Explanation / Requirement
I have a mobile design that I want to use swipe navigation.
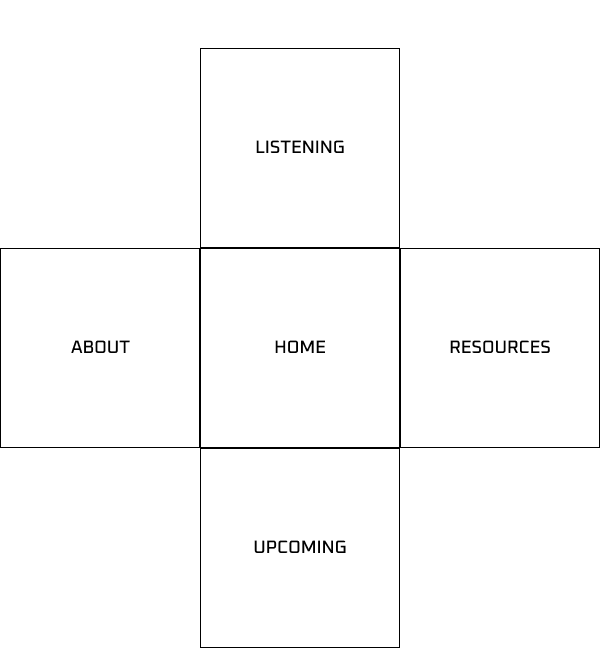
Site Map…
So, basically, If you swipe left you go to the Resources page, right and you go to the About page, down and you go to the Listening page, or up and go to the Upcoming page.
I didn’t think Figma could do that but I found this video that seems like the guy is doing it - just that I can’t make out what he is actually doing (ie: layers, grouping of layers, locking, etc) to achieve his results.
Tinder Card Swipe | Figma Advanced Prototyping
Is there some way to prototype swiping in a specific direction?