Hey friends!
I was really floored by the “Pushing Figma to its limits” talk at Config – so floored, in fact, that I managed to forget how @Mr.Biscuit managed to get bidirectional hugging working near the end.
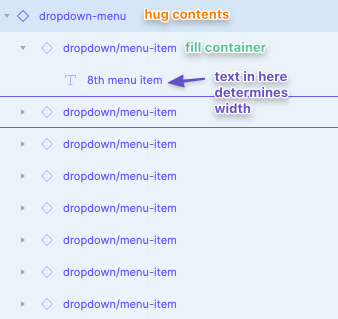
By bidirectional hugging, I mean that he’s got a parent container set to “hug contents” and the children set to “fill container” – no fixed width frames involved, and the dimensions are set by second-level children.

Try as I might, I can’t get this working…