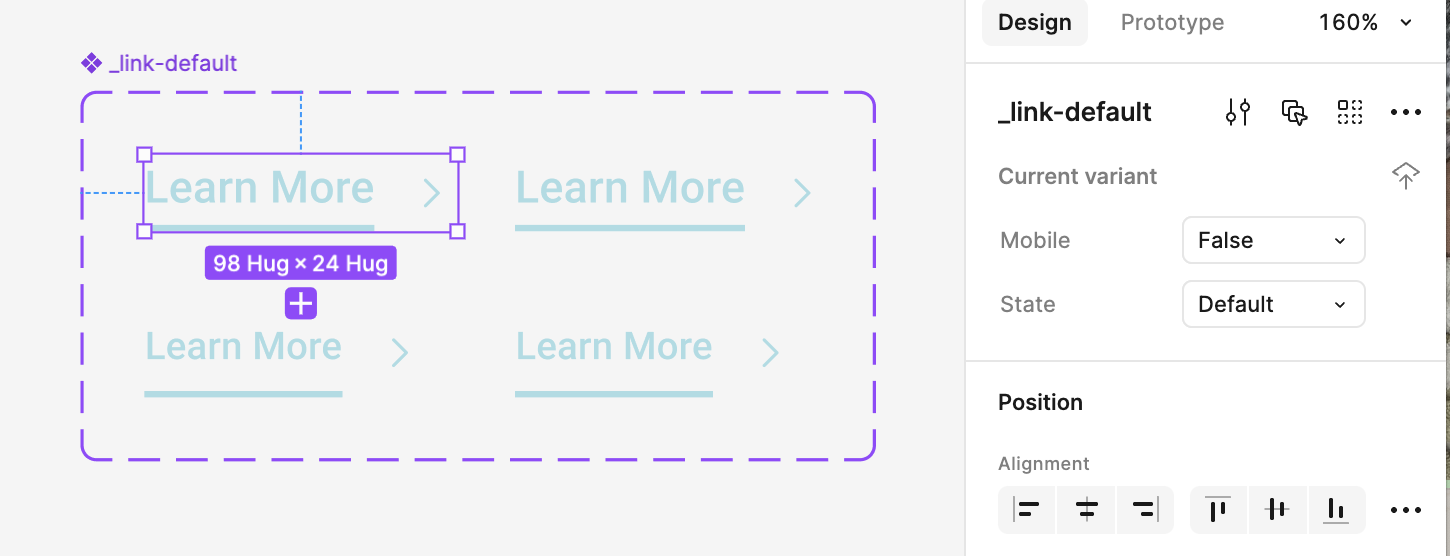
I can see all the variables when I click on the outline of the components (that dotted line frame) but when I click on the individual components the booleans don’t show up. Id like to toggle the underline so that its not on for default and on for hover state.
Here are some pics:
What am I doing wrong? Thanks!