Working with interactive components. Overrides I set on a hover variant keep resetting to the master.
It was fine earlier when I was using it, but all my tooltips seem to have now switched back to master.
Any ideas?
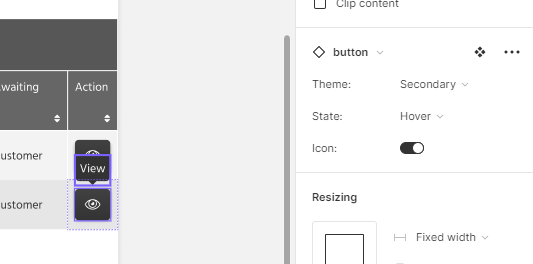
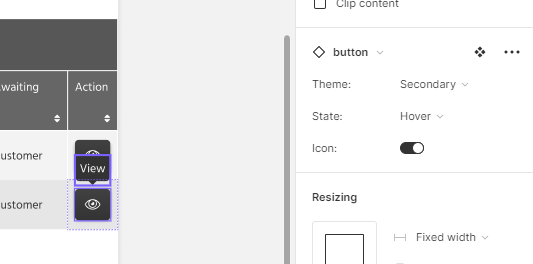
Edit screen:

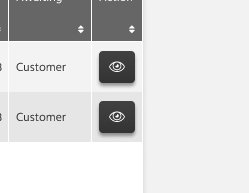
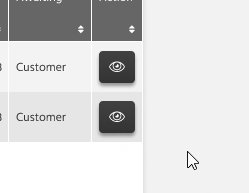
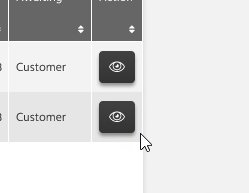
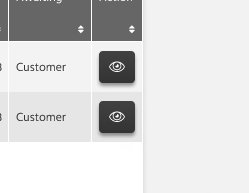
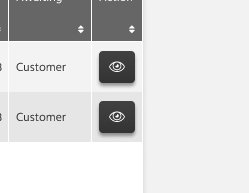
Preview screen:

Working with interactive components. Overrides I set on a hover variant keep resetting to the master.
It was fine earlier when I was using it, but all my tooltips seem to have now switched back to master.
Any ideas?
Edit screen:

Preview screen:

Best answer by Keren_Stern-Ellran
Hey guys. Watch the office hours on this feature here Office Hours: Get started with interactive components - YouTube, go to 16:20 - the “workaround” is exactly how it is supposed to work. It kind of make sense after you watch the video. Cheers.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.