Hi guys!
I’m working with my team on an extensive design system and we had a problem switching icon instances inside a component. All the icons were organized in components with the same layers and names, but for some reason, when we changed the instance some icons changed their color according to the button design and some of them didn’t. We tried to solve it for hours and even days but couldn’t find the reason, we thought it was a bug.
Today I finally found out what was the problem!
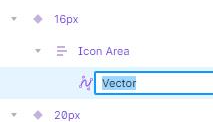
In some of the layers’ names, a space was accidentally added.
My offer is that Figma will ignore a space at the end of the layer’s name.


Delete space from the end of a layer's name
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

