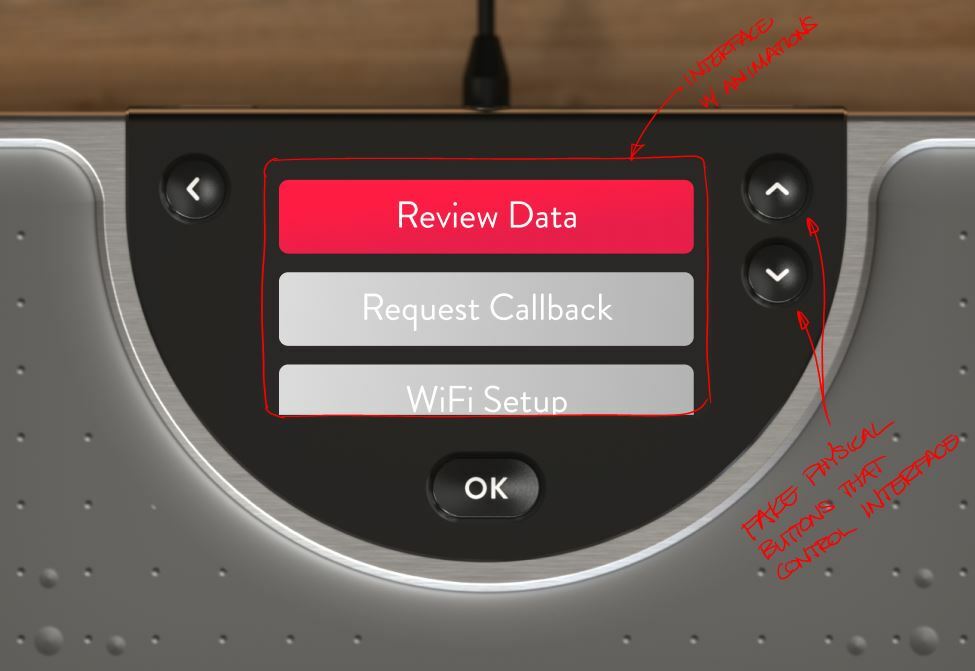
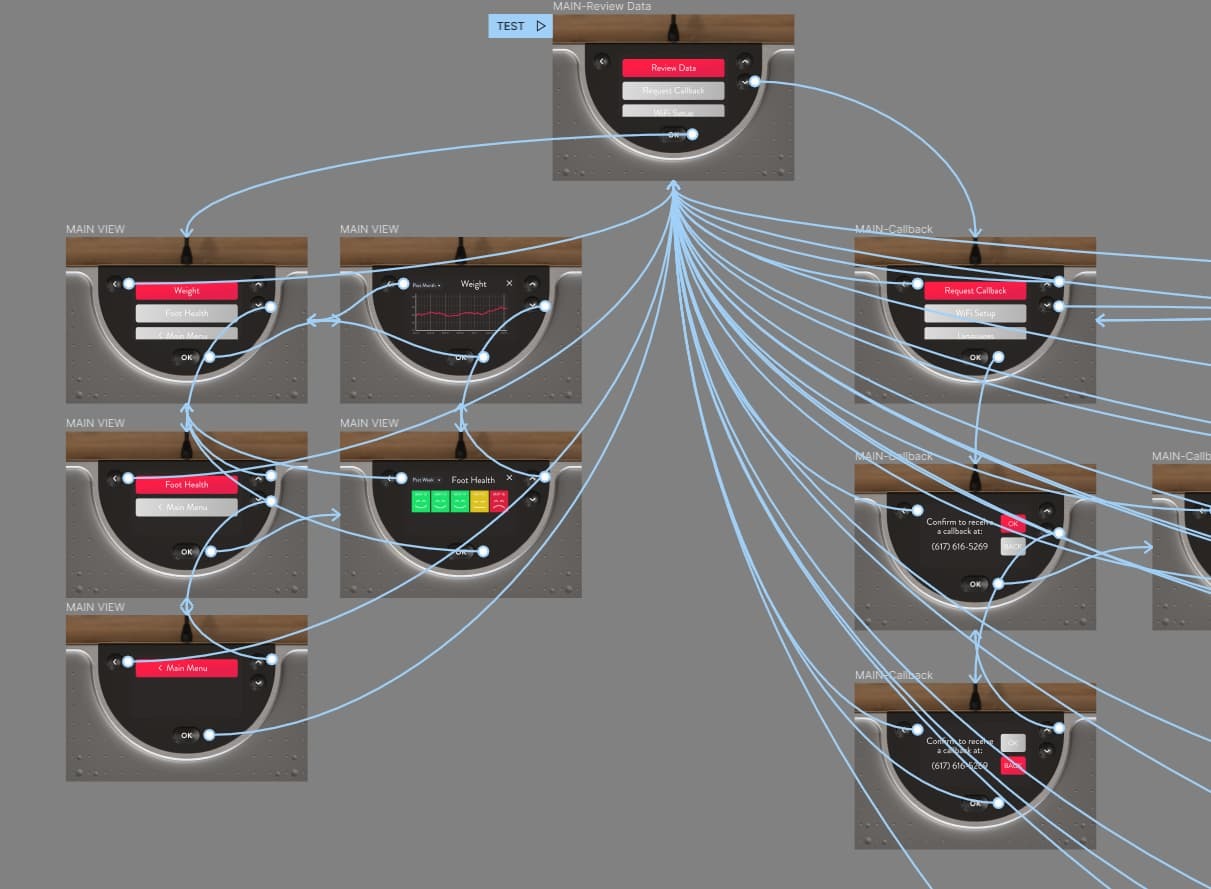
I’m trying to mimic an interface on a product with physical buttons. I’ve laid this out using keyboard buttons with overlays that allow transitions between overlays and component sets, which allows for a lot of animation options between them. This works great.
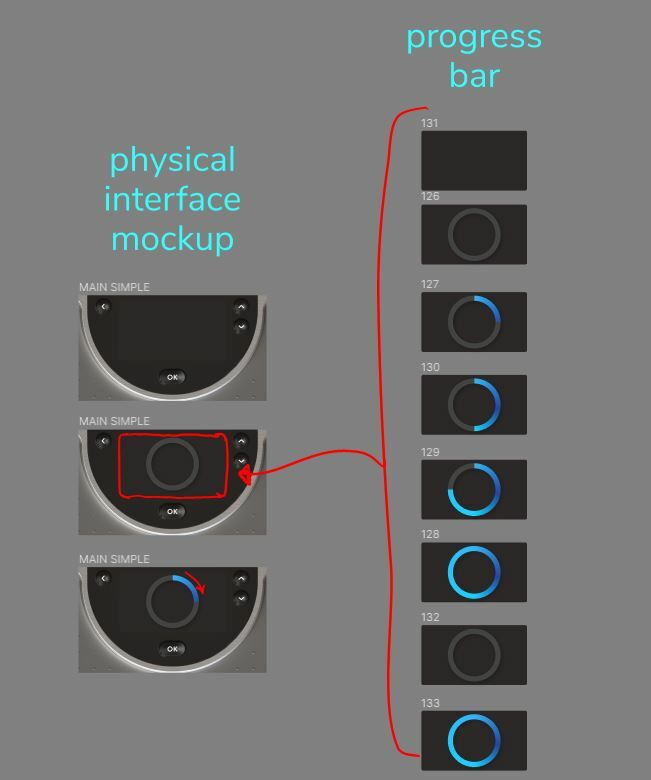
Problem is, my client wants to convert using a keyboard to utilizing the button images on the mockup to control the interface (i.e. when the user presses the up “button” onscreen, the interface portion reacts to this press). This is pretty straightforward to do by just linking identical images, but this limits the ability for interactions between screens.
Is there a way to do this while allowing the interface portion of the image to still have animations?
Apologies if this has been posted before, but I haven’t been able to find a thread speaking to this situation specifically.