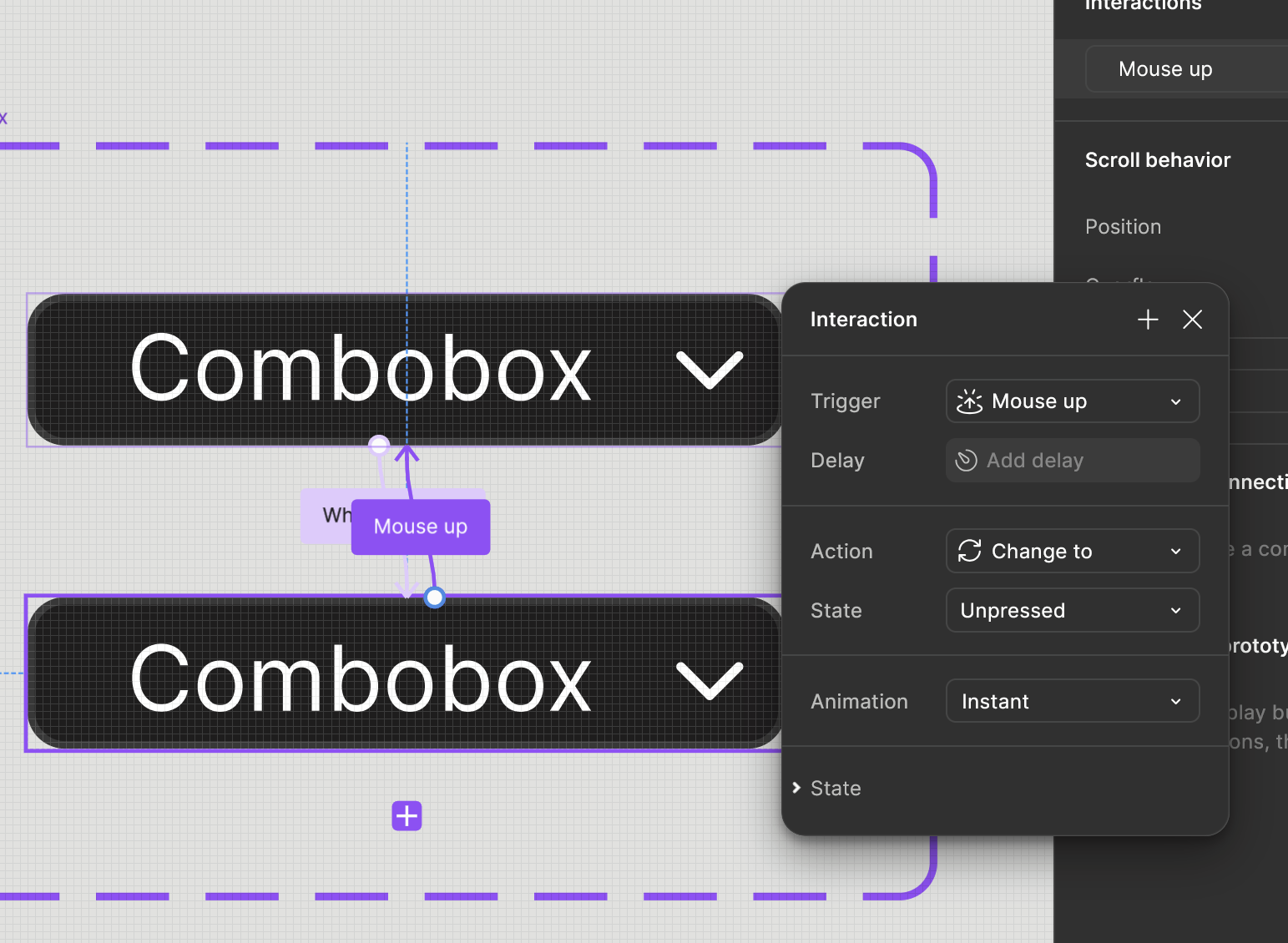
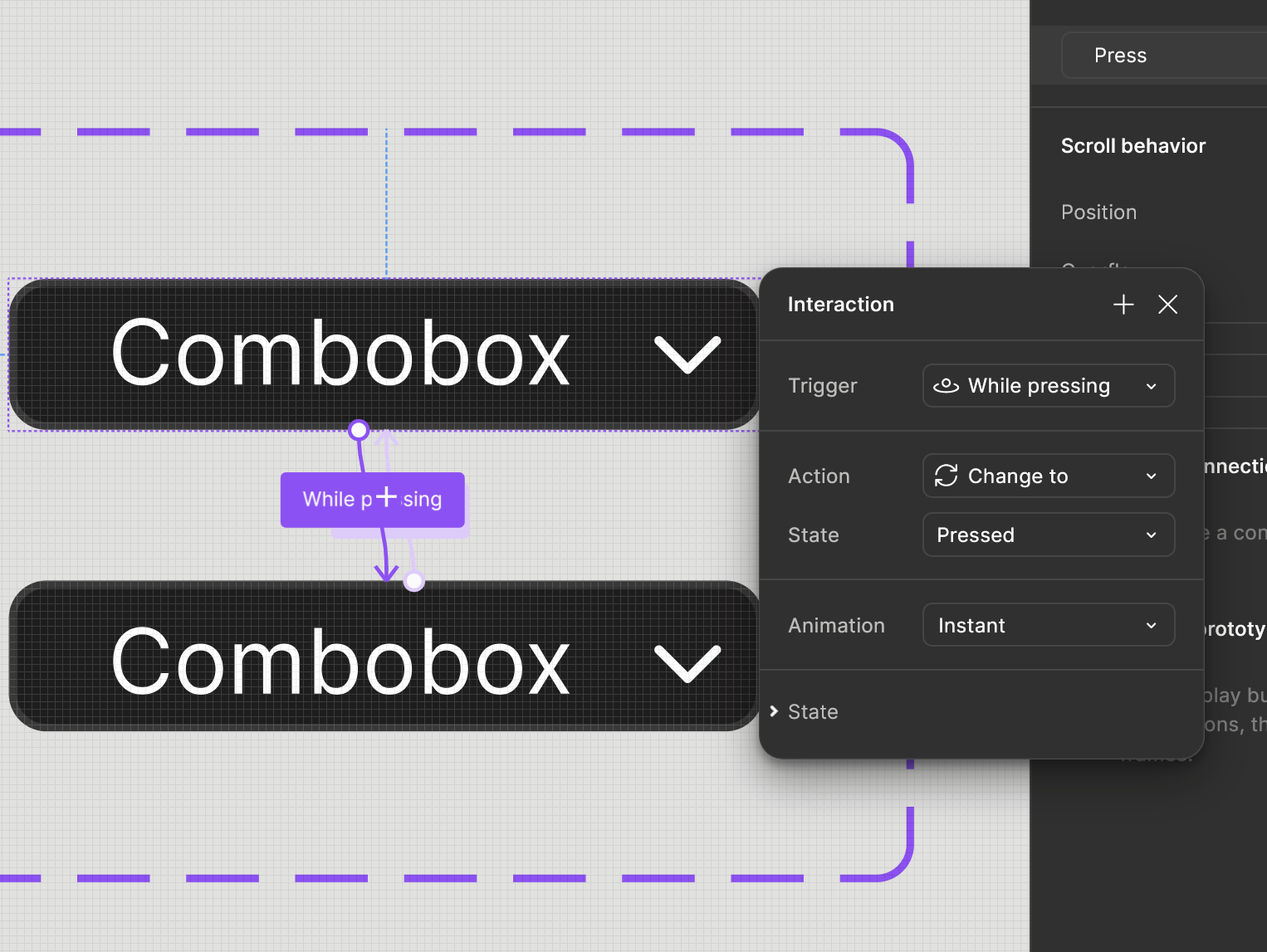
I have a dropdown button, which I want to change in appearance when pressed. This behavior is universal, so I’ve set it up on the component itself.
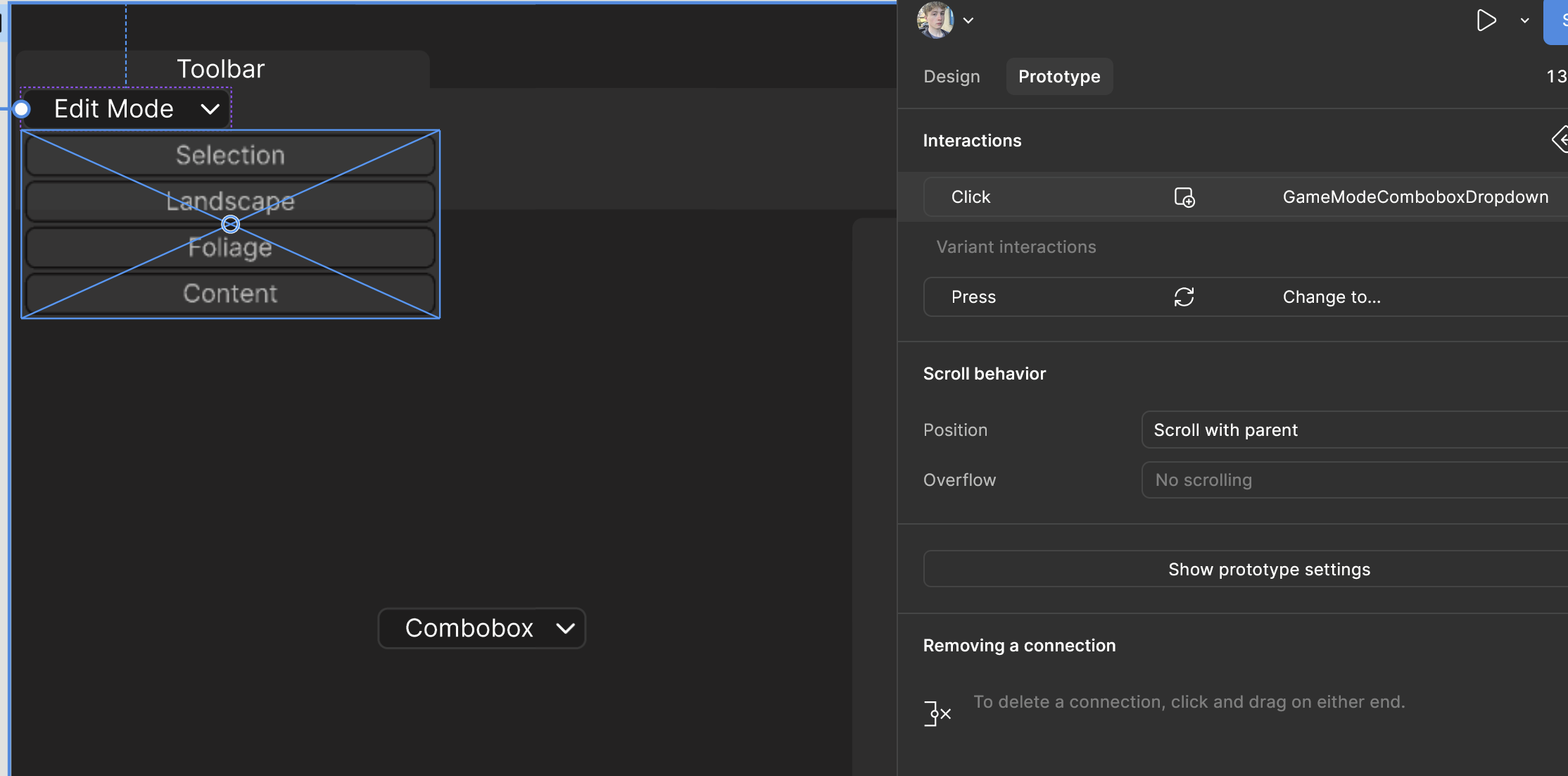
For individual use cases of this dropdown button, I place an instance in my prototype, then create a new frame for the dropdown’s contents. I then add an instance-level interaction to open this frame as an overlay on-click.
This tends to work on the first click, though the variant appearance change in the button doesn’t happen. Then in subsequent clicks, the variant appearance changes but the overlay doesn’t open. It’s as if the appearance-changing interaction is blocking the overlay-opening interaction.