I’m using the same component on different screen sizes. On some (smaller) screen sizes, not all contents fit, so I enabled horizontal scrolling. However, I want the contents to only be visible inside their frame. This is probably a really easy answer staring at my face, but I can’t figure it out without having to make a variant for all target screen sizes. How do I accomplish this?
Solved
Overflow Scrolling + Mask
Best answer by Sand.on
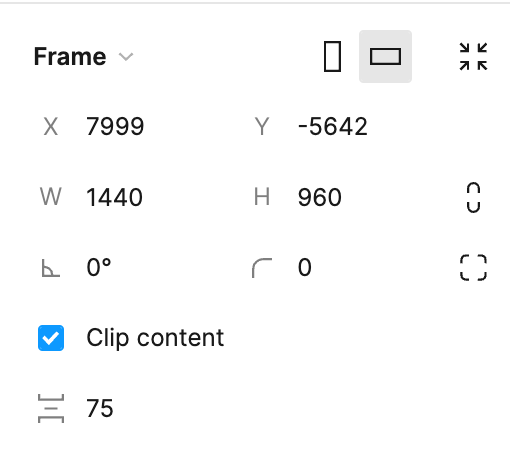
You would use “Clip content” to hide content that extends past the frame.

This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

