Hey @Kieran_Holden , I see in the backend that the technical quality team replied to you.
Here is the response that may also interested the community (please continue the conversation via email if you have any other questions, your support ticket will open automatically):
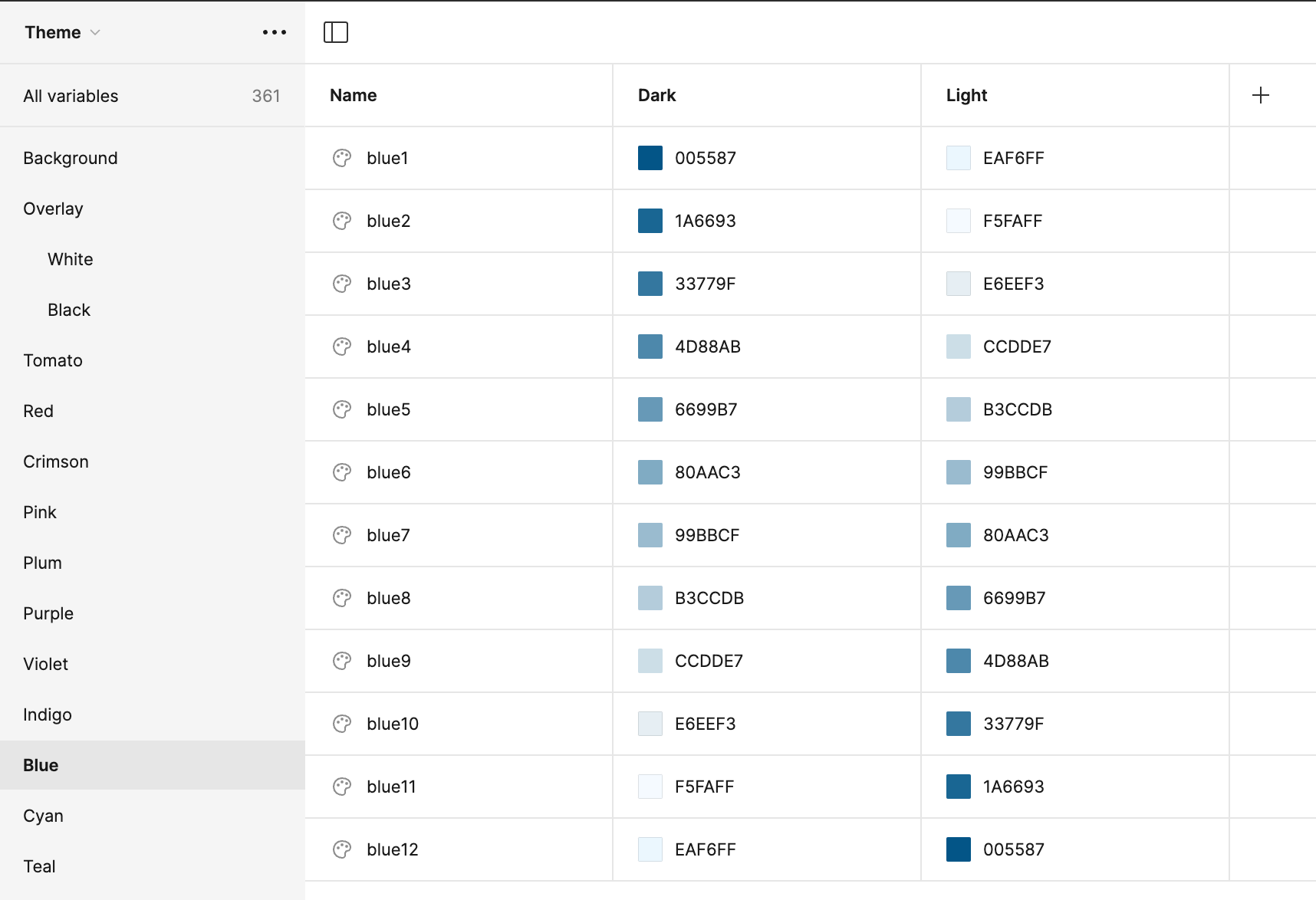
The engineers have let me know that this is happening because ‘blue12’ is used in the variable ‘color12’ which is currently used on a extremely large number of components (>17k), which all need to be updated when the variable value changes, thus the delay. The team will try to improve the performance of these kinds of changes in the future, but this is a non-trivial amount of work and will take some time.
For now, I’d suggest removing the variable from the Lucide Icon set, and any other large component sets which are likely to only be used while nested in other components, and checking if this helps.
As some general best practice feedback, we do not recommend storing large amounts of icon components as a single component set, as when you make use of any of these icons in a new file, all of the icons in the set are loaded there and stored on the internal canvas, leading to unnecessary memory use. We instead suggest you use individual components for each icon and Name and organize components to allow for easier swapping of these components.
@Notable and for others in the community, if this workaround below doesn’t help, and you’d need further assistance, please reach out directly our support team with a URL of the file: here
Be sure to use your Figma account email, include a link to the file, and share it with support-share@figma.com as an Editor, so we can take a closer look.
I’ve gone ahead to mark as solved and close the topic here. Thank you!