I was building a double tap interaction to present zoom in/ zoom out features, but I found some problem as I used the variables to judge if the user is double tapping.
I wanna exclude the single tap condition, it means that only when user double tapping in short span, just like 500ms, can be judged as a double tap condition.
Here are the conditions:
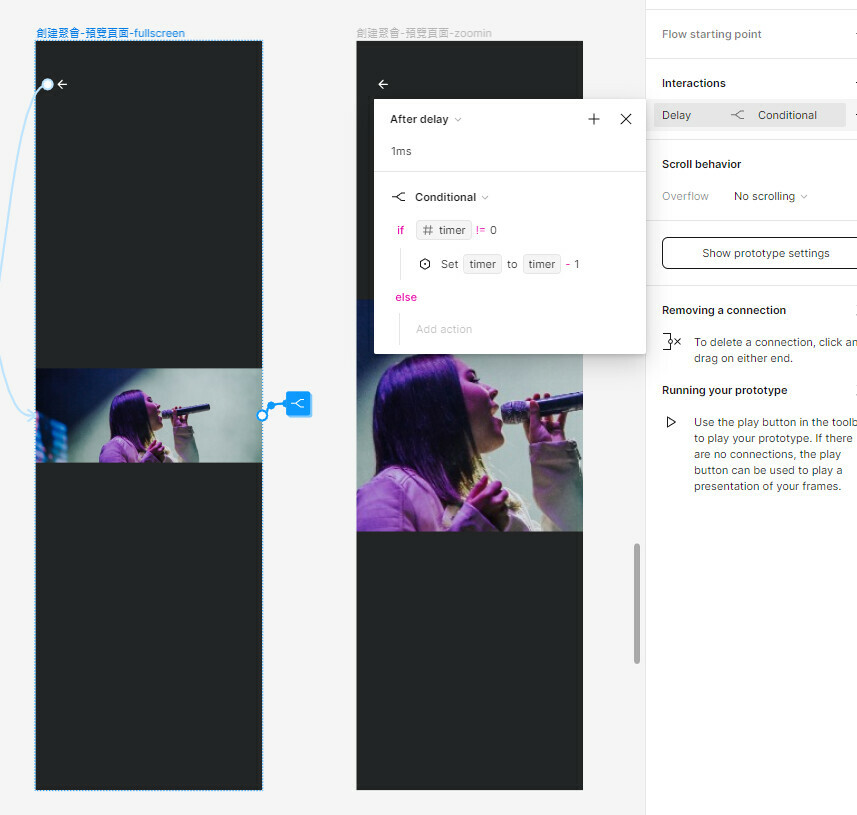
I use After delay to manipulate the timer. Since AfterDelay can only be put on the parent layer, I set timer on the frame.
And on the picture object, I set the conditions and the zoom in/out action.

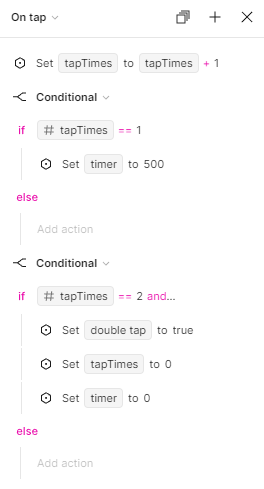
if tapTimes == 2 and 【timer】>0
Set doubleTap to true
Set tapTimes to 0
Set timer to 0
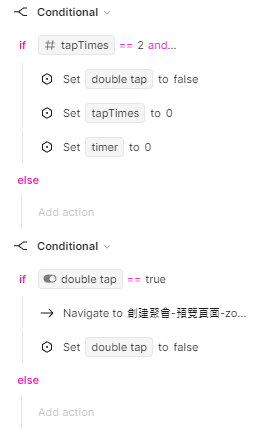
if tapTimes == 2 and 【timer】==0
Set doubleTap to false
Set tapTimes to 0
Set timer to 0

It looks not bad, but there’re still some problems:
I don’t know why some times it was judged as a double tap, although the interval between two taps is greater than the span I set.