Hey everyone!
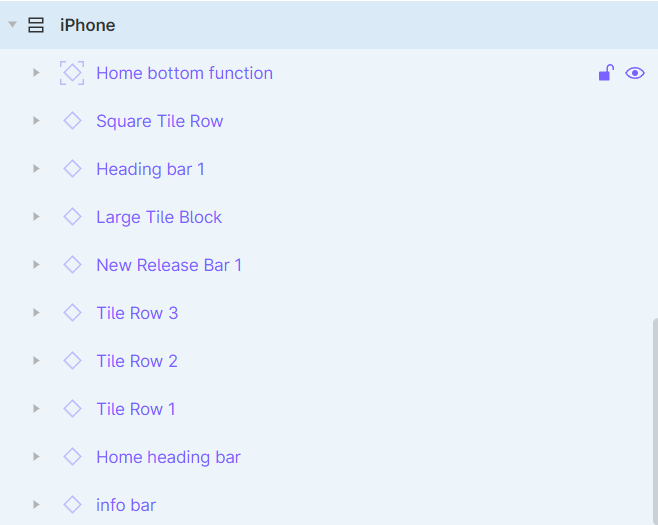
So this queery relates to being able to place a component into an auto layout frame but have it sit on top of the content which turns the icon in the layers panel from just a diamond to a diamond with a dashed square around it.
I was creating a design challenge for prospective employees and during this process I came across the ability to place content within auto layout frames in an unusual way. It had been some time since I had done it and can no longer remember/recreate what I had done.
I am on Windows and it was some combination of dragging the ‘Home bottom function’ component + Alt or some other function key - at the time I tested with a collegue and could not recreate what I was doing on his Macbook…
I will leave a link to the frame that you can copy out to see what I am talking about (the component with the unusual icon is the same as above, you should be able to see how it is also sat in the auto layout frame as well.) See first screenshot top component.
Figma link is here: https://www.figma.com/file/SRhY21A2mlCOaCB1ZMCRKi/Forum-Question?node-id=0%3A1
Should be able to copy out and have a look from your ends.
Looking forward to any responses or if anyone has any clue to either what the icon means or how I managed to get the component in there like that.