Hello beautiful community !
I have a problem.
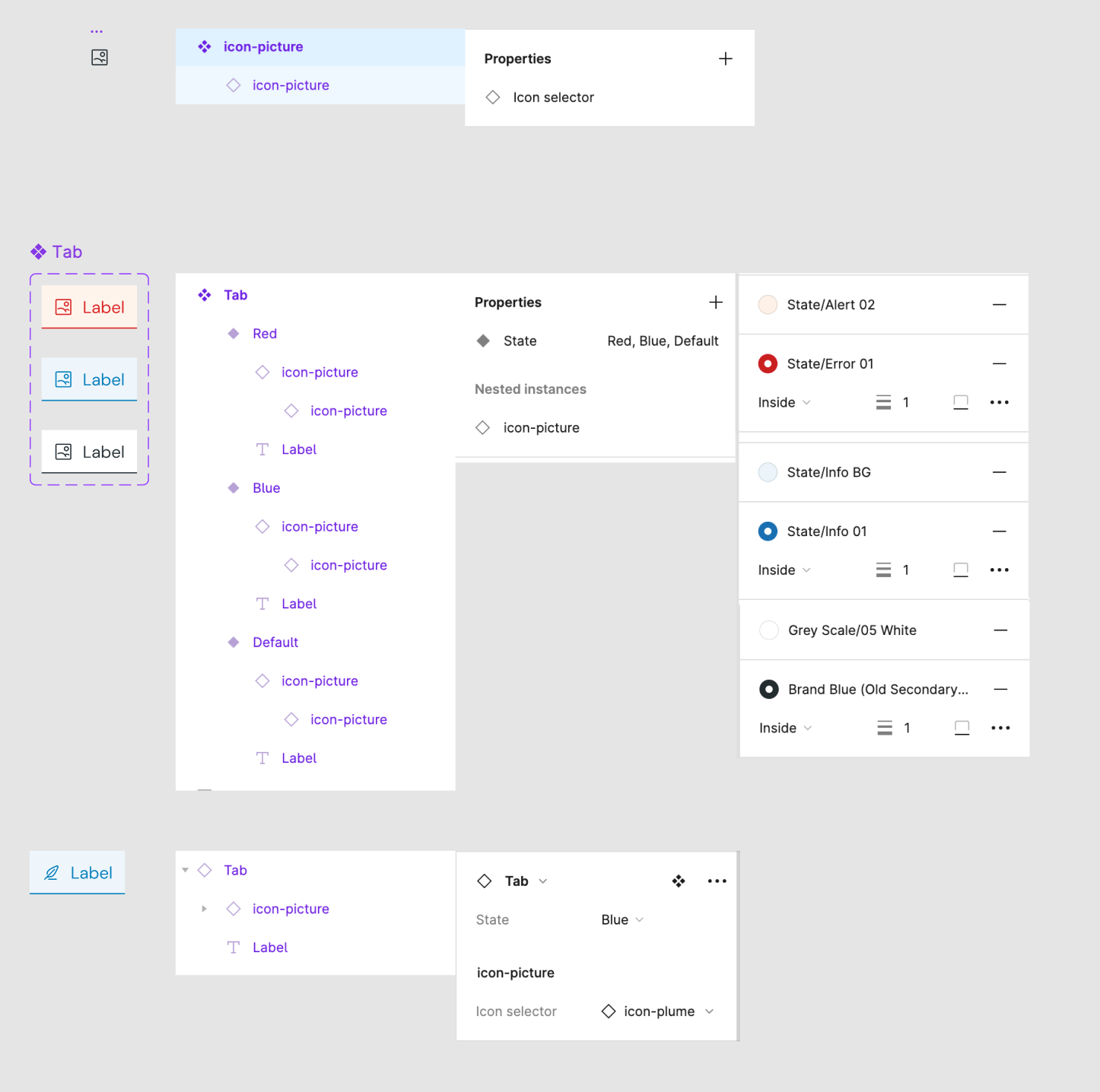
When I do tabs component. In default state, the color of the icon is primary (blue) but in hover the color is still blue (I want it to be grey).
How do you do that ?
Thank you!

Question
Color of the icon in differents states
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.