Hey everyone,
I’m currently working on button components and ran into something strange when using variables to control the visibility of icons. Here’s the issue:
.
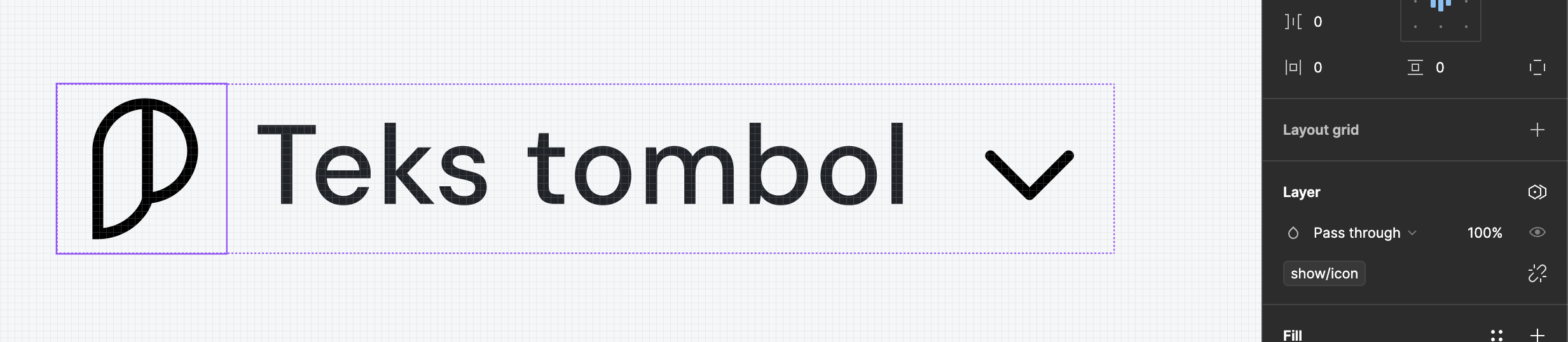
I set up a button component where the icon visibility is managed using a variable. It works as expected for the medium and large sizes. You can see in the right-side panel under the Layer section that the
show/icon variable is visible and adjustable.
.
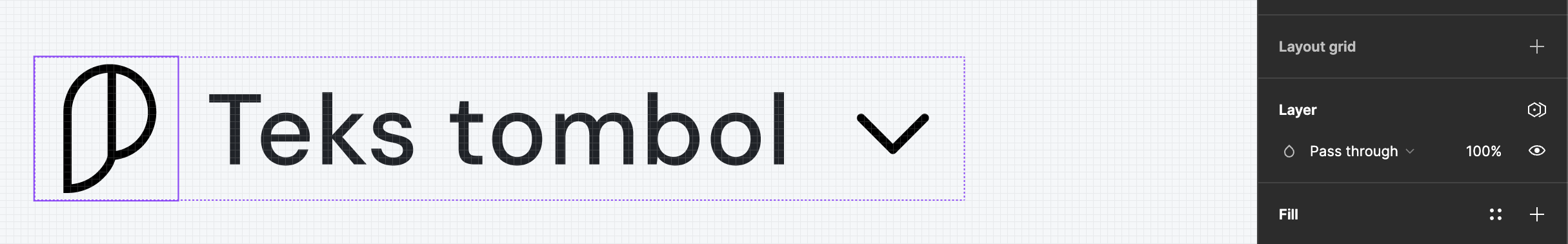
However, when I switch the component to a smaller size like small or xsmall, the property seems to get detached. The variable
show/icon no longer appears in the layer section of the side panel.
.
I’m not sure if I missed something during the setup or if this is potentially a bug. Any insights would be appreciated!
Thanks!
Additional Context:
I’ve checked the component properties and layer structure, and everything seems to be in place. The only difference is the component size, which shouldn’t affect variable visibility as far as I know. Is anyone else experiencing this issue, or have I overlooked something?
Let me know if there’s anything specific I should check or try! 😊