My team frequently runs into this problem:
Figma’s font CSS does not match up with how our particular web-fonts are set up.
This may be a team-process-thing and not a Figma-thing, since this was an issue with Sketch as well. But we’ve been unable to solve this in the 4 years I’ve been at this (very large) company, and communicating “everyone remember to ignore this bit and replace it with this bit” is hard to make stick across multiple teams, especially with pandemic turnover still happening. I doubt we’re the only ones using our own web fonts, so hoping someone has an idea or a process we can borrow!
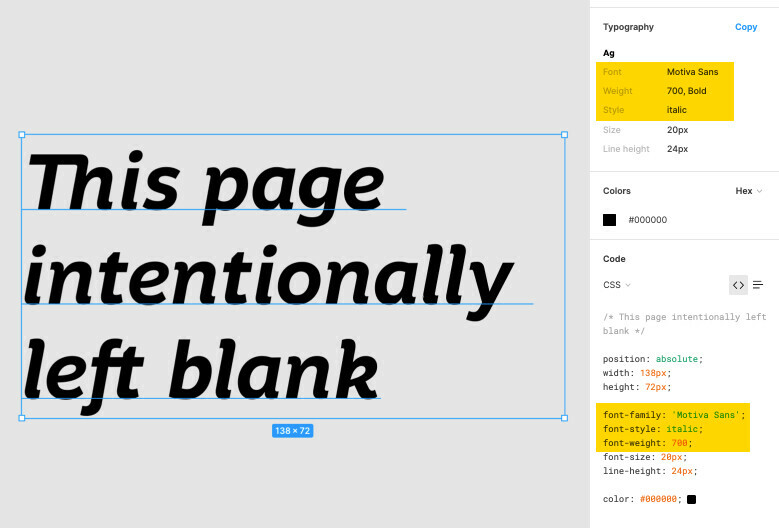
Figma uses the “font-style” and “font-weight” CSS attributes, but when developers use this code, we wind up with the “faux bold” and “faux italic” fonts that look messy & wrong.
The way our websites are set up, we need to use font names like “Motiva-bold-italic” with a font weight/style of “regular.”
Is there any way to affect how Figma outputs font CSS? Maybe a plugin I haven’t found yet? 🤞
If not, how do you folks handle documenting your web fonts’ special nomenclature?
We’ve tried including an “everyone remember to ignore this font CSS” frame reminder in our design deliverables, but it’s as easy to forget to include that as it is easy to forget to even worry about the fonts. 😅