So a weird bug is happening to me.
The scenario:
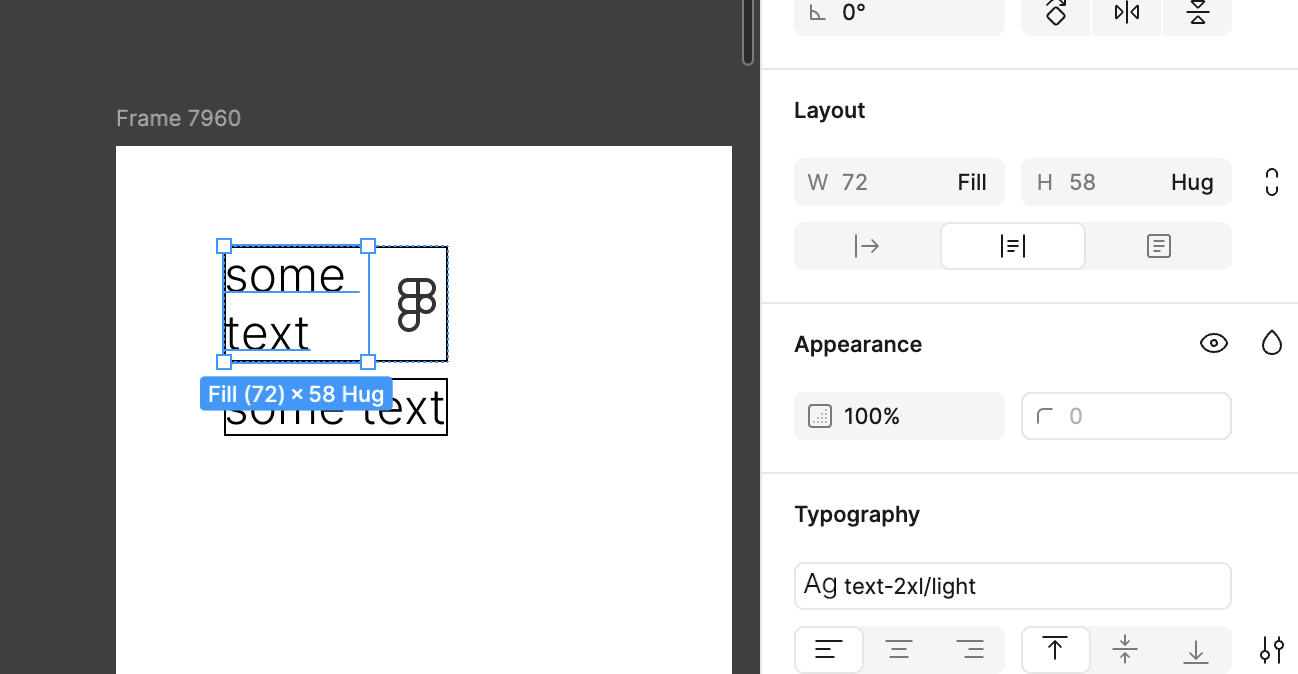
Figma – 26 Sep 22I have an autolayout object (Red) Set to hug/hug.
The inner shape is a fixed size random object.
Once i grab this object and place it into another autolayout frame, then it turnos into fill/hug
I often meet this bug, and it does not happen to every autolayout frame, so im in the quest to find what causes it.
When i encounter this, my usual workaround is to wrap the red object with a regular frame, then move it into the autolayout container, and then dismiss the regular frame.
That way it keeps being hug/hug.
You will find a replica object in green, which i created the same way as the other, but that one behaves as expected and does not change to fill on any axis.
Did you ever encounter this?
Do you have a solution?
Can you help me find out?
Thanks in advance!