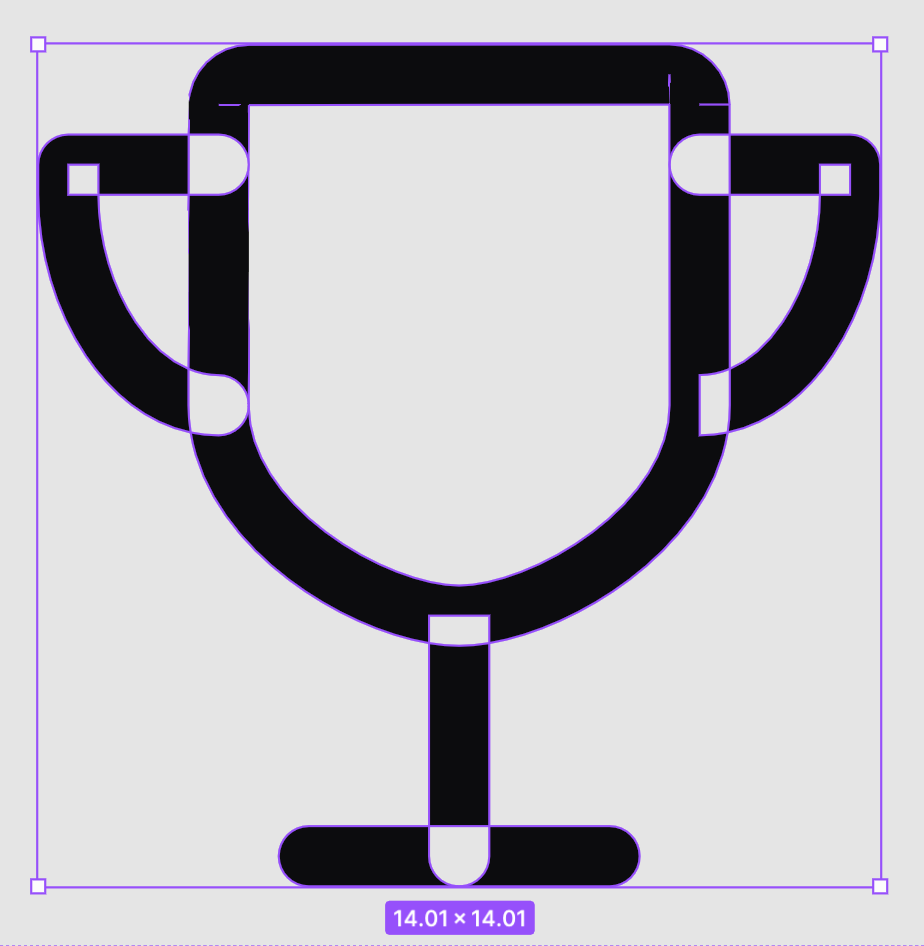
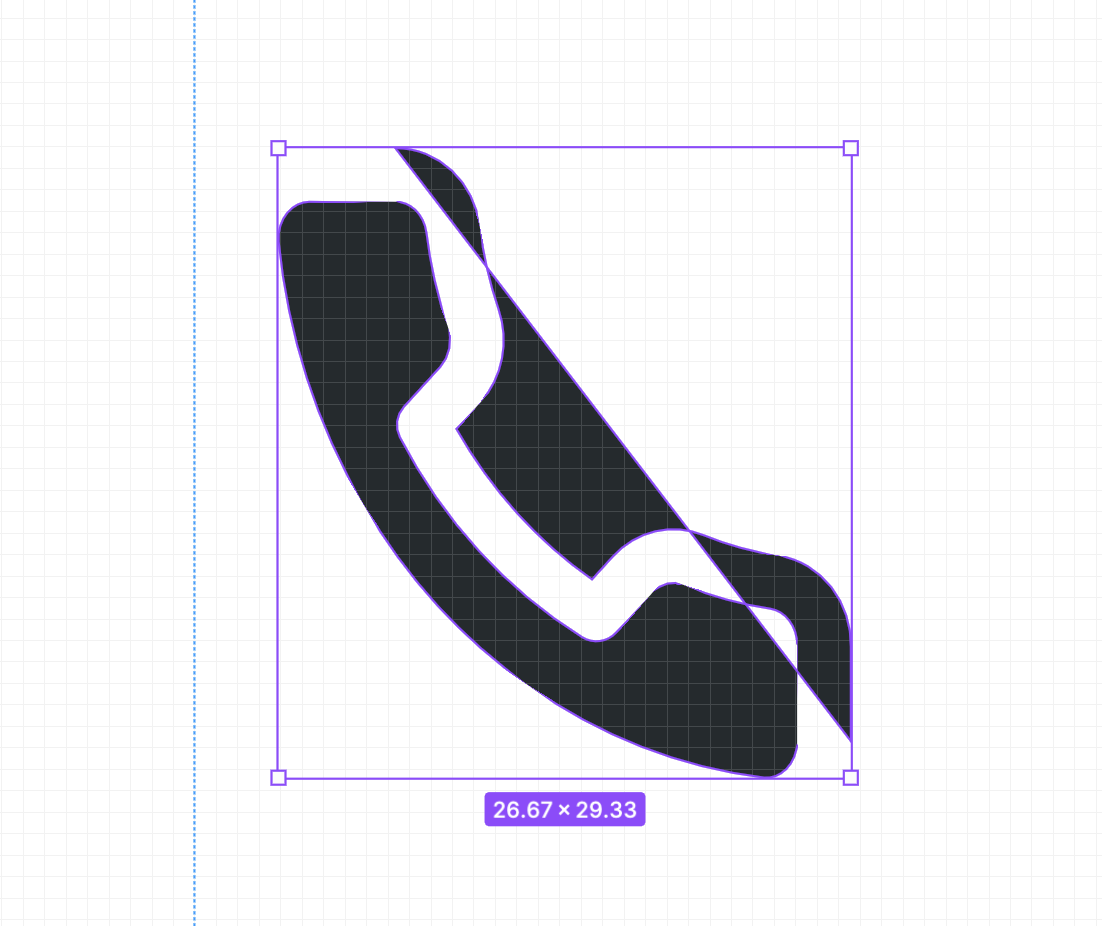
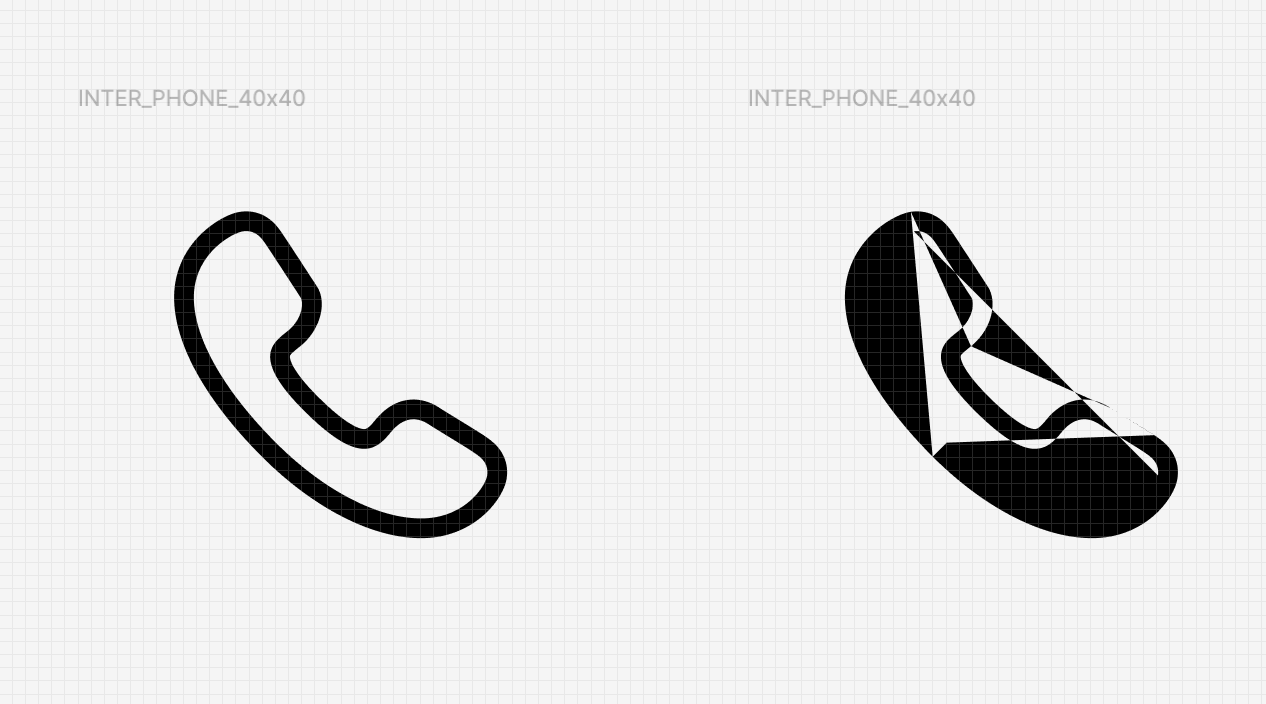
I know this was an issue on the old Spectrum forum that doesn’t seem to have any ground here, and it still is an issue.
See quick video with imported complex vectors and a simple heart made in Figma.
Any idea when this bug will be addressed? Dropping it into Illustrator is not an appropriate solution.