When importing the svg document at the bottom of the page(taken from <mask> - SVG: Scalable Vector Graphics | MDN), the resulting figma document does not preserve the masked elements.
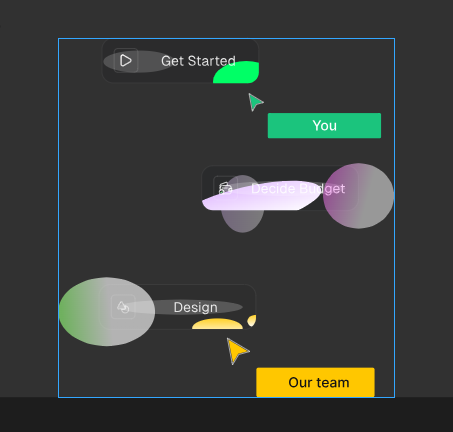
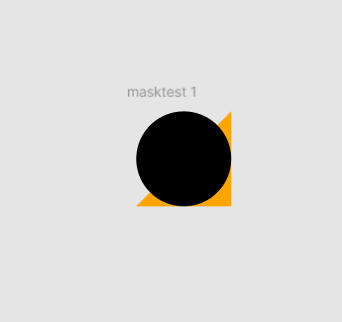
imported into figma

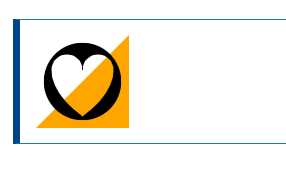
rendered in webpage

Is there something I can do to get around this? Maybe a different method of importing the masks?
<!-- Everything under a black pixel will be invisible -->
<path d="M10,35 A20,20,0,0,1,50,35 A20,20,0,0,1,90,35 Q90,65,50,95 Q10,65,10,35 Z" fill="black" />