In many scenarios, design system creators want to use atomic components, like buttons, nested within molecular components. Based on the scenario where the atomic component is used, the atomic component within the molecular component may have a text override applied, which could then be further overridden by consumers of the design system.
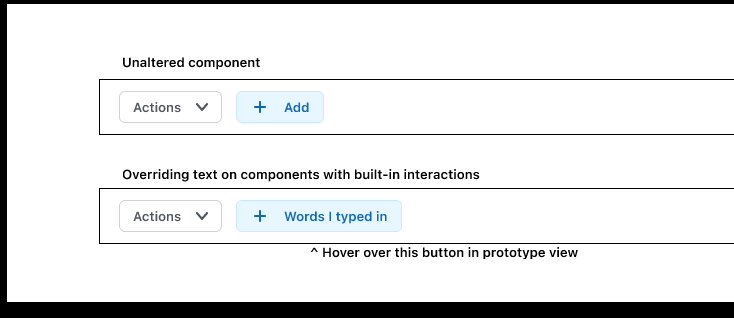
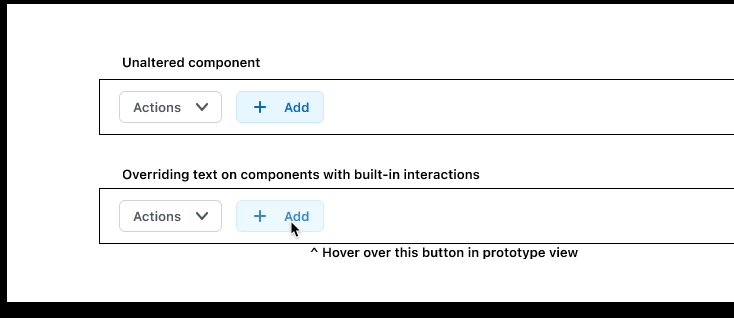
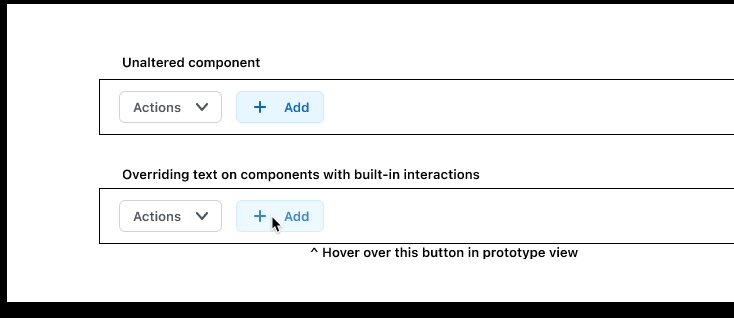
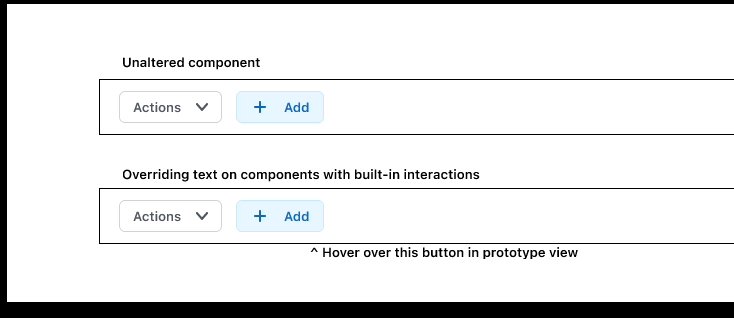
Example: A button (atom) at the bottom of a dialog box (molecule). The default text on the button may be something like “button text,” but I want it to say “Cancel” when it’s used in the dialog component. Then, when a designer is using the dialog box component, they may need to further change the text on the button to something like “Close.”
The user impact, given the example: In prototype mode, the “Close” button resets to “Cancel” when the user hovers over the button (but only when a hover interaction is built into the component).
I’m seeing a potential bug when I have built-in hover interactions on my buttons. When those buttons are part of a molecular component, and that molecular component is used in designs and the button text is overridden, the button text reverts back to the default text in the molecular component.
If I’m just not using Figma right, please let me know! Though, I have not seen this behavior before the recent round of updates to prototyping.
Example file. Password: “bug”: https://www.figma.com/proto/79TcolYQtKnXsP4XyrUpvI/Nested-component-bug?page-id=0%3A1&type=design&node-id=1-1192&viewport=989%2C665%2C1&scaling=min-zoom&mode=design