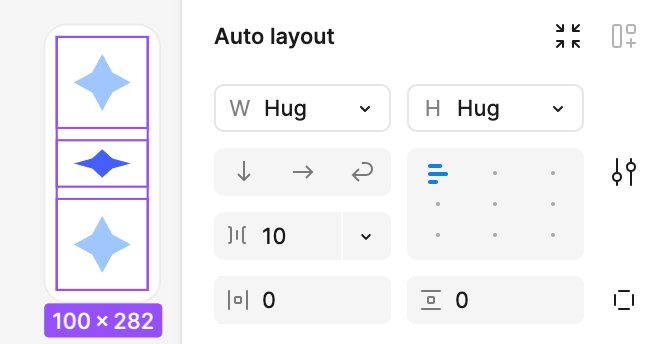
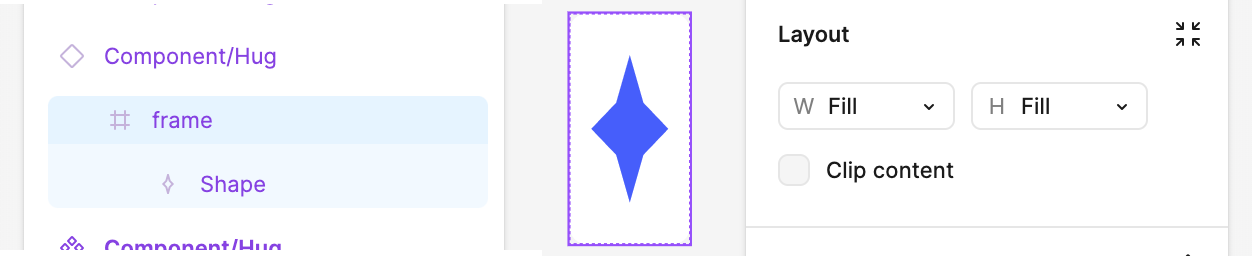
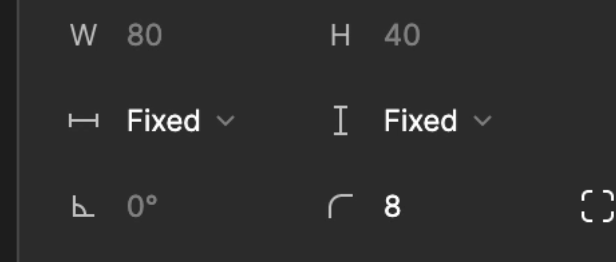
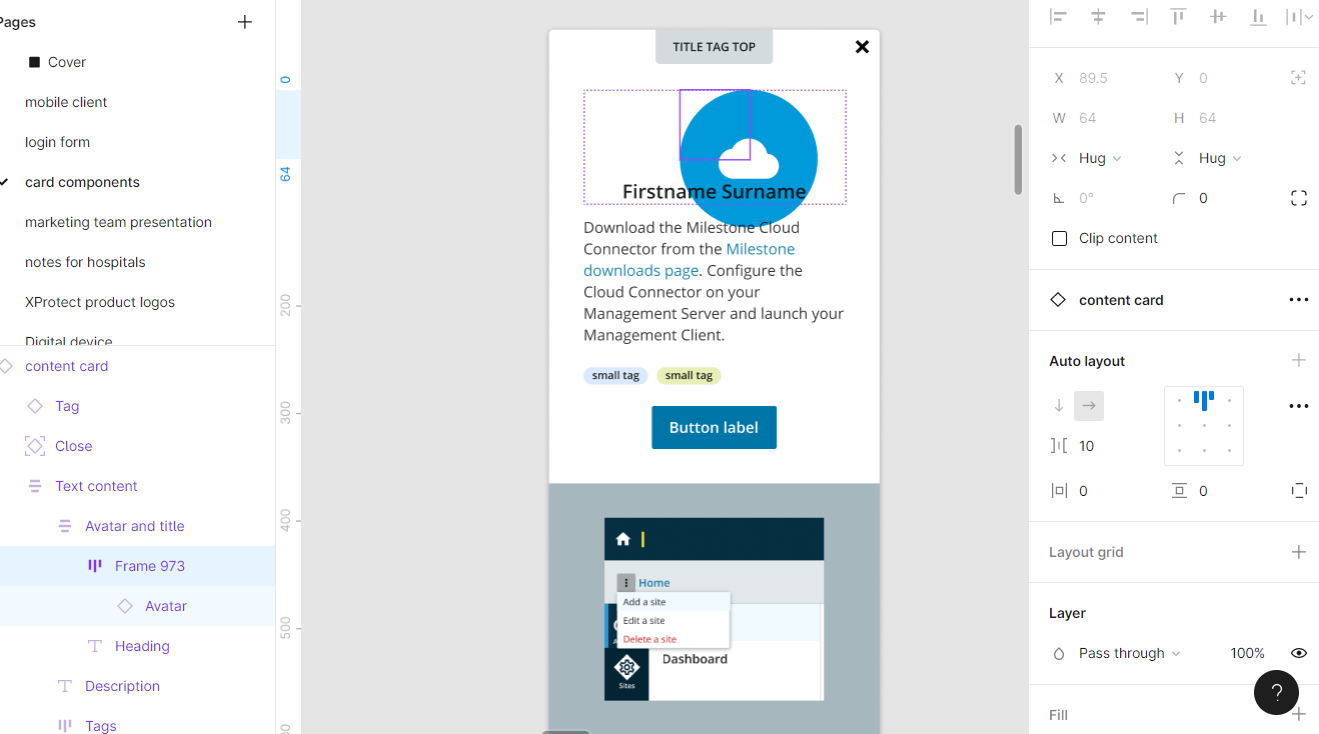
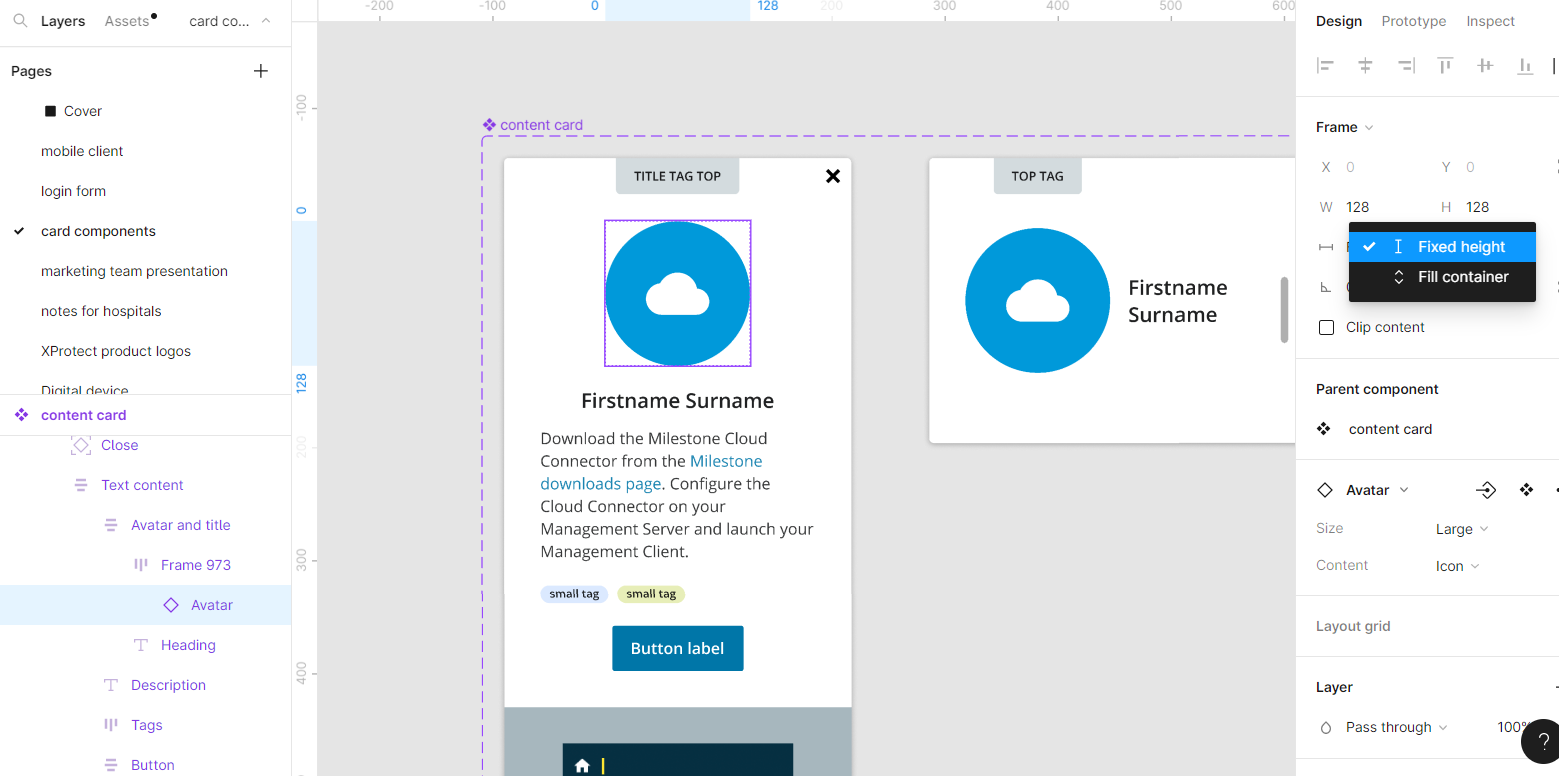
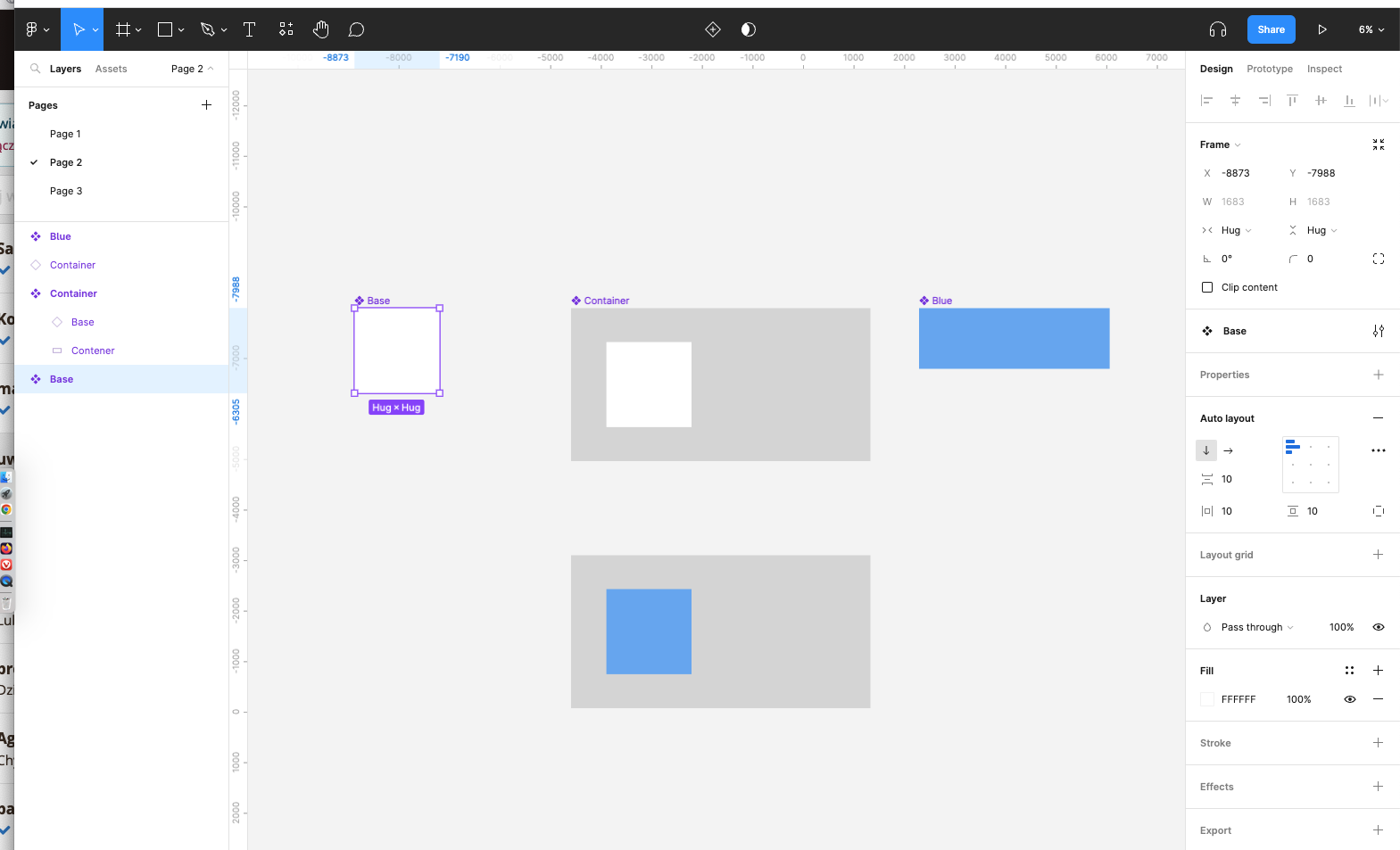
I have created a Component form using multiple variables. You can swap out the different Variables on the form, and the auto-layout will resize and shift things around depending on what variables you’re using. This works perfectly well on the Component itself, but it doesn’t work on the Instances of that Component. It only works if you detach the Instance and use it as a Group instead of an Instance. Here’s a video doing what I’m trying to describe:
Am I doing something wrong here?