It’s common to have two gradient stops intentionally in the same position, i.e. when you want a hard transition, e.g. to make stripes.
Some gradient pickers handle this case by cycling through the order of stops when you click on a stop that has another stop directly underneath. This allows you to access all stops, even if there is one covering it up. In Figma, clicking on a stop that has a stop underneath selects the stop on top, making it impossible to access the stop underneath unless you move the top stop out of the way first. This makes editing gradients that have hard transitions a bit tedious.
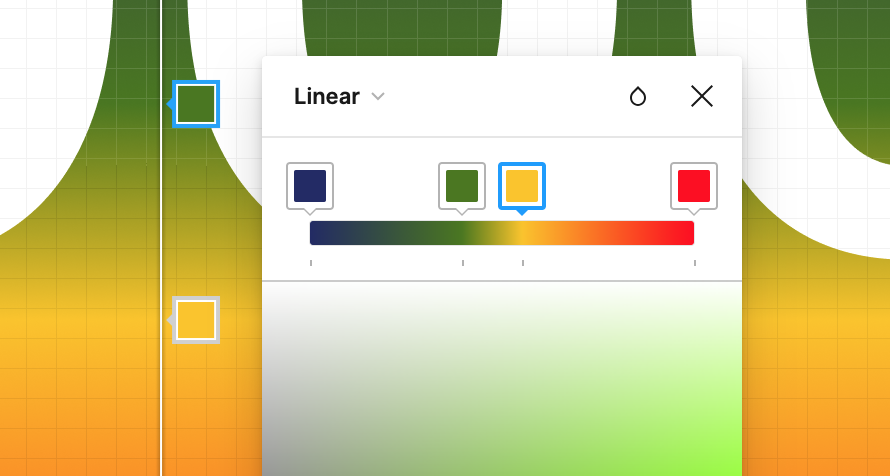
In a separate but related issue, consider linking the z-index of the stop markers to its order in the gradient. At the moment the z-index is not linked to stop order but it is an independent ordering based on the order of last selection. It would be better (IMO) for the UI z-index to be linked to stop position, because gradient stops already have an intrinsic z-index that is visible in the gradient itself and it doesn’t really make sense to me for there to be two independent orders.
I also noticed a very minor UI updating bug while messing around with this. If you move a stop around in the sidebar, then select a stop in the canvas, then you can temporarily get a different selection state in the canvas vs in the sidebar temporarily until the sidebar updates: