Hello! I’m trying to build out our component library around one component made with 6 base components + a few nested variants. My team has been struggling with it for a week to preserve overrides once a change is made to the nested variant with no luck 🙃
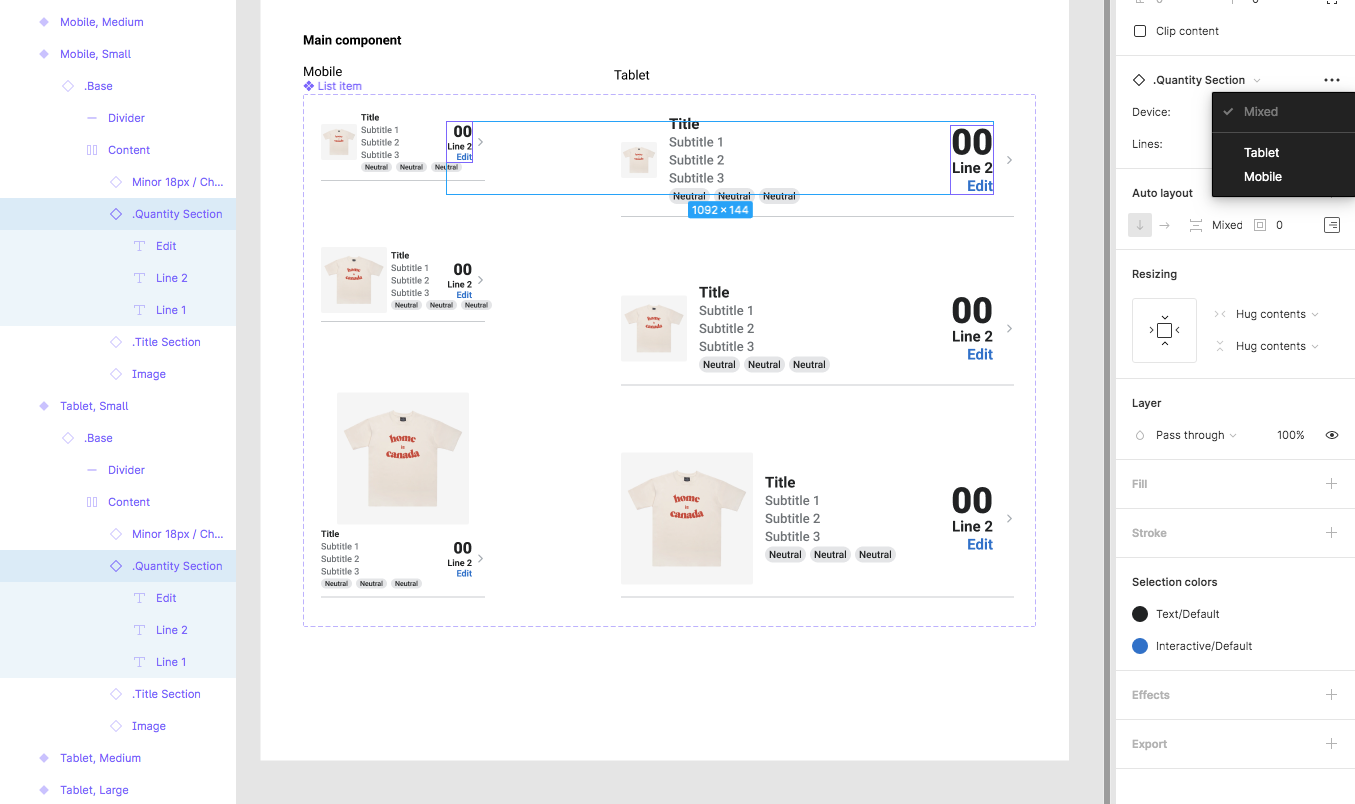
My goal is to have one main component that allows us to switch between devices (mobile + tablet) and size (small + medium + large), while preserving overrides. Right now, we’ve set up a version that allows us to successfully change between the the two properties (device + size) and successfully preserves overrides. However, once we make a change to the nested variants (like swapping a nested variant), the main component forgets about our text overrides to our nested variants when we switch the device property.
Hoping someone has successfully built a component this way and can shed some light. Thanks in advance! 🙂
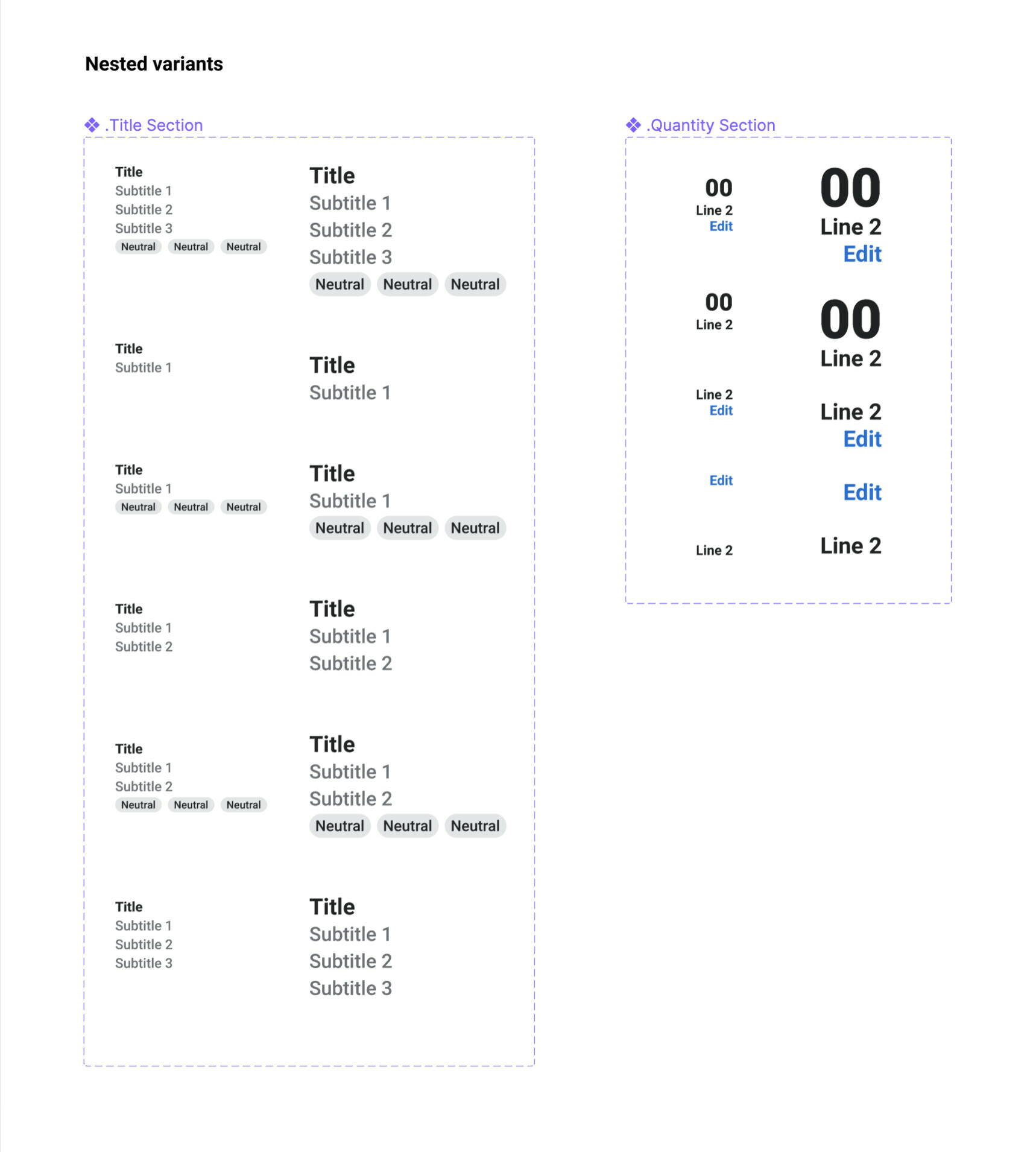
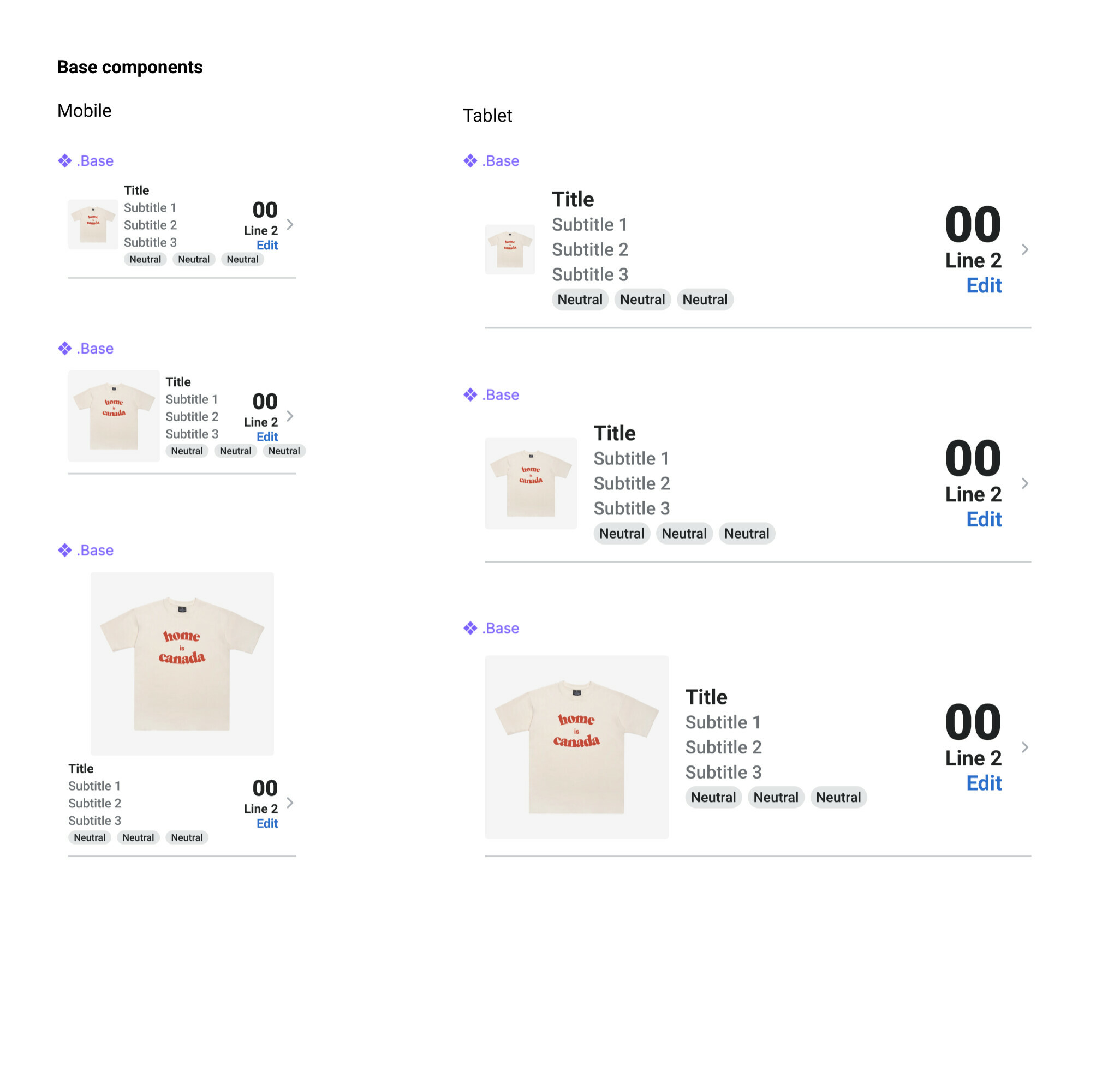
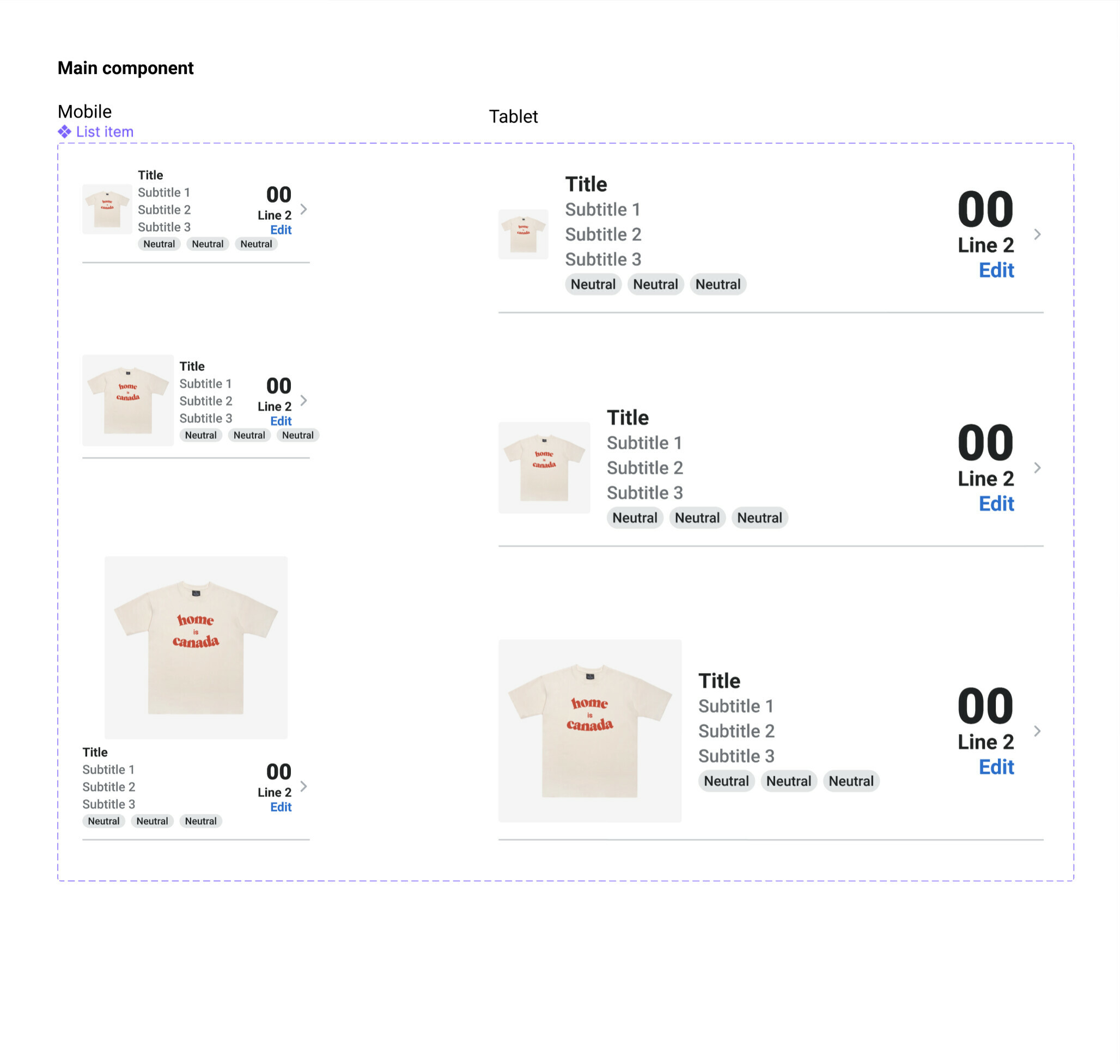
Some screenshots
Summary
This text will be hidden