The new variable updates have arrived, and we can explore many things. However, including text properties may not be feasible. We have multiple projects here, each using different fonts and sizes. Additionally, we create various responsive layouts to adapt to different screens and devices.
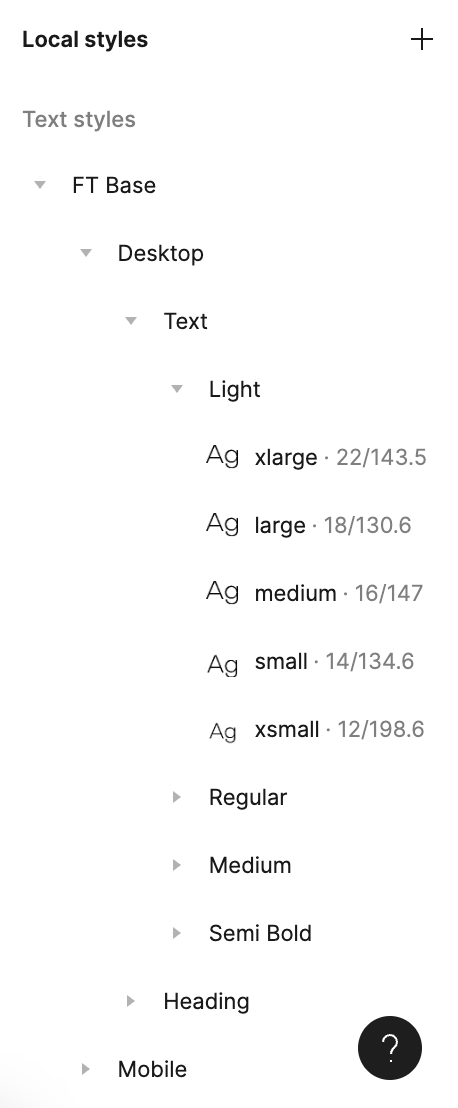
He goes a example of how we adapt the font styles in the projects:
How am I supposed to use size variables, line breaks, and other updates if I can’t adapt my texts together? How am I supposed to create general tokens for a project if I can’t update the fonts according to the chosen theme? How can I scale my project automatically if I have to manually handle each font?
And it doesn’t end there; the new text variables are not editable like the previous updates. Instead of being helpful, they become hindrances. For instance, if I want to create content in different languages, I have to manually create them one by one.
I am urging the Figma community and its developers to consider this possibility, as it would be of great use and assistance in optimizing responsive projects and accommodating different types of branding for the same company.