Hello! I am attempting to make an interactive component that will allow multiple text boxes to be editable at the same time, displaying the same data. I am new to Figma so I am likely using the wrong terminology…
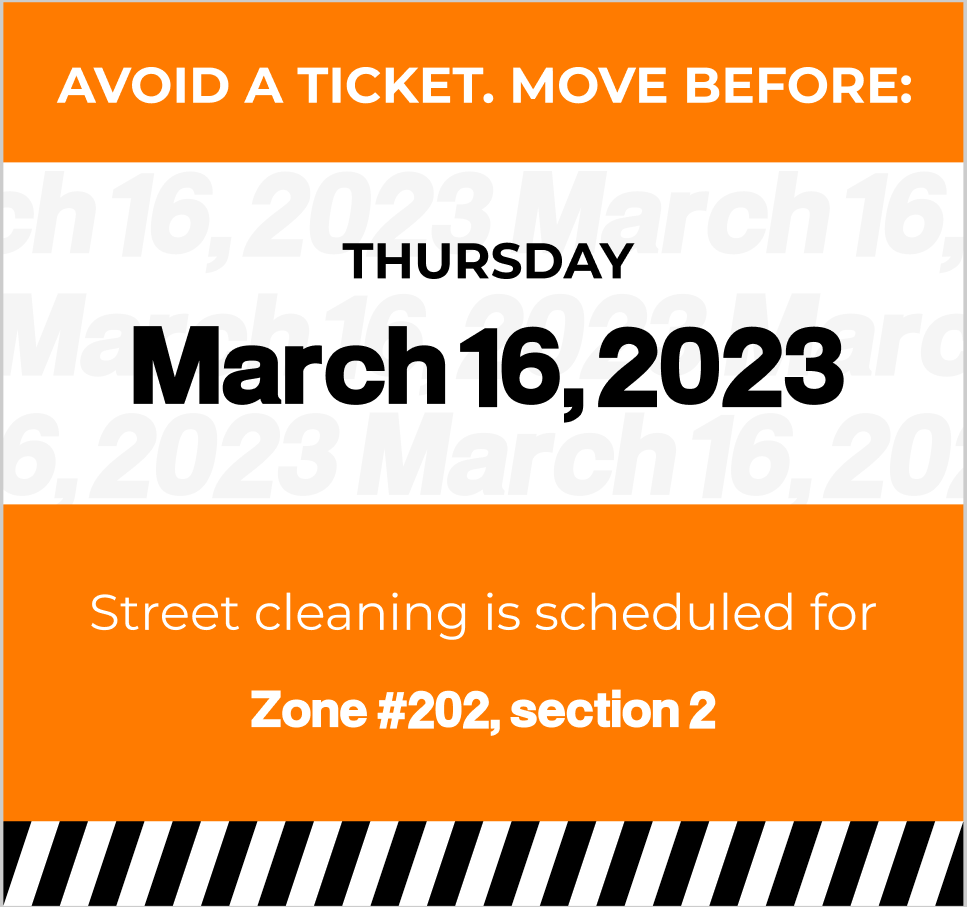
The desired outcome is a box that will display the date at the foreground, and repeated in the background for emphasis/style. I would like the ability for all four text boxes displaying the date to change with a single edit. Screenshot of component:
Thank you for reading and please let me know if there’s anything more I can add!
Cheers