Good afternoon.
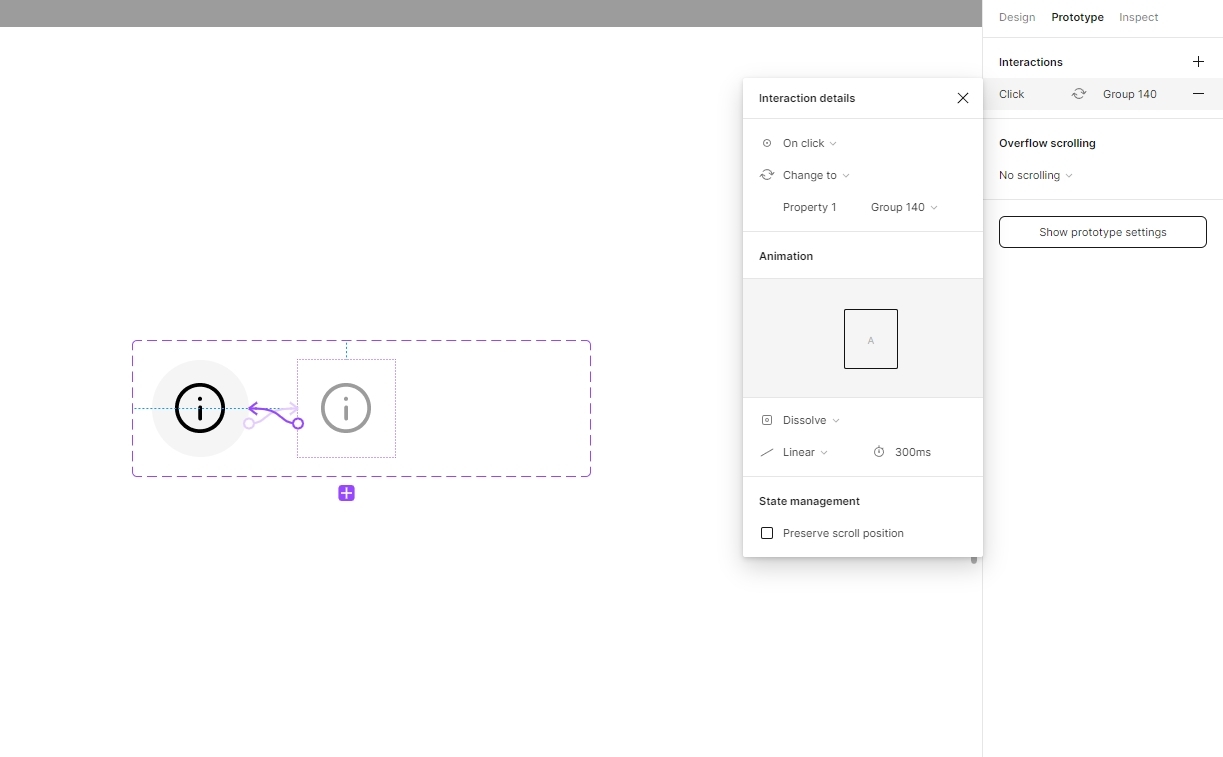
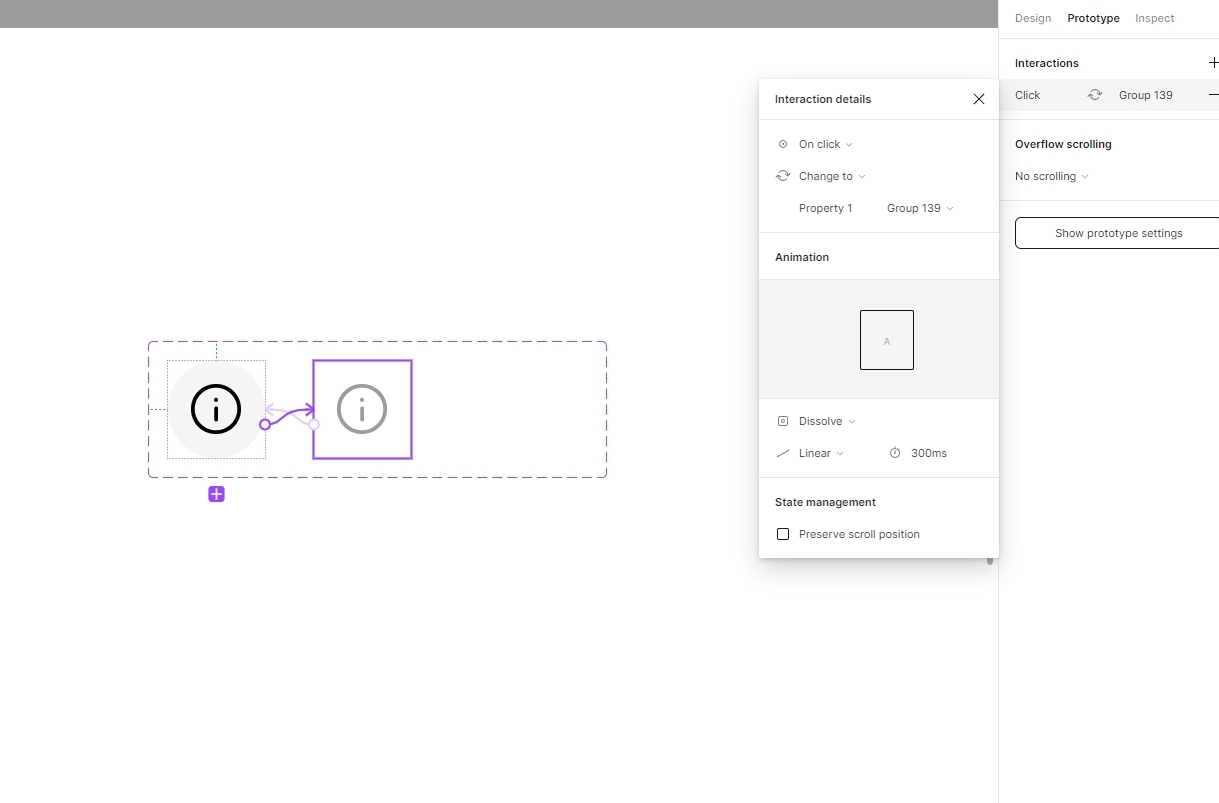
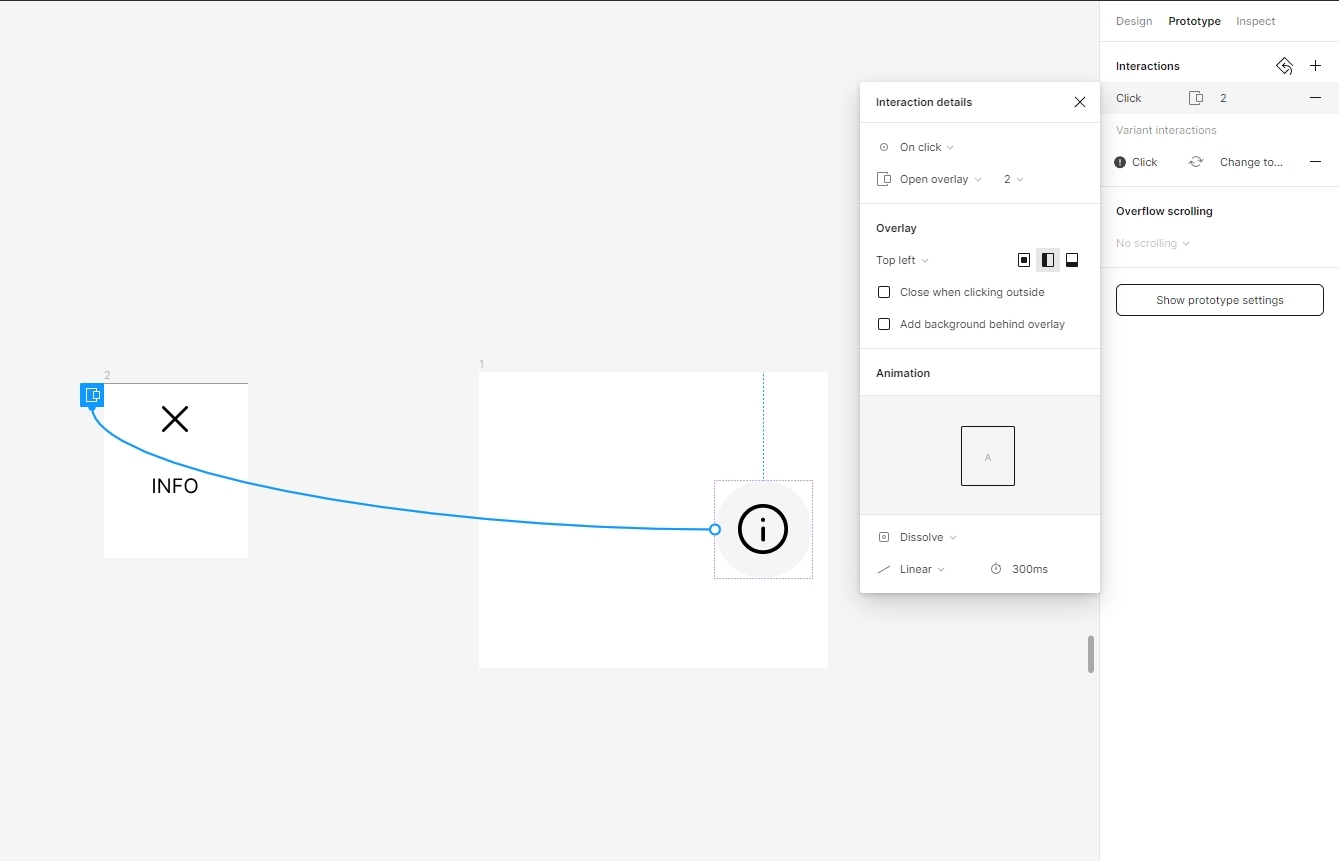
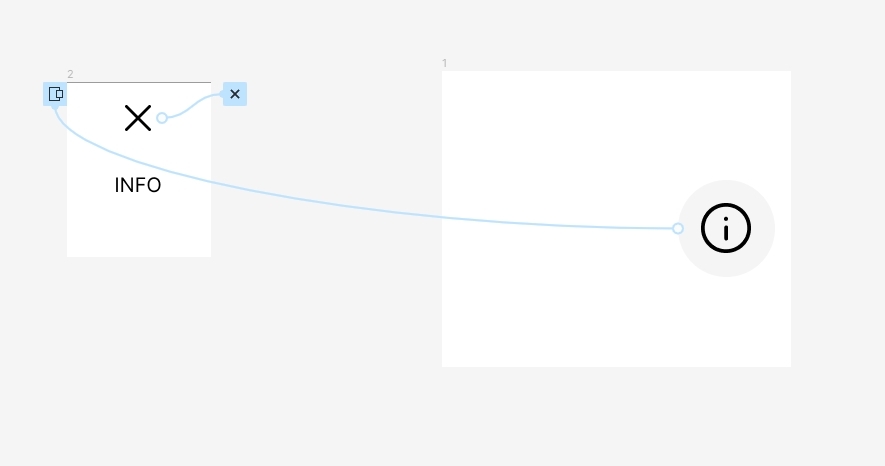
I have created variants for the information icon. When you click on it, the icon should change to gray. Also when clicking on the icon, the information window should open.
When I click, only the animation with the information window opening works, but the icon itself does not change when I click on the second option. What to do?


How else can I make it so that when you click on the icon, the info window would open and the color of the icon would change, but when you close the info window, the icon would return to its original appearance?