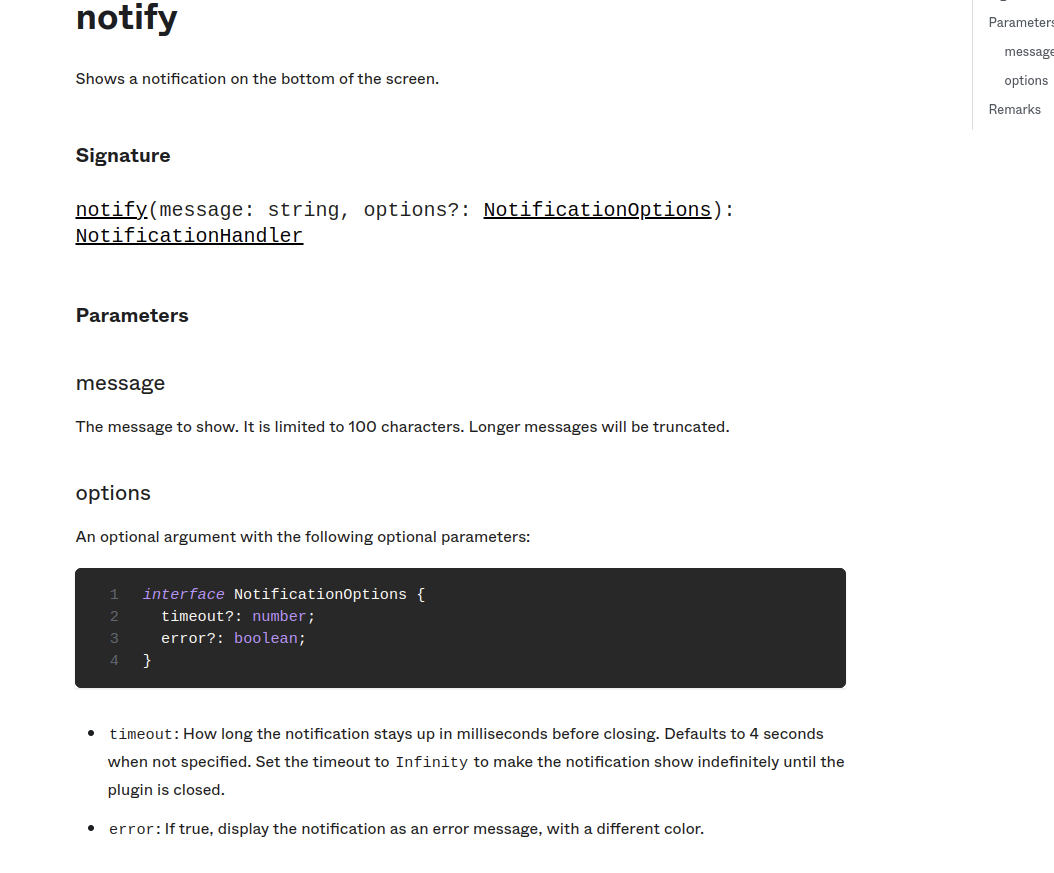
According to the docs for the notify function:
However, when I add error field I am getting:
Argument of type '{ timeout: number; error: boolean; }' is not assignable to parameter of type 'NotificationOptions'.
Object literal may only specify known properties, and 'error' does not exist in type 'NotificationOptions'.ts(2345)
I might be doing something wrong here, but looks like a contradiction between docs and error message.
this is the line: figma.notify(errorMessage, {timeout: 5000, error: true});