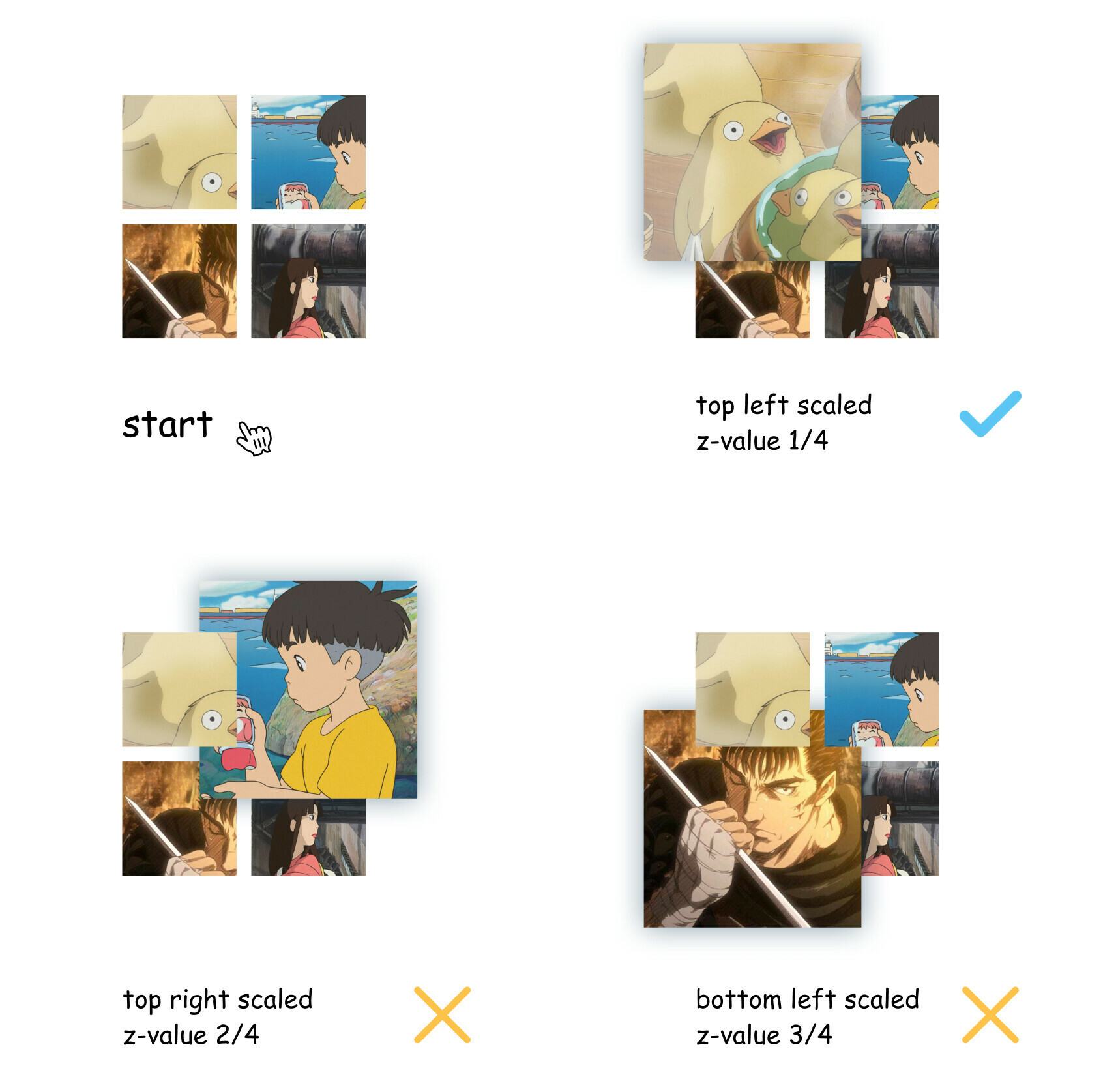
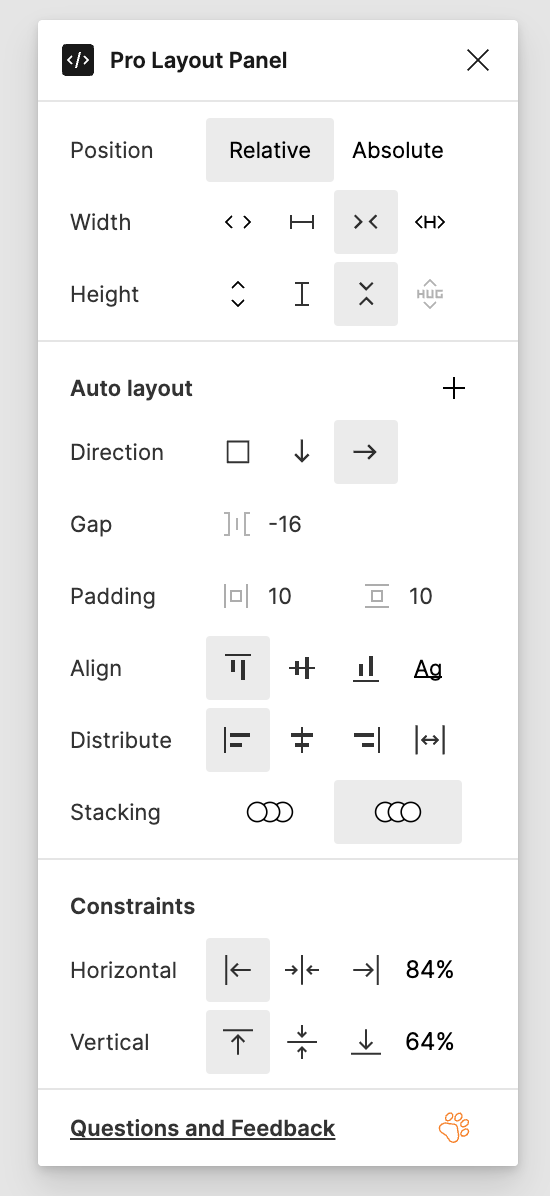
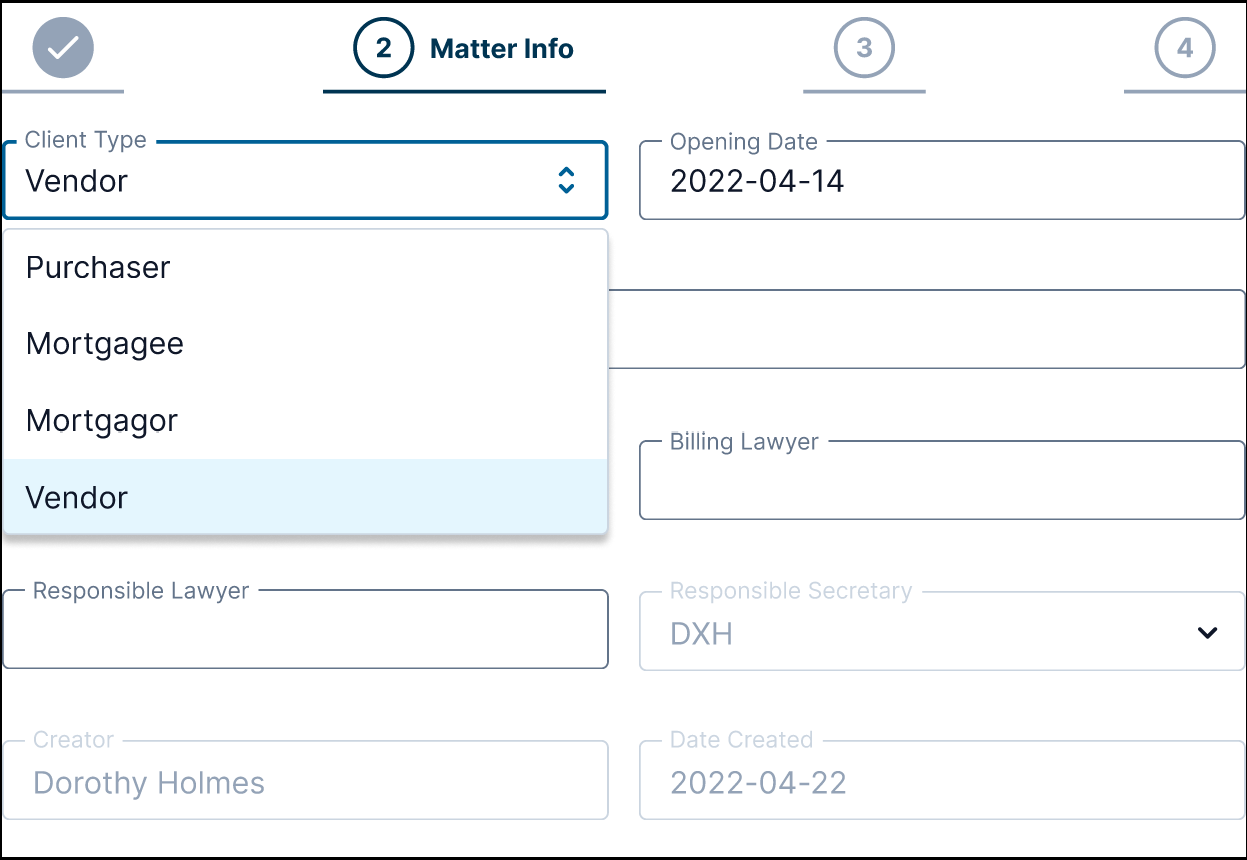
I have frequently met this problem earlier, but now I have another good example. When I need to build a form with interactive components, some layers are above the others and my dropdowns can’t open normally. Layers hierarchy is a very logical thing, but very restrictive, especially in auto layout.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.